Calendar for Xamarin.iOS: Customizations

Customize the visual appearance
TKCalendar allows customizing almost evety aspect of its visual appearance. This article demonstrates some of the customization techniques that can be used with it.
TKCalendar comes with two predefined themes:
-
TKCalendarDefaultTheme- a default theme -
TKCalendarIPadTheme- a theme designed for iPad
You can switch between themes by usig the Theme property:
TKCalendar calendar = new TKCalendar (this.View.Bounds);
calendar.Theme = new TKCalendarIPadTheme ();
calendar.AutoresizingMask = UIViewAutoresizing.FlexibleWidth | UIViewAutoresizing.FlexibleHeight;
this.View.AddSubview (calendar);
TKCalendar uses presenter classes to render different view modes. They all inherit from UIView and contain subviews with settings that can be changed. Most useful settings are grouped in a style property in the presenter class:
TKCalendarMonthPresenter presenter = (TKCalendarMonthPresenter)calendar.Presenter;
presenter.Style.TitleCellHeight = 40;
presenter.Style.BackgroundColor = UIColor.Yellow;
presenter.HeaderIsSticky = true;
presenter.Style.MonthNameTextEffect = TKCalendarTextEffect.Lowercase;
presenter.Update (false);
There are cases when specific cells must have custom design based on the cell state (e.g. today, weekend, selected). This can be dobe by adopging the TKCalendarDelegate protocol and implementing its UpateVisualsForCell method:
public override void UpdateVisualsForCell (TKCalendar calendar, TKCalendarCell cell)
{
if (cell is TKCalendarDayCell) {
TKCalendarDayCell dayCell = (TKCalendarDayCell)cell;
if ((dayCell.State & TKCalendarDayState.Today) != 0) {
cell.Style.TextColor = UIColor.Red;
}
else {
cell.Style.TextColor = UIColor.Purple;
}
}
}
The cell can be replaced with a custom one for more complex scenarios. This can be done by implementing the ViewForCellOfKind method of TKCalendarDelegate protocol:
public override TKCalendarCell ViewForCellOfKind (TKCalendar calendar, TKCalendarCellType cellType)
{
if (cellType == TKCalendarCellType.Day) {
DocsCustomCell cell = new DocsCustomCell ();
return cell;
}
return null;
}
The following is the implementation of the CustomCell class:
public class DocsCustomCell : TKCalendarDayCell
{
public DocsCustomCell ()
{
}
public override void UpdateVisuals ()
{
base.UpdateVisuals ();
if ((this.State & TKCalendarDayState.Today) != 0) {
this.Label.TextColor = UIColor.Green;
} else {
this.Label.TextColor = UIColor.Blue;
}
}
}
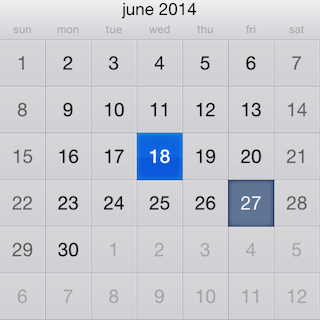
The result is presented below:

Examples
Sample Customization TKCalendar example can be found in our native Xamarin.iOS Examples/Calendar folder.