.NET MAUI PDF Viewer Search Toolbar Items
The .NET MAUI PDF Viewer provides built-in support for text searching. Through the exposed commands related to the search operation, namely OpenSearchViewCommand, CloseSearchViewCommand, NavigateToNextSearchResultCommand, and NavigateToPreviousSearchResultCommand users can manipulate the search toolbar behavior.
In addition, RadPdfViewerToolbar exposes predefined toolbar items wired to the search.
-
PdfViewerSearchNavigationToolbarItem—Represents a button item which activates the search functionality in PDF Viewer. This toolbar create a default set of toolbar items within the currently displayed toolbar item. This toolbar item is developed for mobile usage. By default the items are auto-populated. You can disable this by setting theAutoGenerateItemstofalse. -
PdfViewerSearchToolbarItem—Represents a button item which activates the search functionality in PDF Viewer. This toolbar create a default set of toolbar items within the currently displayed toolbar item. This toolbar item is developed for desktop usage.
Both toolbar items have predefined items:
-
PdfViewerNavigateToNextSearchResultToolbarItem—Represents a button item which navigates to the next search result in the PDF Viewer control. -
PdfViewerNavigateToPreviousSearchResultToolbarItem—Represents a button item which navigates to the previous search result in the PDF Viewer control. -
PdfViewerSearchBusyIndicatorToolbarItem—Represents a busy indicator which is displayed while calculating the search results. -
PdfViewerSearchEntryToolbarItem—Represents an entry item to input search terms in the search toolbar.
If the text in the entry is cleared, the search results will be cleared as well.
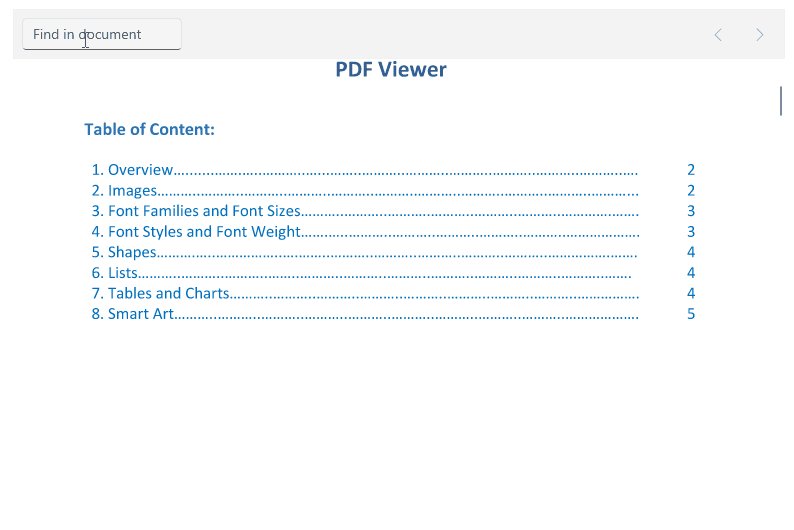
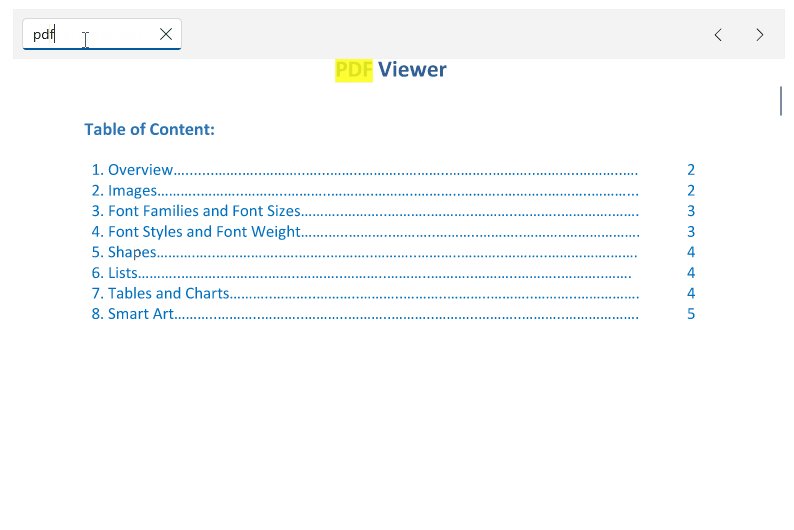
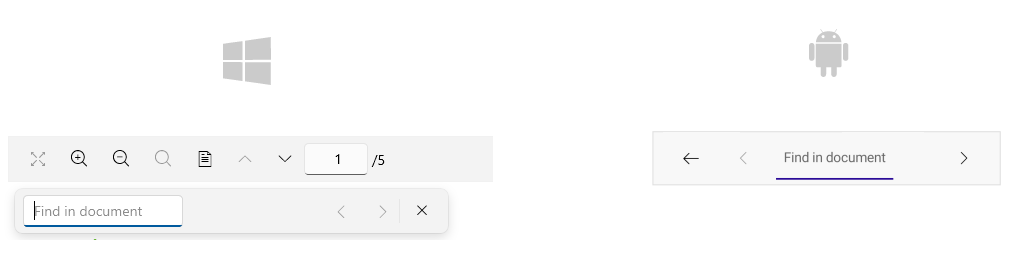
This is how the search toolbar looks:

By default, the search operation occurs when the user clicks the Search button on the keyboard on mobile and the Enter key on the physical keyboard on desktop devices. You can modify this behavior by setting the TextSearchTrigger property of the SearchSettings. TextSearchTrigger is an enum of type Telerik.Maui.Controls.PdfViewer.PdfViewerSearchTrigger, and you can use it to define when a search operation can be performed. The available options are:
-
None—Only programmatic calls are allowed -
TextChanged—Search is triggered every time the Text is changed. -
Completed(default)—Search operation is triggered when the corresponding entry completes (by pressing Enter/Return key).
Example
The following example demonstrates how to use the Toolbar and its predefined items:
1. Use the following snippet to define the RadPdfViewer and RadPdfToolbar:
<Grid RowDefinitions="{OnIdiom Desktop='Auto, *', Phone='*, Auto'}">
<telerik:RadPdfViewerToolbar Grid.Row="{OnIdiom Desktop=0, Phone=1}"
OverflowMode="Scroll"
PdfViewer="{Binding Source={x:Reference pdfViewer}}">
<telerik:PdfViewerFitToWidthToolbarItem />
<telerik:PdfViewerZoomInToolbarItem />
<telerik:PdfViewerZoomOutToolbarItem />
<telerik:PdfViewerSearchToolbarItem IsVisible="{OnIdiom Phone=False, Desktop=True}"/>
<telerik:PdfViewerSearchNavigationToolbarItem IsVisible="{OnIdiom Phone=True, Desktop=False}"/>
<telerik:PdfViewerToggleLayoutModeToolbarItem />
<telerik:PdfViewerNavigateToPreviousPageToolbarItem />
<telerik:PdfViewerNavigateToNextPageToolbarItem />
<telerik:PdfViewerNavigateToPageToolbarItem />
</telerik:RadPdfViewerToolbar>
<telerik:RadPdfViewer x:Name="pdfViewer"
Grid.Row="{OnIdiom Desktop=1, Phone=0}" />
</Grid>
2. Add the following namespace:
xmlns:telerik="http://schemas.telerik.com/2022/xaml/maui"
3. Then add the following code to visualize the PDF document:
Func<CancellationToken, Task<Stream>> streamFunc = ct => Task.Run(() =>
{
Assembly assembly = typeof(Toolbar).Assembly;
string fileName = assembly.GetManifestResourceNames().FirstOrDefault(n => n.Contains("pdf-overview.pdf"));
Stream stream = assembly.GetManifestResourceStream(fileName);
return stream;
});
this.pdfViewer.Source = streamFunc;
Custom Search Toolbar
On mobile, customize the PdfViewerSearchNavigationToolbarItem by setting the AutoGenerateItems to false. Then add separate toolbar items to the Items collection of the PdfViewerSearchNavigationToolbarItem.
Here is an example:
<telerik:RadPdfViewerToolbar OverflowMode="Scroll">
<telerik:PdfViewerSearchToolbarItem IsVisible="{OnIdiom Phone=False, Desktop=True}"/>
<telerik:PdfViewerSearchNavigationToolbarItem IsVisible="{OnIdiom Phone=True, Desktop=False}" AutoGenerateItems="False">
<telerik:PdfViewerSearchNavigationToolbarItem.Items>
<telerik:PdfViewerSearchEntryToolbarItem />
<telerik:PdfViewerNavigateToPreviousSearchResultToolbarItem/>
<telerik:PdfViewerNavigateToNextSearchResultToolbarItem/>
</telerik:PdfViewerSearchNavigationToolbarItem.Items>
</telerik:PdfViewerSearchNavigationToolbarItem>
<telerik:PdfViewerToggleLayoutModeToolbarItem />
<telerik:PdfViewerNavigateToPreviousPageToolbarItem />
<telerik:PdfViewerNavigateToNextPageToolbarItem />
<telerik:PdfViewerNavigateToPageToolbarItem />
</telerik:RadPdfViewerToolbar>
Example
The following example demonstrates how to define custom search toolbar:
1. Use the following snippet to define the RadPdfViewer and RadPdfToolbar:
<Grid RowDefinitions="{OnIdiom Desktop='Auto, *', Phone='*, Auto'}">
<telerik:RadPdfViewerToolbar Grid.Row="{OnIdiom Desktop=0, Phone=1}" MinimumHeightRequest="50"
PdfViewer="{Binding Source={x:Reference pdfViewer}}">
<telerik:PdfViewerSearchEntryToolbarItem x:Name="entrySearchToolbar" TextChanged="entrySearchToolbar_TextChanged" />
<telerik:PdfViewerNavigateToPreviousSearchResultToolbarItem Text="Previous result" />
<telerik:PdfViewerNavigateToNextSearchResultToolbarItem Text="Next result" />
</telerik:RadPdfViewerToolbar>
<telerik:RadPdfViewer x:Name="pdfViewer"
Grid.Row="{OnIdiom Desktop=1, Phone=0}" />
2. Add the following namespace:
xmlns:telerik="http://schemas.telerik.com/2022/xaml/maui"
3. The Entry TextChanged event for searching when text changes:
private void entrySearchToolbar_TextChanged(object sender, TextChangedEventArgs e)
{
this.pdfViewer.SearchSettings.SearchAsync(this.entrySearchToolbar.Text, this.pdfViewer.SearchSettings.SearchOptions);
}
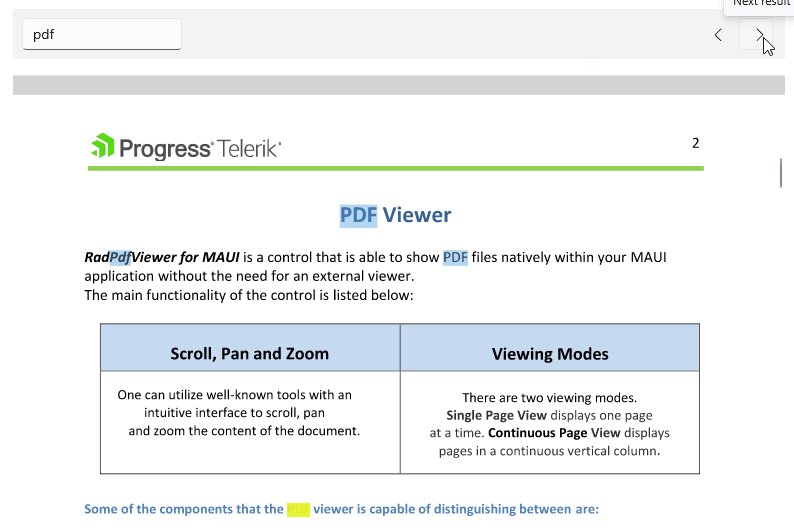
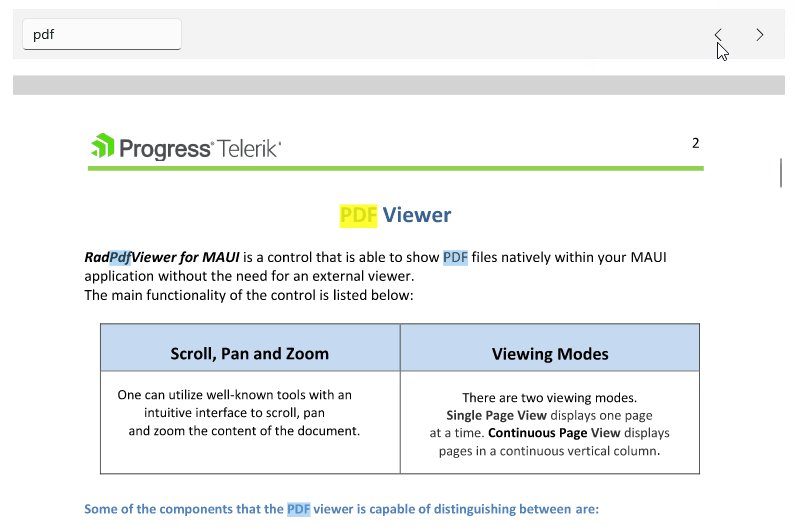
This is the result with custom toolbar implementation: