Getting Started
This example will guide you through the steps needed to add a basic RadRating control in your application.
1. Setting up the app
Take a look at these articles and follow the instructions to setup your app:
2. Adding the required Telerik references
You have two options:
- Add the Telerik UI for Xamarin Nuget package following the instructions in Telerik NuGet package server topic.
If you don't want to add the all Telerik.UI.for.Xamarin nuget package, you have the option to add a separate nuget package. For RadShapeRating control you have to install the Telerik.UI.for.Xamarin.Input nuget package. This nuget will automatically refer the Telerik.UI.for.Xamarin.Primitives, Telerik.UI.for.Xamarin.Common, and Telerik.UI.for.Xamarin.DataControls nuget packages.
- Add the references to Telerik assemblies manually, check the list below with the required assemblies for RadRating component:
| Platform | Assemblies |
|---|---|
| Portable | Telerik.XamarinForms.Common.dll Telerik.XamarinForms.Input.dll Telerik.XamarinForms.SkiaSharp.dll |
| Android | Telerik.Xamarin.Android.Common.dll Telerik.Xamarin.Android.Data.dll Telerik.Xamarin.Android.Input.dll Telerik.Xamarin.Android.List.dll Telerik.Xamarin.Android.Primitives.dll Telerik.XamarinForms.Common.dll Telerik.XamarinForms.Input.dll Telerik.XamarinForms.SkiaSharp.dll |
| iOS | Telerik.XamarinForms.Common.dll Telerik.XamarinForms.Input.dll Telerik.XamarinForms.SkiaSharp.dll |
| UWP | Telerik.XamarinForms.Common.dll Telerik.XamarinForms.Input.dll Telerik.XamarinForms.SkiaSharp.dll |
RadRating is rendered via the SkiaSharp graphics library so you need to install also SkiaSharp.Views.Forms in all projects of the Xamarin solution (.Net Standard/Shared, Android, iOS, etc).
3. Adding RadRating control
If your app is correctly set, you are ready to add a RadRating control within your page.
The simplest and fastest way to include the control is by simply defining it like this in XAML / code-behind:
<telerikInput:RadShapeRating x:Name="rating" />
var layout = new StackLayout();
layout.Children.Add(new RadShapeRating());
this.Content = layout;
In addition to this you need to add the following namespace:
xmlns:telerikInput="clr-namespace:Telerik.XamarinForms.Input;assembly=Telerik.XamarinForms.Input"
using Telerik.XamarinForms.Input;
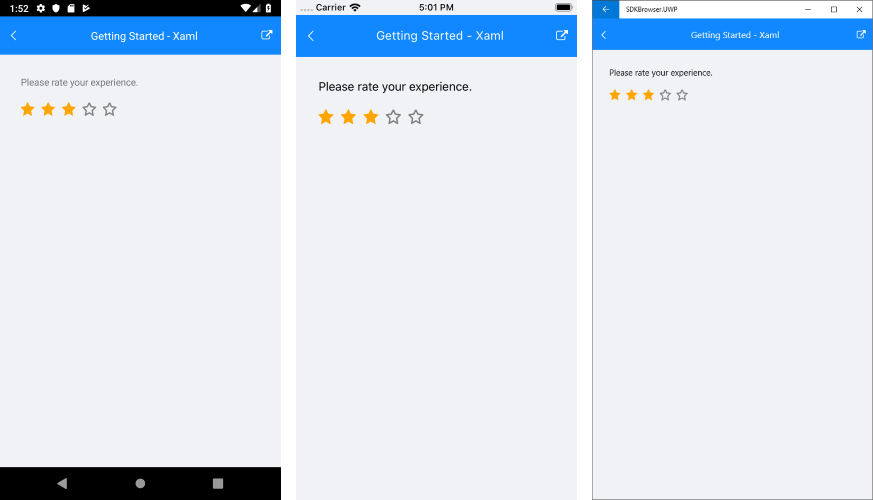
By default the control is defined in a way that five stars will be visualized and none of them will be selected. The screenshot below shows the control with selection applied:

SDK Browser and QSF applications contain different examples that show RadRating's main features. You can find the applications in the Examples and QSF folders of your local Telerik UI for Xamarin installation.