.NET MAUI Border Corner Radius
Telerik UI for .NET MAUI Border enables you to set a different corner radius to its angles through the CornerRadius property.
The CornerRadius property represents the degree to which the corners of the Border are rounded. CornerRadius is of the Microsoft.Maui.Thickness type.
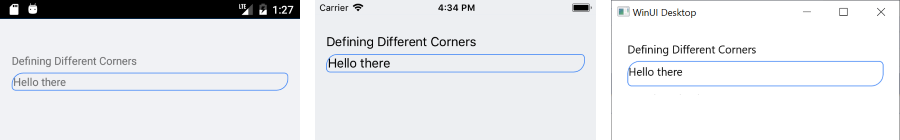
The following image shows the result from that implementation.

Additionally, the wrapped content will be clipped according to the specified corner radius of each side.
The example below demonstrates how to render a circle image by wrapping an Image control in a Border.
Let's use the following Image:

Here is the result: