Animations
ProgressBar for Xamarin allows you to apply dfferent animation easing while changing its Value and an animation while in Indeterminate mode. In addition you can change the animation duration.
Animation during progress change
Customize the animation duration and easing through ProgressAnimationDuration and ProgressAnimationEasing properties.
-
ProgressAnimationDuration(int): Defines the duration of the animation while control's value changes. The default value is800. -
ProgressAnimationEasing(Xamarin.Forms.Easing)): Specifies animation acceleration over time. The default value isEasing.Linear.
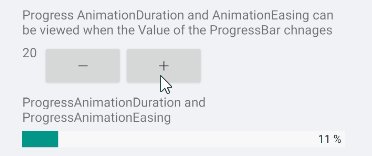
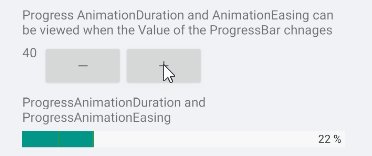
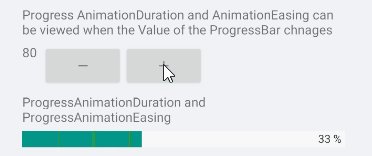
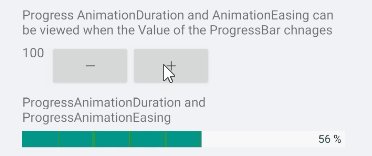
Example with ProgressAnimationDuration and ProgressAnimationEasing
The snippet below shows a simple RadLinearProgressBar definition. The PrgressBar Value changes when using the Stepper control. The animation occurs when the control Value changes.
<StackLayout>
<Label Text="Progress AnimationDuration and AnimationEasing can be viewed when the Value of the ProgressBar changes"/>
<StackLayout Orientation="Horizontal">
<Label Text="{Binding Value, Source={x:Reference progressBar}}"/>
<Stepper Minimum="0"
Maximum="180"
Increment="20"
Value="{Binding Value, Source={x:Reference progressBar}}"/>
</StackLayout>
<StackLayout>
<Label Text="ProgressAnimationDuration = 1000 and ProgressAnimationEasing = CubicIn"/>
<telerikPrimitives:RadLinearProgressBar x:Name="progressBar"
Minimum="0"
Maximum="180"
Value="20"
ProgressAnimationDuration="1000"
ProgressAnimationEasing="CubicIn"/>
</StackLayout>
</StackLayout>
In addition to this, you need to add the following namespace:
xmlns:telerikPrimitives="clr-namespace:Telerik.XamarinForms.Primitives;assembly=Telerik.XamarinForms.Primitives"
Here is the result:

Animation when Indeterminate Mode
Customize the indeterminate animation duration and easing through IndeterminateAnimationDuration and IndeterminateAnimationEasing properties.
-
IndeterminateAnimationDuration(int): Defines the duration of the animation while in Indeterminate mode. The default calue is800. -
IndeterminateAnimationEasing(Xamarin.Forms.Easing)): Specifies animation acceleration over time. The default value isEasing.Linear.
Example with IndeterminateAnimationDuration and IndeterminateAnimationEasing
The snippet below shows a simple RadLinearProgressBar definition:
<telerikPrimitives:RadLinearProgressBar Value="25"
IndeterminateAnimationDuration="1000"
IndeterminateAnimationEasing="CubicIn"
IsIndeterminate="True"/>
In addition to this, you need to add the following namespace:
xmlns:telerikPrimitives="clr-namespace:Telerik.XamarinForms.Primitives;assembly=Telerik.XamarinForms.Primitives"
Here is the result:

A sample Animation example can be found in the ProgressBar/Features folder of the SDK Samples Browser application.