CalendarView for Xamarin.Android: Overview
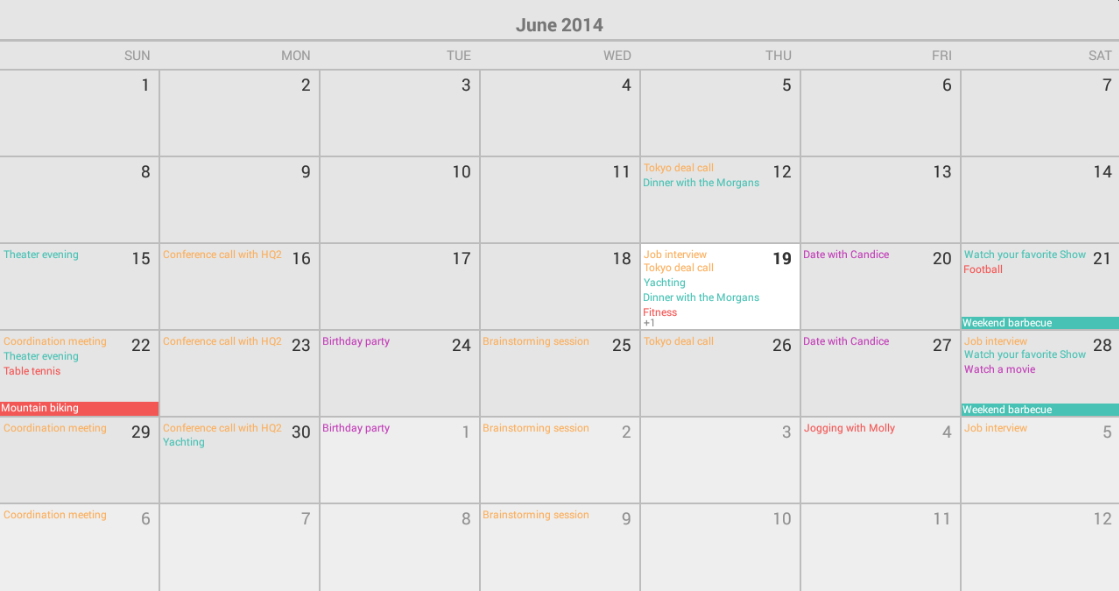
RadCalendarView for Android is a calendar component that has been designed for the mobile environment. It offers great performance, powerful customization options and various features. The dates in the calendar can be presented with different modes which visualize Month, Week, Year, Day, MultiDay Views and Agenda. The user can provide a selection in different selection modes - Single, Multiple or Range depending on the required results. Different scroll modes are available including but not limited to: Sticky, Combo and Stacked. The calendar also offers events integration.

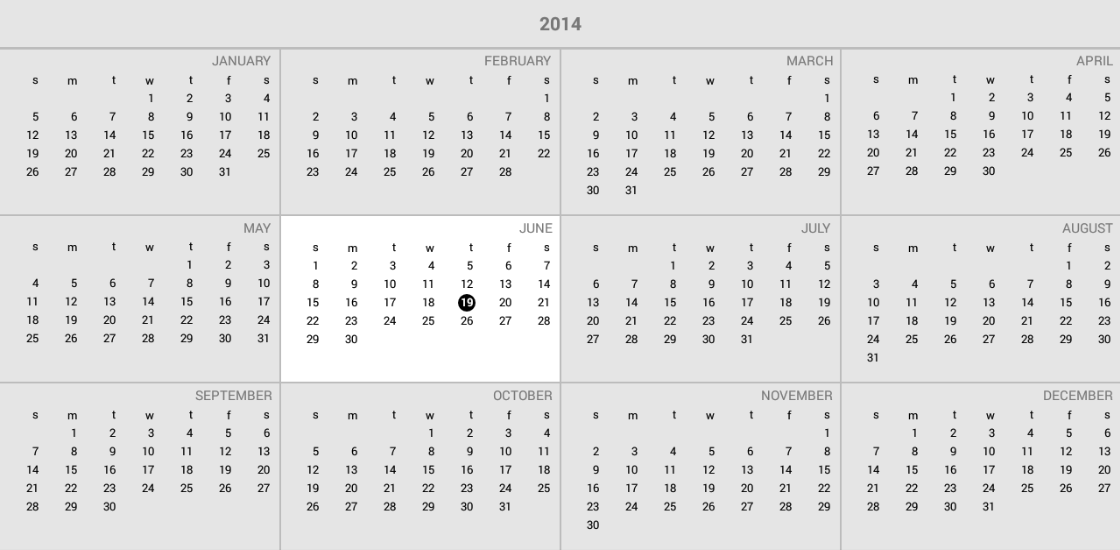
Display Modes
RadCalendarView provides different display modes, which allow you to present dates from a month, a week or an year, depending on you preferences:

Selection Modes
RadCalendarView can be setup to provide different selection capabilities to the user. Depending on the current scenario and the required input from the user, the selection can be Single (to pick just a single date), multiple (to pick many dates) or range (to select a range of consecutive dates, for example to choose the period of a vacation). Here you can read more about the types of selection.
Events
The control can present information about events related with each date. The event's information can be presented with various shapes and styles. You can read more about the events integration here.
Disabled Dates
You can restrict the dates presented by RadCalendarView by setting values for min and max dates as well as marking specific dates as disabled. More about disabling dates is available here.
Customizations
RadCalendarView provides different ways for customizing its appearance. You can disable some of the visible elements like title, day names, grid lines, cell decorations or alter the way they look. You can also apply customizations to the calendar cells depending on the dates they represent. Here's a more descriptive information about the customizable options.
Gestures and Transitions
The calendar control handles different manipulations performed by the user like swiping horizontally or vertically, pinching open or close, tapping or double tapping. You can easily select which of these gestures will be handled in a way which changes the calendar's properties with nice transitions. You can also trigger the transitions programmatically. More information is available in this article.
Localizations
RadCalendarView follows the locale information provided from the user's device settings. If you want, you can easily apply locale of your choice so that the information that is displayed is translated and formatted according to your preferences. Here's more about the calendar's localizations capabilities.
Xamarin.Android Examples
Xamarin.Android examples that show how to use RadCalendarView for Xamarin.Android are included in the Telerik UI for Xamarin zip file provided for manual installation.
Telerik_UI_for_Xamarin_[version]_[license].zip, where [version] marks the release and [license] is replaced with Dev license, is available for download from the Downloads section of your Telerik account. Unzip the archive and go to Examples/Android folder to access our Samples Xamarin.Android solution.