Getting Started
This article will guide you through the steps needed to add a basic RadDockLayout control in your application.
1. Setting up the app
Take a look at these articles and follow the instructions to setup your app:
2. Adding the required Telerik references
You have two options:
- Add the Telerik UI for Xamarin Nuget package following the instructions in Telerik NuGet package server topic.
If you don't want to add the all Telerik.UI.for.Xamarin nuget package, you have the option to add a separate nuget package. For RadDockLayout control you have to install the Telerik.UI.for.Xamarin.Common nuget package.
- Add the references to Telerik assemblies manually, check the list below with the required assemblies for RadDockLayout component:
| Platform | Assemblies |
|---|---|
| Portable | Telerik.XamarinForms.Common.dll |
| Android | Telerik.Xamarin.Android.Common.dll Telerik.XamarinForms.Common.dll |
| iOS | Telerik.Xamarin.iOS.dll Telerik.XamarinForms.Common.dll |
| UWP | Telerik.XamarinForms.Common.dll |
3. Adding RadDockLayout control
You could use one of the following approaches:
Drag the control from the Toolbox.
Take a look at the following topics on how to use the toolbox:
Create the control definition in XAML or C#.
The snippet below shows a simple RadDockLayout definition:
<telerikCommon:RadDockLayout x:Name="dockLayout">
<Grid HeightRequest="60"
BackgroundColor="#009688"
telerikCommon:RadDockLayout.Dock="Top">
<Label Margin="20" Text="Title"/>
</Grid>
<Grid HeightRequest="60"
BackgroundColor="#659BFC"
telerikCommon:RadDockLayout.Dock="Left">
<Label Margin="20" Text="Navigation" />
</Grid>
<Grid WidthRequest="120"
BackgroundColor="#1455C9"
telerikCommon:RadDockLayout.Dock="Bottom">
<Label Margin="20" Text="Bottom" />
</Grid>
<Grid HeightRequest="60"
BackgroundColor="#FCCFB0">
<Label Margin="20" Text="Content" />
</Grid>
</telerikCommon:RadDockLayout>
var dockLayout = new RadDockLayout();
var topGrid = new Grid { HeightRequest = 60, BackgroundColor = Color.FromHex("009688")};
topGrid.Children.Add(new Label { Margin = 20, Text = "Title" });
topGrid.SetValue(RadDockLayout.DockProperty, Dock.Top);
dockLayout.Children.Add(topGrid);
var leftGrid = new Grid { HeightRequest = 60, BackgroundColor = Color.FromHex("659BFC")};
leftGrid.Children.Add(new Label { Margin = 20, Text = "Navigation" });
leftGrid.SetValue(RadDockLayout.DockProperty, Dock.Left);
dockLayout.Children.Add(leftGrid);
var bottomGrid = new Grid { WidthRequest = 120, BackgroundColor = Color.FromHex("1455C9")};
bottomGrid.Children.Add(new Label { Margin = 20, Text = "Bottom" });
bottomGrid.SetValue(RadDockLayout.DockProperty, Dock.Bottom);
dockLayout.Children.Add(bottomGrid);
var lastGrid = new Grid { HeightRequest = 60, BackgroundColor = Color.FromHex("FCCFB0")};
lastGrid.Children.Add(new Label { Margin = 20, Text = "Content" });
dockLayout.Children.Add(lastGrid);
In addition to this, you need to add the following namespace:
xmlns:telerikCommon="clr-namespace:Telerik.XamarinForms.Common;assembly=Telerik.XamarinForms.Common"
using Telerik.XamarinForms.Common;
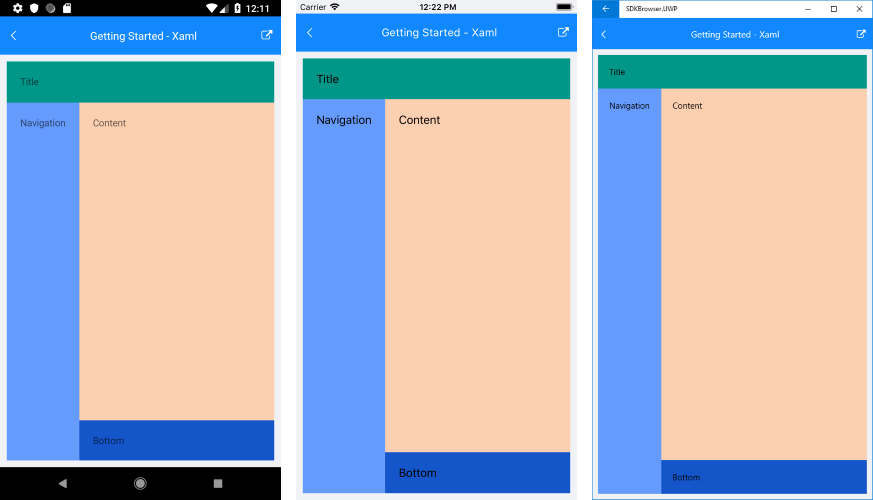
This is the result:

SDK Browser and QSF applications contain different examples that show RadDockLayout's main features. You can find the applications in the Examples and QSF folders of your local Telerik UI for Xamarin installation.