PivotConfigurator Overview
The Kendo UI PivotConfigurator represents an OLAP cube structure.
The PivotConfigurator can be used for configuring the column and row dimensions, and the measure fields of the PivotGrid. It is a supplementary component which is strongly related to the Kendo UI PivotDataSource component.
Initializing the PivotConfigurator
The following example demonstrates how to create the PivotConfigurator. To create the PivotConfigurator, define a <div> HTML element.
<!-- Define the HTML div that will hold the PivotConfigurator -->
<div id="pivotconfigurator">
</div>
<!-- Define the HTML div that will hold the PivotGrid -->
<div id="pivotgrid">
</div>Basic Configuration
The following example demonstrates how to configure the PivotConfigurator.
<script>
$(document).ready(function () {
$("#pivotconfigurator").kendoPivotConfigurator();
$("#pivotgrid").kendoPivotGrid({
configurator: "#pivotconfigurator", //Specify the ID of the configurator component.
height: 550,
dataSource: {
type: "xmla",
transport: {
connection: {
catalog: "Adventure Works DW 2008R2",
cube: "Adventure Works"
},
read: {
url: "https://demos.telerik.com/olap/msmdpump.dll",
dataType: "text",
contentType: "text/xml",
type: "POST"
}
},
schema: {
type: "xmla"
}
}
});
});
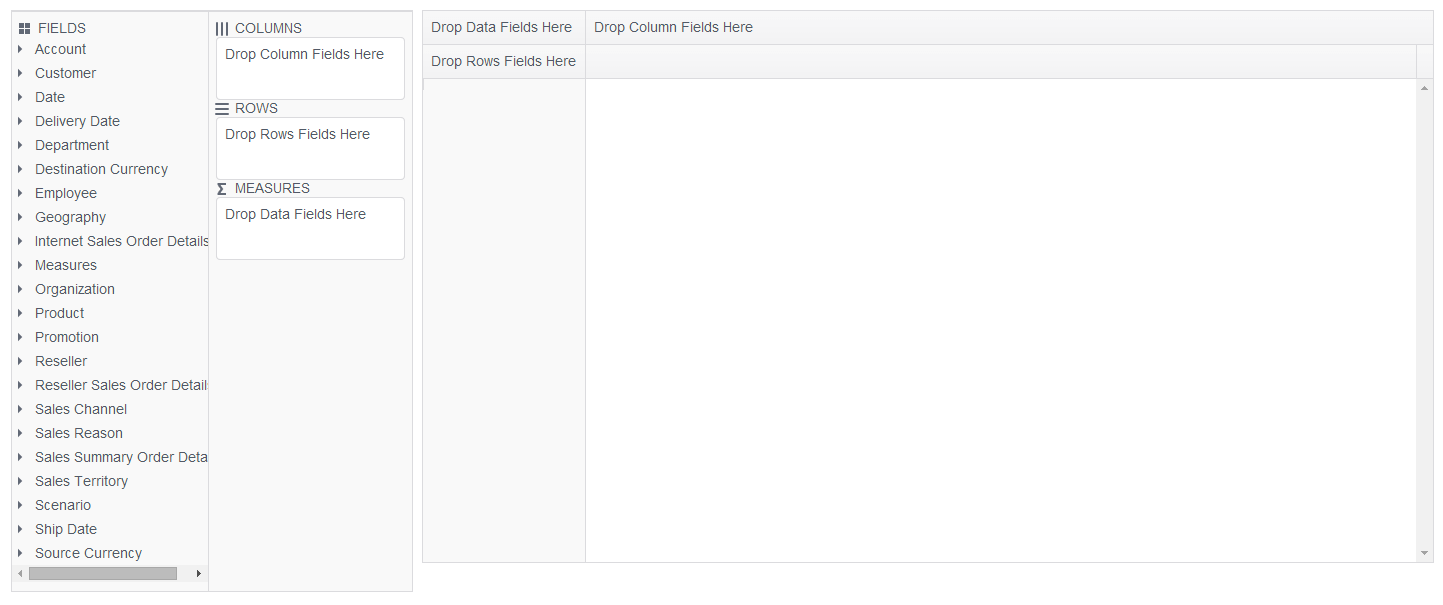
</script>The following image demonstrates the output from the previous example.

Referencing Existing Instances
To reference an existing PivotConfigurator instance, use the jQuery.data() method. Once a reference has been established, use the PivotConfigurator API to control its behavior.
The following example demonstrates how to access an existing PivotConfigurator instance.
var pivotconfigurator = $("#pivotconfigurator").data("kendoPivotConfigurator");