Overview
RadSideDrawer for Xamarin is designed to enable users to visualize a hidden view in their applications. That view can host navigation UI, common settings or any other UI of your choice. It can be visualized using a flick gesture and can be shown from all four sides of the screen.
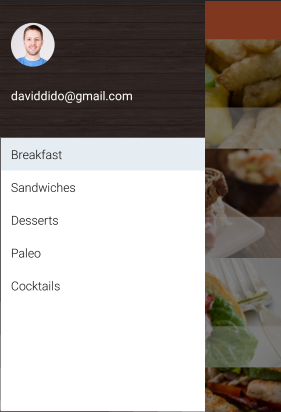
Figure 1: RadSideDrawer Overview

Key features
- Drawer positions: The drawer can be shown from any of the four edges of the screen. You can define its position through the DrawerLocation property. For more details on this read Properties topic.
- Effects and transitions: RadSideDrawer supports transition animations that are applied to the opening and closing view. We provide several predefined animations that can be easily set or changed at runtime to meet our customers’ requirements. Read Transitions topic for more information.
- Commands: RadSideDrawer allows you to attach commands that will be executed when certain actions, such as Opening and Closing occur. For detailed information on the matter go to Commands article.