Key Features
The purpose of this help article is to show you the key features of the RadDockLayout control.
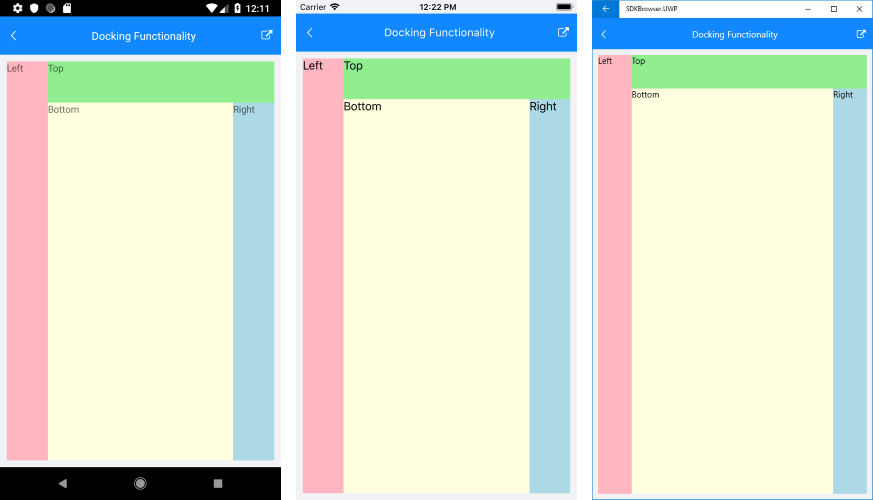
Docking functionality
To define the docking side of a child element inside the dock layout component, use RadDockLayout.Dock attached property which receives any of the following values:
- Left
- Top
- Right
- Bottom
The way the child elements are docked and arranged depends on their order inside the DockLayout’s Children collection (the order they’re defined in XAML).
Following is a quick example on how you could utilize the docking functionality:
<telerikCommon:RadDockLayout x:Name="dockLayout">
<Label Text="Left" telerikCommon:RadDockLayout.Dock="Left" WidthRequest="60" BackgroundColor="LightPink" />
<Label Text="Top" telerikCommon:RadDockLayout.Dock="Top" HeightRequest="60" BackgroundColor="LightGreen" />
<Label Text="Right" telerikCommon:RadDockLayout.Dock="Right" WidthRequest="60" BackgroundColor="LightBlue" />
<Label Text="Bottom" telerikCommon:RadDockLayout.Dock="Bottom" HeightRequest="60" BackgroundColor="LightYellow" />
</telerikCommon:RadDockLayout>
Check the result on different platforms below:

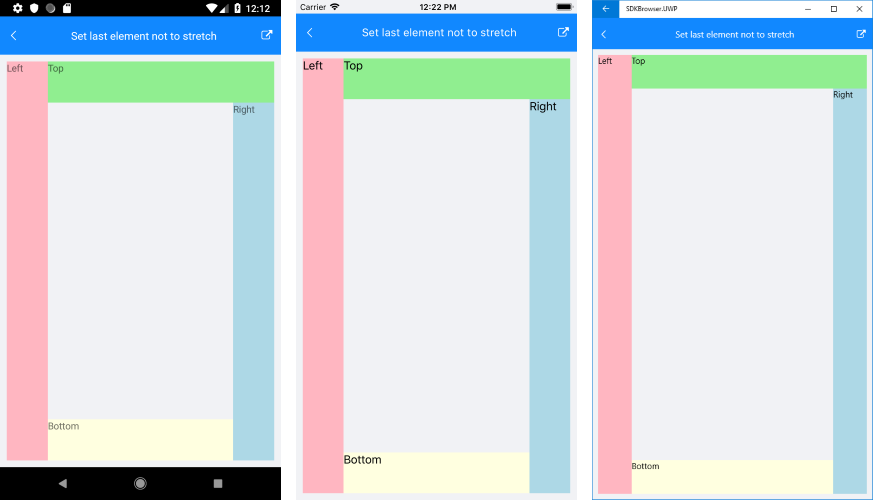
Position a child element inside the remaining area of the layout
By default, the last element inside the DockLayout stretches along the remaining space not occupied by the other child elements. You can prevent this behavior by setting StretchLastChild property of the DockLayout control to False. Check the example below how it would work when set to False:
<telerikCommon:RadDockLayout x:Name="dockLayout" StretchLastChild="False">
<Label Text="Left" telerikCommon:RadDockLayout.Dock="Left" WidthRequest="60" BackgroundColor="LightPink" />
<Label Text="Top" telerikCommon:RadDockLayout.Dock="Top" HeightRequest="60" BackgroundColor="LightGreen" />
<Label Text="Right" telerikCommon:RadDockLayout.Dock="Right" WidthRequest="60" BackgroundColor="LightBlue" />
<Label Text="Bottom" telerikCommon:RadDockLayout.Dock="Bottom" HeightRequest="60" BackgroundColor="LightYellow" />
</telerikCommon:RadDockLayout>
And here is how it looks:

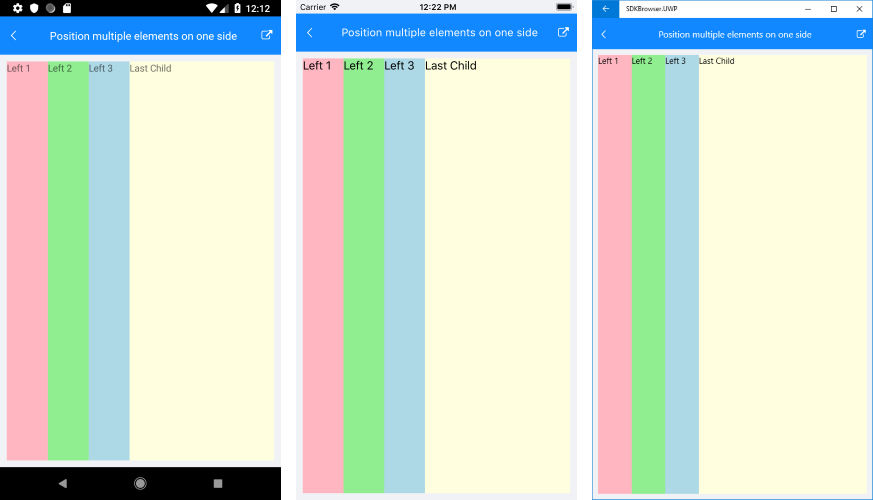
Position multiple elements on one side
Setting the same docking side to a few child elements will arrange them according to their order inside the DockLayout’s Children collection.
<telerikCommon:RadDockLayout x:Name="dockLayout">
<Label Text="Left 1" telerikCommon:RadDockLayout.Dock="Left" WidthRequest="60" BackgroundColor="LightPink" />
<Label Text="Left 2" telerikCommon:RadDockLayout.Dock="Left" WidthRequest="60" BackgroundColor="LightGreen" />
<Label Text="Left 3" telerikCommon:RadDockLayout.Dock="Left" WidthRequest="60" BackgroundColor="LightBlue" />
<Label Text="Last Child" telerikCommon:RadDockLayout.Dock="Left" WidthRequest="60" BackgroundColor="LightYellow" />
</telerikCommon:RadDockLayout>
And the result is: