Getting Started with the .NET MAUI Gauge
This guide provides the information you need to start using the Telerik UI for .NET MAUI Gauge by adding the control to your project.
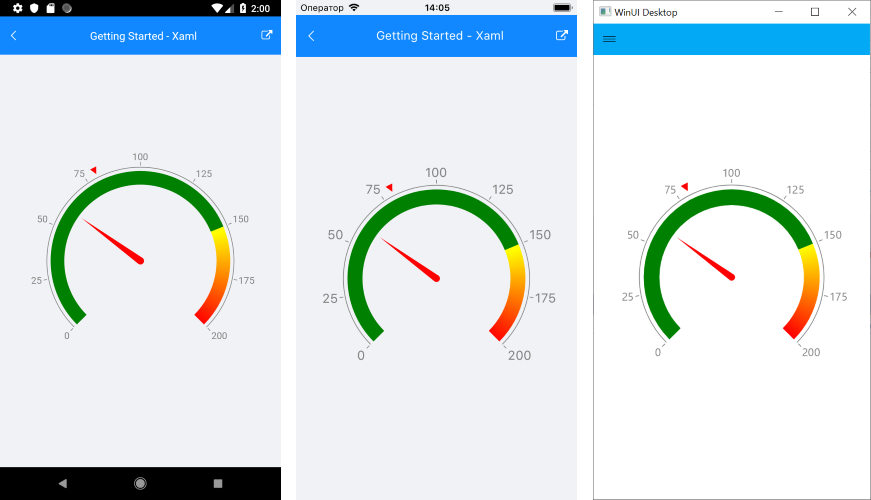
At the end, you will achieve the following result.

Prerequisites
Before adding the Gauge, you need to:
The Gauge is rendered through the SkiaSharp graphics library.
Define the Control
1. When the your .NET MAUI application is set up, you are ready to add a Gauge control to your page.
<telerik:RadRadialGauge x:Name="gauge" AutomationId="gauge">
<telerik:RadRadialGauge.Axis>
<telerik:GaugeLinearAxis Maximum="200"
Minimum="0"
Step="25" />
</telerik:RadRadialGauge.Axis>
<telerik:RadRadialGauge.Indicators>
<telerik:GaugeNeedleIndicator Offset="30" Value="60" />
<telerik:GaugeShapeIndicator Value="80" />
</telerik:RadRadialGauge.Indicators>
<telerik:RadRadialGauge.Ranges>
<telerik:GaugeRangesDefinition>
<telerik:GaugeRange Color="Green"
From="0"
To="150" />
<telerik:GaugeGradientRange From="150" To="200">
<telerik:RadGradientStop Offset="150" Color="Yellow" />
<telerik:RadGradientStop Offset="200" Color="Red" />
</telerik:GaugeGradientRange>
</telerik:GaugeRangesDefinition>
</telerik:RadRadialGauge.Ranges>
</telerik:RadRadialGauge>
2. Add the following namespace:
xmlns:telerik="http://schemas.telerik.com/2022/xaml/maui"
3. Register the Telerik controls through the Telerik.Maui.Controls.Compatibility.UseTelerik extension method called inside the CreateMauiApp method of the MauiProgram.cs file of your project:
using Telerik.Maui.Controls.Compatibility;
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseTelerik()
.UseMauiApp<App>()
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
});
return builder.Build();
}
}
Additional Resources
- .NET MAUI Gauge Product Page
- .NET MAUI Gauge Forum Page
- Telerik .NET MAUI Blogs
- Telerik .NET MAUI Roadmap