ASP.NET MVC TreeList Overview
The TreeList is part of Telerik UI for ASP.NET MVC, a
professional grade UI library with 110+ components for building modern and feature-rich applications. To try it out sign up for a free 30-day trial.
The Telerik UI TreeList HtmlHelper for ASP.NET MVC is a server-side wrapper for the Kendo UI TreeList widget.
The TreeList enables the display of self-referencing tabular data and allows sorting, filtering, and data editing.
Initializing the TreeList
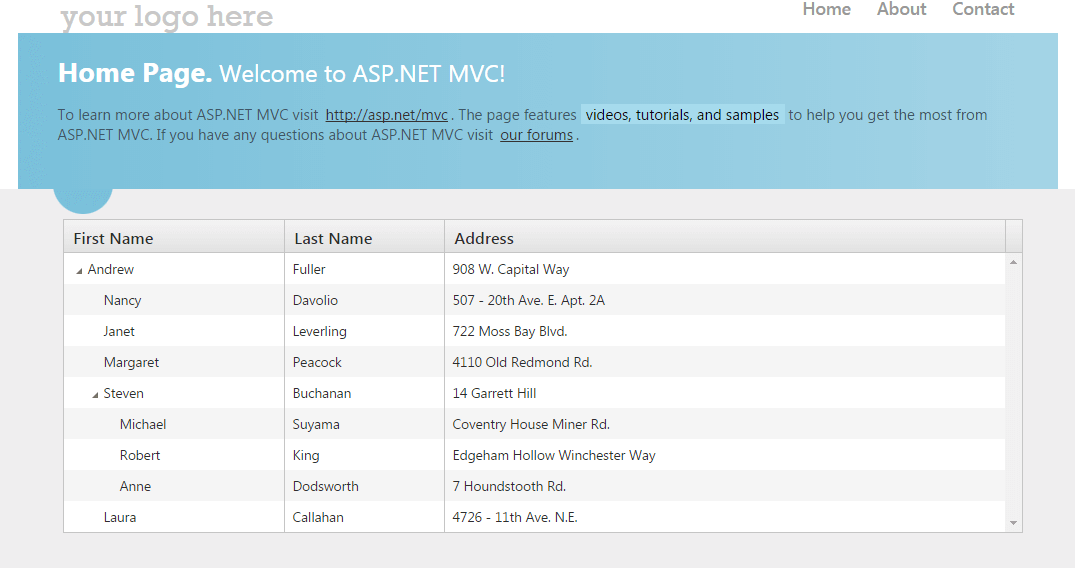
The following example demonstrates how to define the TreeList.
The TreeList distinguishes the root items based on the
ParentIdfield. If theParentIdis set as.Nullable(true), root items with be items whoseParentIdfield values arenull. If theParentIdis not nullable (.Nullable(false)), root items will be items which have a default value for their data type.
- Create a new ASP.NET MVC application. If you have installed the Telerik UI for ASP.NET MVC Visual Studio Extensions, create a Telerik UI for ASP.NET MVC application. Name the application
KendoGridServerBinding. If you decided not to use the Telerik UI for ASP.NET MVC Visual Studio Extensions, follow the steps from the introductory article to add Telerik UI for ASP.NET MVC to the application. -
Add a new
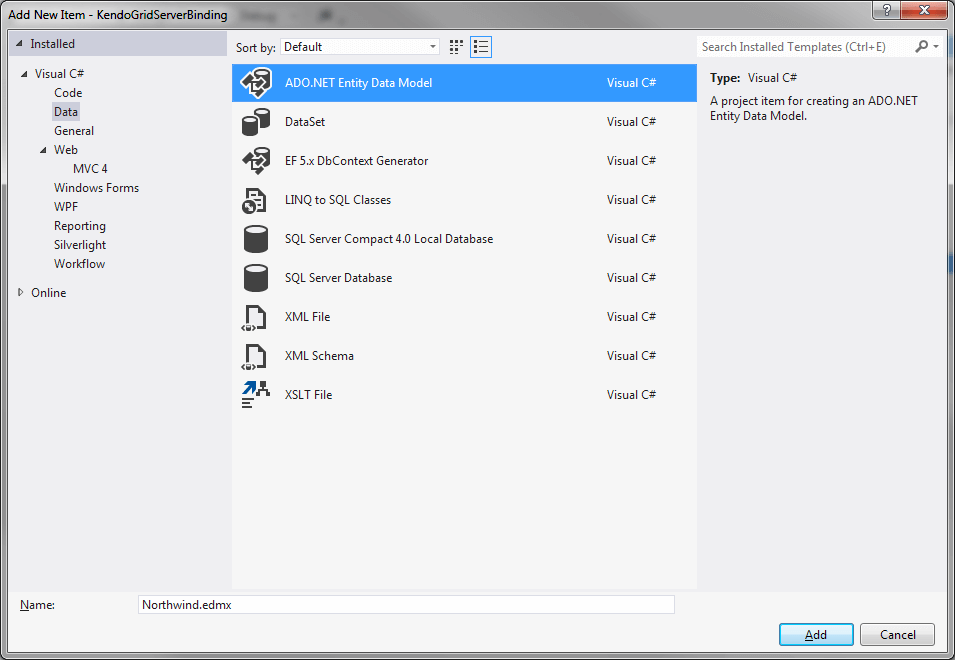
Entity Framework Data Model. Right-click the~/Modelsfolder in the solution explorer and pick Add new item. Choose Data > ADO.NET Entity Data Model in the Add New Item dialog. Name the modelNorthwind.edmxand click Next. This starts the Entity Data Model Wizard.
-
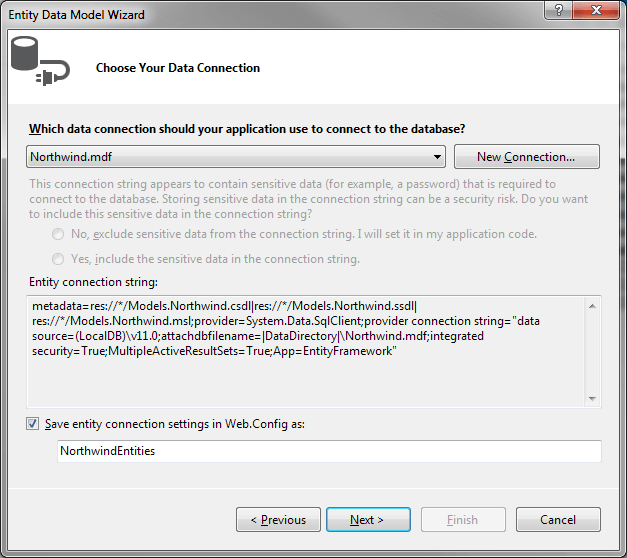
Pick the Generate from database option and click Next. Configure a connection to the Northwind database. Click Next.

-
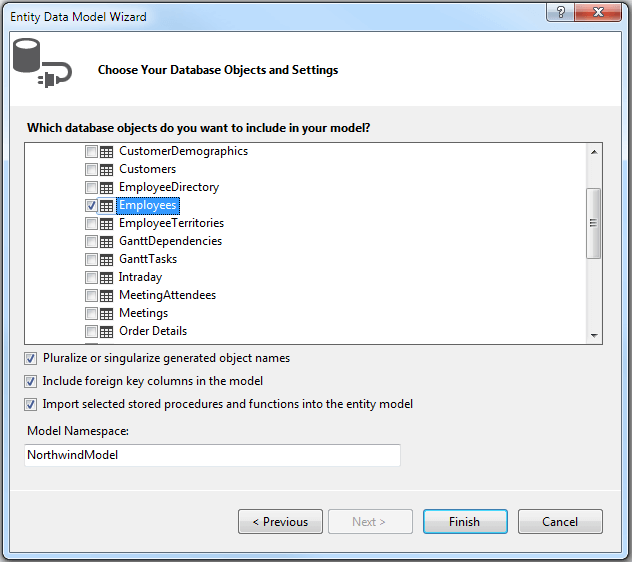
Choose the Employees table from the
Which database objects do you want to include in your model?. Leave all other options as they are set by default. Click Finish.
Right-click the
~/Modelsfolder in the solution explorer and add a newEmployeeViewModelclass.
@(Html.Kendo().TreeList<Kendo.Mvc.Examples.Models.TreeList.EmployeeDirectoryModel>()
.Name("treelist")
.Columns(columns =>
{
columns.Add().Field(f => f.FirstName).Width(250).Title("First Name");
columns.Add().Field(e => e.LastName).Title("Last Name");
columns.Add().Field(e => e.Position);
columns.Add().Field(e => e.Extension).Title("Ext").Format("{0:#}");
})
.DataSource(dataSource => dataSource
.Read(read => read.Action("Index", "EmployeeDirectory"))
.Model(m => {
m.Id(f => f.EmployeeId);
m.ParentId(f => f.ReportsTo).Nullable(true);
m.Field(f => f.FirstName);
m.Field(f => f.LastName);
m.Field(f => f.ReportsTo);
})
)
)
public class EmployeeViewModel
{
// The Id.
public int EmployeeID { get; set; }
public string FirstName { get; set; }
public string LastName { get; set; }
// A nullable ParentId.
public int? ReportsTo { get; set; }
public string Address { get; set; }
// This is a case-sensitive property. Define it only if you want to use lazy-loading.
// If it is not defined, the TreeList will calculate and assign its value on the client.
public bool hasChildren { get; set; }
}
public JsonResult All([DataSourceRequest] DataSourceRequest request)
{
var result = GetDirectory().ToTreeDataSourceResult(request,
e => e.EmployeeId,
e => e.ReportsTo,
e => e
);
return Json(result, JsonRequestBehavior.AllowGet);
}
public async Task<JsonResult> TreeList_Read([DataSourceRequest] DataSourceRequest request)
{
var northwind = new NortwindEntities();
var result = await northwind.Employees.ToTreeDataSourceResultAsync(request,
employee => employee.EmployeeID,
employee => employee.ReportsTo,
employee => e
);
return Json(result, JsonRequestBehavior.AllowGet);
}
-
Build and run the application.

Functionality and Features
| Feature | Description |
|---|---|
| Ajax binding | You can bind the TreeList to remote data. |
| Editing | The TreeList supports various editing modes that allow you to control the way the data is represented. |
| Paging | Use the built-in paging functionality to paginate the data. |
| Grouping with aggregates | The TreeList allows you to display built-in aggregate calculations, when the supplied data is grouped. |
| Excel | The control enables you to export its content to Excel. |
| You can export the content of the TreeList to PDF with this built-in functionality. | |
| Column enhancements | The TreeList allows you to set locked (frozen) columns, which remain visible while you scroll the TreeList horizontally. |
| Scrolling | You can independently control vertical and horizontal scrolling in the component. |
| Row Selection | The TreeList supports different modes of row selection. |
| Localization | The control provides localization of its messages. |
| Accessibility | The TreeList is accessible for screen readers, supports WAI-ARIA attributes, and delivers keyboard shortcuts for faster navigation. |