Check for JavaScript Errors
The Check for JS errors feature allows you to verify if there are any JS errors generated on the current page.
This article demonstrates how to add this type of step into the test and how it works.
Add Check for JS Errors Step
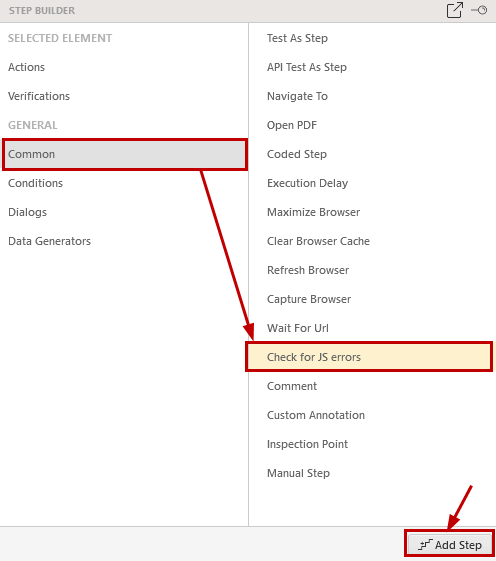
Choose the Check for JS errors option from the Step Builder and click on the Add Step button in the lower right corner of the pane.

How Check for JS Errors Works?
Note!
The page in the current example does not actually contain JavaScript errors. These were generated on purpose to demonstrate the feature.
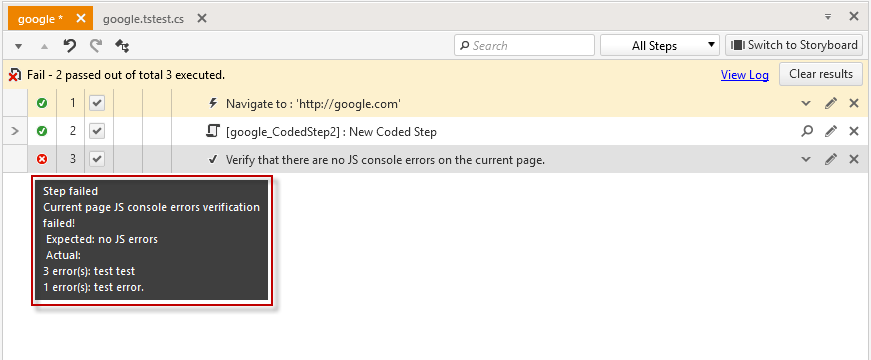
The default added step checks for any JS errors and passes if there are none. In case any errors are detected, the step fails and lists in the step failure details the errors counting these per their text.

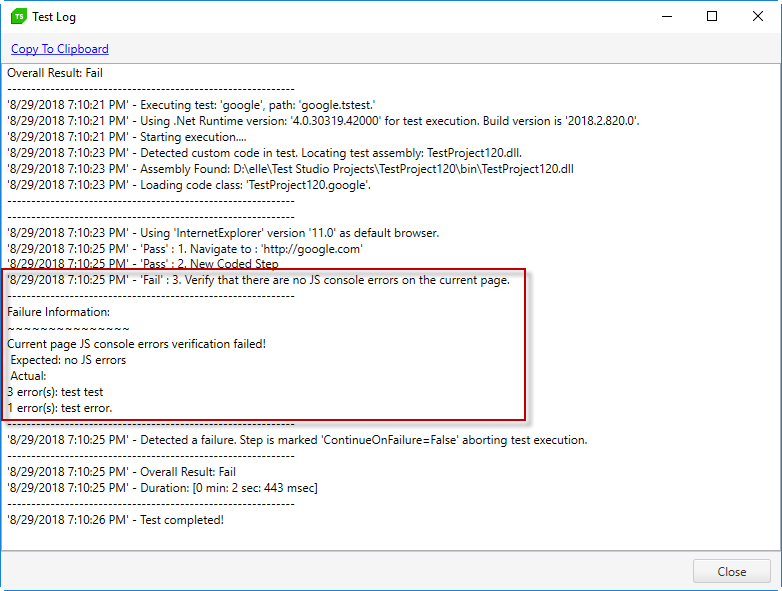
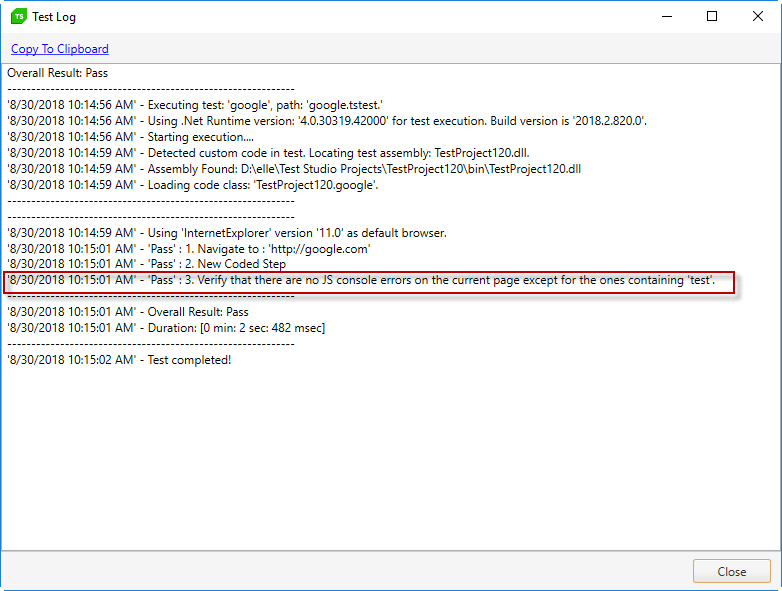
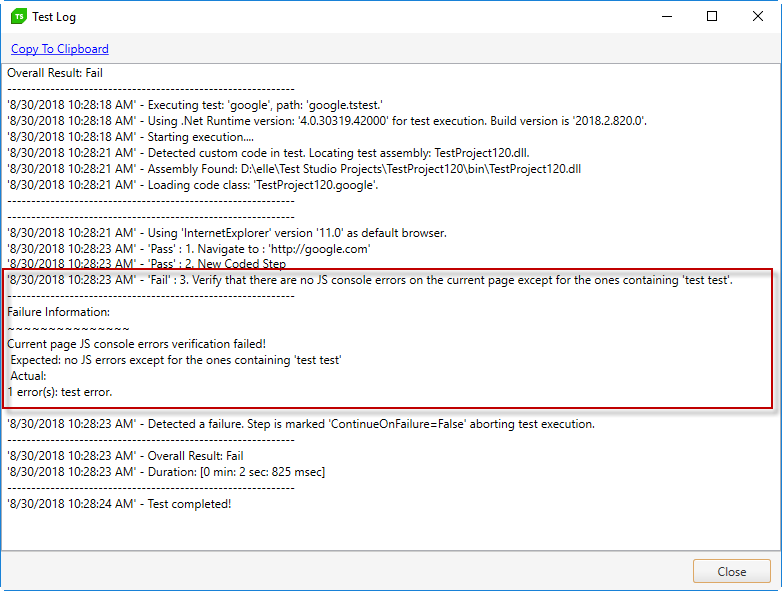
The failure details are also listed in the execution log.

Exclude Specific JS Errors
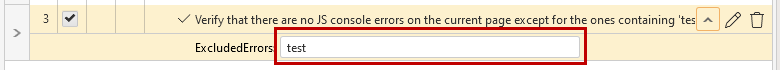
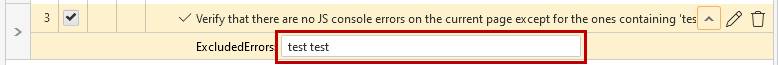
The ExcludedErrors property of the Check for JS Errors step allows you to filter the errors and exclude some of them if you expect these. Insert the text to identify the errors that shouldn't be counted. Let's use "test" and execute the same sample test again.

The test checks if there are any JS errors on the page and excludes these which contain the text from the ExcludedErrors property. Expected, the result shows there are no errors on the page, which don't contain "test" in their message.

Exclude Multiple Different Errors
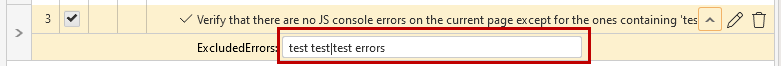
Multiple errors can be also excluded - separate the errors' text with '|'.

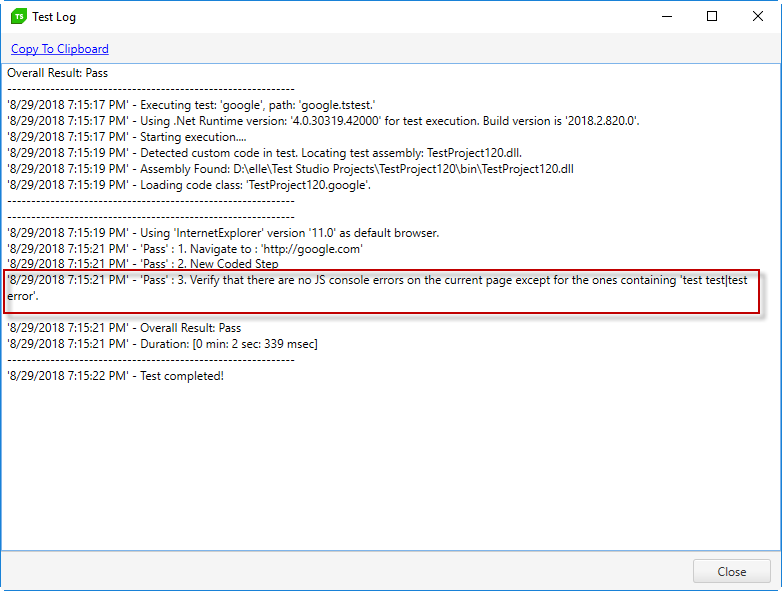
The execution log from running the test lists details which are the excluded errors and if there are any other.

Single space character is also taken into account and if it is added by mistake, it could cause false positive results.

The execution log can help in identifying if any additional character is present.

Note!
The Check for JS Errors step detects only JavaScript errors. Any errors related to not loaded resources will not be detected. An example for such console error is listed below:
Failed to load resource: the server responded with a status of 404 (Not Found)