Templated Rating
RadTemplatedRating component is designed to be used in the cases where it is easier to provide a template (e.g. just an image) for the rating items instead of creating custom RadPathGeometry. On top of the common Rating API this component adds the following members:
- ItemTemplate (DataTemplate): Defines the template used in the rating item.
- SelectedItemTemplate (DataTemplate): Specifies the template used in the selected rating item.
Both templates should be set in order the control to function as expected.
Here is how the rating component can be setup:
<telerikInput:RadTemplatedRating ValueChanged="RadTemplatedRating_ValueChanged">
<telerikInput:RadTemplatedRating.ItemTemplate>
<DataTemplate>
<Image Source="unread.png" />
</DataTemplate>
</telerikInput:RadTemplatedRating.ItemTemplate>
<telerikInput:RadTemplatedRating.SelectedItemTemplate>
<DataTemplate>
<Image Source="success.png" />
</DataTemplate>
</telerikInput:RadTemplatedRating.SelectedItemTemplate>
</telerikInput:RadTemplatedRating>
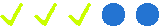
Check the result in the image below: