Getting Started
This article will guide you through the steps needed to add a basic RadSideDrawer control in your application.
1. Setting up the app
Take a look at these articles and follow the instructions to setup your app:
2. Adding the required Telerik references
You have two options:
- Add the Telerik UI for Xamarin Nuget package following the instructions in Telerik NuGet package server topic.
If you don't want to add the all Telerik.UI.for.Xamarin nuget package, you have the option to add a separate nuget package. For RadSideDrawer control you have to install the Telerik.UI.for.Xamarin.Primitives nuget package. This nuget will automatically refer the Telerik.UI.for.Xamarin.Common and Telerik.UI.for.Xamarin.SkiaSharp nuget packages.
- Add the references to Telerik assemblies manually, check the list below with the required assemblies for RadSideDrawer component:
| Platform | Assemblies |
|---|---|
| Portable | Telerik.XamarinForms.Common.dll Telerik.XamarinForms.Primitives.dll |
| Android | Telerik.Xamarin.Android.Common.dll Telerik.Xamarin.Android.Primitives.dll Telerik.XamarinForms.Common.dll Telerik.XamarinForms.Primitives.dll |
| iOS | Telerik.Xamarin.iOS.dll Telerik.XamarinForms.Common.dll Telerik.XamarinForms.Primitives.dll |
| UWP | Telerik.Core.dll Telerik.UI.Xaml.Primitives.UWP.dll Telerik.XamarinForms.Common.dll Telerik.XamarinForms.Primitives.dll |
3. Adding RadSideDrawer control
If your app is setup, you are ready to add a RadSideDrawer control.
You can proceed with defining the component. The DrawerContent represents the hidden view (in it you could place navigational UI, any common setting, etc), while the MainContent hosts the main View of your app.
<telerikPrimitives:RadSideDrawer x:Name="drawer" DrawerLength="200">
<telerikPrimitives:RadSideDrawer.MainContent>
<Label Text="Main content" />
</telerikPrimitives:RadSideDrawer.MainContent>
<telerikPrimitives:RadSideDrawer.DrawerContent>
<StackLayout>
<Button Text="Mail" />
<Button Text="Calendar" />
<Button Text="People" />
<Button Text="Tasks" />
</StackLayout>
</telerikPrimitives:RadSideDrawer.DrawerContent>
</telerikPrimitives:RadSideDrawer>
var drawerContent = new StackLayout();
drawerContent.Children.Add(new Button { Text = "Mail" });
drawerContent.Children.Add(new Button { Text = "Calendar" });
drawerContent.Children.Add(new Button { Text = "People" });
drawerContent.Children.Add(new Button { Text = "Tasks" });
var sideDrawer = new RadSideDrawer
{
MainContent = new Label { Text = "Main content" },
DrawerContent = drawerContent,
DrawerLength = 200
};
You also have to add the following namespace:
xmlns:telerikPrimitives="clr-namespace:Telerik.XamarinForms.Primitives;assembly=Telerik.XamarinForms.Primitives"
using Telerik.XamarinForms.Primitives;
Finally, set the drawer as content of your page.
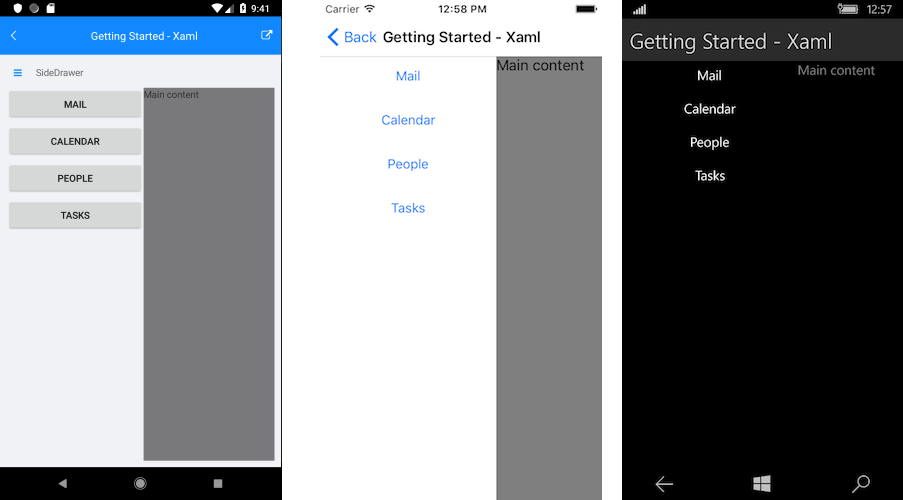
Here is the result when you set IsOpen="True":

SDK Browser and QSF applications contain different examples that show RadSideDrawer's main features. You can find the applications in the Examples and QSF folders of your local Telerik UI for Xamarin installation.