WPF TreeListView Overview
Thank you for choosing Telerik RadTreeListView!
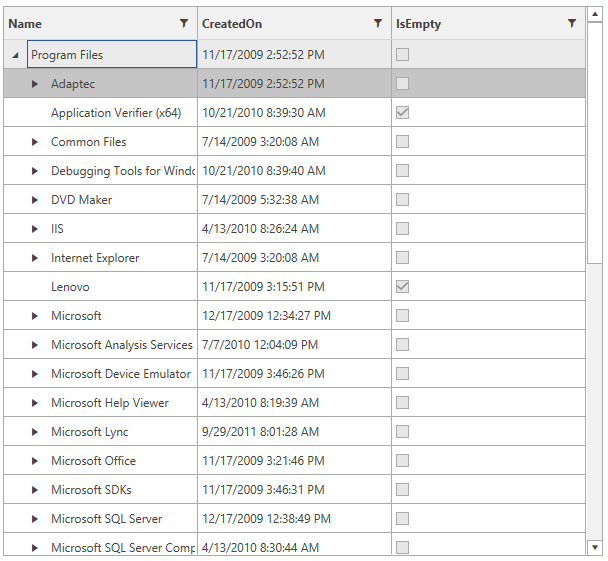
Telerik RadTreeListView combines the powerful data-driven features from RadGridView with the capabilities of showing a hierarchical data in a TreeView manner. Native UI virtualization, LINQ-based data engine, filtering, sorting and built-in data validation are just a few of the features the control provides.
The RadTreeListView is part of Telerik UI for WPF, a
professional grade UI library with 160+ components for building modern and feature-rich applications. To try it out sign up for a free 30-day trial.

Key Features
LINQ-Based Data Engine and Native UI Virtualization: Telerik RadTreeListView handles millions of records without affecting the user experience. The control utilizes horizontal and vertical UI virtualization and introduces container recycling for further improvement of speed and memory footprint, especially when bound to large data sets. The UI virtualization technique ensures that the TreeListView creates only the needed containers (rows/cells) which are shown in the viewport of the grid. The container recycling pushes further the speed of scrolling horizontally and vertically. This feature enables RadTreeListView to reuse the existing containers over and over for different data items, instead of creating new ones. These techniques combined with our outstanding LINQ-based data engine guarantee the exceptional fast performance of Telerik’s RadTreeListView. Read more about this in the UI Virtualization article.
Hierarchy Column: RadTreeListView supports defining of hierarchy relations through the data binding system. Ability to change the hierarchy column index allows flexible tree grid structures similar to Windows Explorer or iTunes. Read more about this in the Hierarchy Column article.
Data Binding: Binding the RadTreeListView is as simple as setting a single property. Read more about this in the Data Binding article.
Direct Data Operations: With Telerik RadTreeListView data operations (Sorting, Filtering) work directly with your data objects. In a common scenario when a control is performing data operations, you need to create your own collection view. With Telerik RadTreeListView there is no requirement for wrapping your data in collection views to do sorting, grouping, and filtering.
Data Source Updates: To achieve better testability and loose coupling in your code it may be more convenient to manipulate data in the original data source instead of using the RadTreeListView API. Telerik RadTreeListView supports that scenario by listening to data source collection change events and reflecting those changes in its visual representation.
Truly Lookless, Blend Skinnable, Completely Customizable Control: Telerik RadTreeListView can have its appearance and animations completely customized through Microsoft Expression Blend. You can use your own theme or you can use one of the several themes shipped with the control, which will help you deliver a consistent look and feel in your application. Read more about this in the Overview article.
Aggregate Functions: Telerik RadTreeListView control offers a built-in totals row which makes it easy and fast to add a cell which represents the calculated values across a range of data. The summary row with aggregates is available for each column. The user can choose to show in the footer row from a variety of aggregate. Read more about this in the Aggregates article.
Sorting: You can have Telerik RadTreeListView automatically sort its columns by setting a single property. There are three sorting modes: ascending, descending and no sort. In addition to the simple one-column sorting RadTreeListView allows you to sort data by several columns. Sorting in RadTreeListView is executed in a manner which respects the hierarchy structure of the data – when you sort by a certain column the main nodes are sorted first and then are sorted the child nodes. Read more about this in the Sorting article.
Filtering: Telerik RadTreeListView allows end users to filter data by applying filter patterns or their own filter criteria. RadTreeListView respects the nodes relations and if a child node matches the filter criteria, all higher parent nodes are shown. Read more about this in the Filtering article.
Data Validation: Telerik RadTreeListView supports metadata-driven validation via data annotations. You can use the RadTreeListView with the Validation Summary class to implement the automatic validation UI provided by the platform and also benefit from the server-side validation attributes provided by RIA Services. The built-in validation operates on two layers – UI and Data. Furthermore, using the extensible event based API of RadTreeListView users can plug their own data validation mechanism. Read more about this in the Managing Data article.
Column Types: The RadTreeListView allows you to choose from several predefined column types. The supported out-of-the-box columns are Data, Hyperlink, DynamicHyperlink, Image, Select, ToggleRowDetailsVisibility and MaskedInput. They provide a built-in validation support for editing which covers most of the editing scenarios. If there are specific requirements, the built-in columns can be inherited and their editing validation mechanism can be used without any problem. Furthermore, RadTreeListView offers flexible appearance model through the CellEditTemplate property of the column which allows any control to be used as the editor. Read more about this in the Columns article.
Frozen Columns: RadTreeListView allows you to keep part of your data always visible putting the rest of the data in context. To freeze columns, you simply set the FrozenColumnCount property to the number of columns you want to freeze.
Row Details: Telerik RadTreeListView supports Row Details, which can be used to present additional information related to the row in a visually appealing manner. The Row Details is a very convenient feature when the space at hand is insufficient for the data that needs to be presented. Row Details can also be used for providing a more convenient editing environment for end-users. Defined through a data template, Row Details can present virtually anything to the user, be it for viewing-only or editing. Read more about this in the Row Details article.
Selection: RadTreeListView provides a familiar selection API that will make developers feel at home. The control supports single and multiple record selection that can be manipulated both with the mouse and the keyboard. Read more about this in the Selection article.
Check out the control's demos at:https://demos.telerik.com/wpf/
You can find more examples on how to implement various scenarios available for download from our online SDK repository here, the examples are listed under TreeListView.
Telerik UI for WPF Support and Learning Resources
- Telerik UI for WPF TreeListView Homepage
- Get Started with the Telerik UI for WPF TreeListView
- Telerik UI for WPF API Reference
- Getting Started with Telerik UI for WPF Components
- Telerik UI for WPF Virtual Classroom (Training Courses for Registered Users)
- Telerik UI for WPF TreeListView Forums
- Telerik UI for WPF Knowledge Base