Visual Structure
This section defines the terms and concepts used in the scope of RadTreeListView that you have to get familiar with prior to continue reading this help. They can also be helpful when contacting the support service in order to describe your issue better. Below you can see snapshots and explanations of the main states and visual elements of the standard RadTreeListView control.
RadTreeListView is an essential user interface control used to display hierarchical structures in tabular format. The represented data is organized in rows and columns and can be additionally sorted and filtered. Below you can see snapshots and explanations of the main visual elements of the standard RadTreeListView control.
As the RadTreeListView inherits the base class of RadGridView (GridViewDataControl) it shares a common visual structure with it. This topic will cover only the specifics around the RadTreeListView's structure. If you want a complete information about the visual structure, please take a look at the Visual Structure topic in the RadGridView documentation.

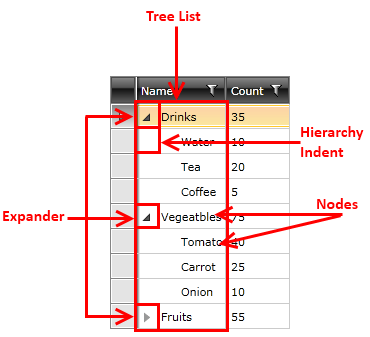
Tree List - one of the columns of the RadTreeListView contains the UI for the tree structure. This is similar to what the RadTreeView displays.
Expander - represents the UI element used to expand the respective item. If the item has no children, no expander will be displayed.
Hierarchy Indent - represents the indent that visualizes the data hierarchy - the child items are shifted to the right with the value of this indent. This indent is applied only in the first column.
Nodes - represent the items in the hierarchy. Each node might have other nodes as children and thus might be expandable.