Disable a Segment
RadSegmentedControl allows you to disable each of its segments individually.
To disable a segment you can use the SetSegmentEnabled method. The method accepts two arguments index that determines the index of the segment. And isEnabled that determines whether the item is enabled or not.
You can also check if an item is enabled via the IsSegmentEnabled method. The method accepts a single argument - index.
Setting a text color
You can set the text color of the disabled segment through the DisabledSegmentTextColor.
Example
The following example shows how to disable a segment and define a color.
<telerikInput:RadSegmentedControl x:Name="segmentControl"
DisabledSegmentTextColor="#CA5100"
HeightRequest="60"
VerticalOptions="Start">
<telerikInput:RadSegmentedControl.ItemsSource>
<x:Array Type="{x:Type x:String}">
<x:String>Popular</x:String>
<x:String>Library</x:String>
<x:String>Playlists</x:String>
<x:String>Friends</x:String>
</x:Array>
</telerikInput:RadSegmentedControl.ItemsSource>
</telerikInput:RadSegmentedControl>
this.segmentControl.SetSegmentEnabled(2, false);
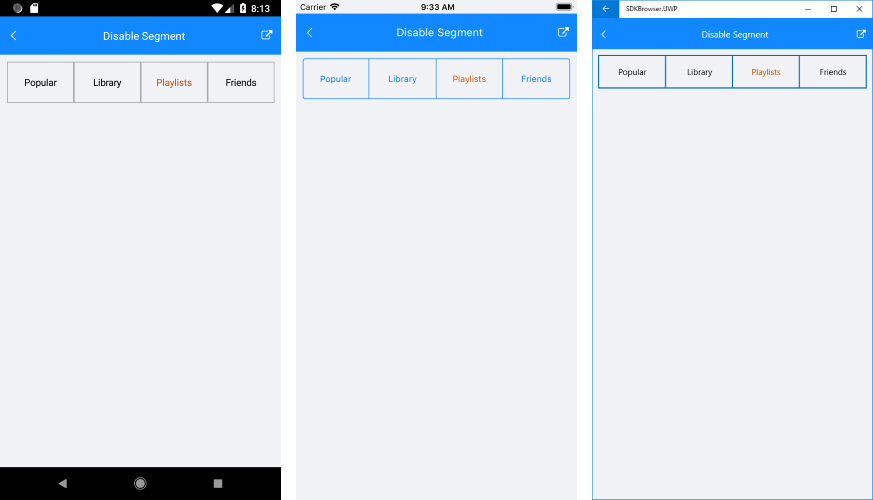
Figure 1: Disabled segment