Animations
The RadSlideView control has a built-in support for animations. It has default animations, which are enabled out-of-the-box.
Customizing the Default Animations
RadSlideView has two MoveАnimation instances defined in its default style. You can modify them by creating a new AnimationSelector instance for the AnimationManager.AnimationSelector attached property. Then, add a new AnimationGroup with two MoveAnimation instances for the newly created AnimationSelector. You can alter these animations by customizing their duration via the Duration property and setting a speed ratio using the SpeedRatio property. Also, you can apply an easing by setting the Easing property.
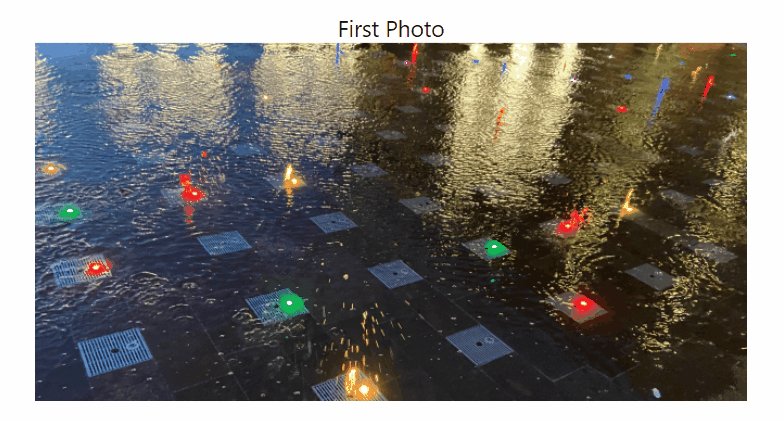
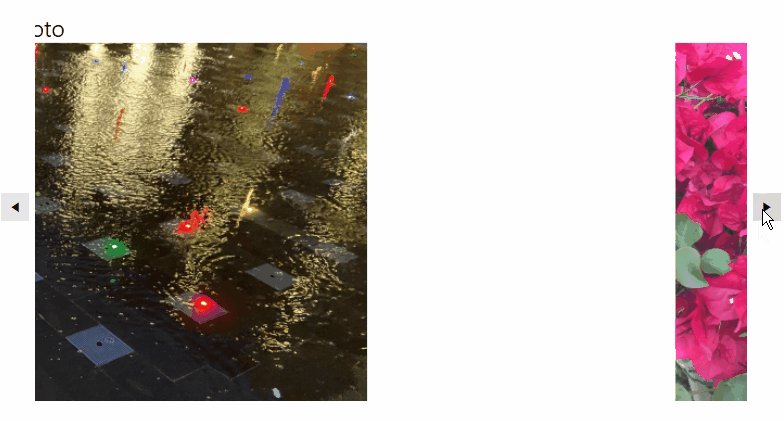
Customizing the default animations for RadSlideView
<telerik:RadSlideView>
<telerik:AnimationManager.AnimationSelector>
<telerik:AnimationSelector>
<telerik:AnimationGroup AnimationName="SlideTransitionAnimation">
<telerik:MoveAnimation AnimationName="InAnimation" TargetElementName="PART_CurrentItemHost" Duration="00:00:01">
<telerik:MoveAnimation.Easing>
<QuadraticEase EasingMode="EaseOut"/>
</telerik:MoveAnimation.Easing>
</telerik:MoveAnimation>
<telerik:MoveAnimation AnimationName="OutAnimation" TargetElementName="PART_NextItemHost" Duration="00:00:01">
<telerik:MoveAnimation.Easing>
<QuadraticEase EasingMode="EaseIn"/>
</telerik:MoveAnimation.Easing>
</telerik:MoveAnimation>
</telerik:AnimationGroup>
</telerik:AnimationSelector>
</telerik:AnimationManager.AnimationSelector>
</telerik:RadSlideView>
For the animations to be applied correctly, do not remove the
AnimationNameandTargetElementNameproperties of the above elements.
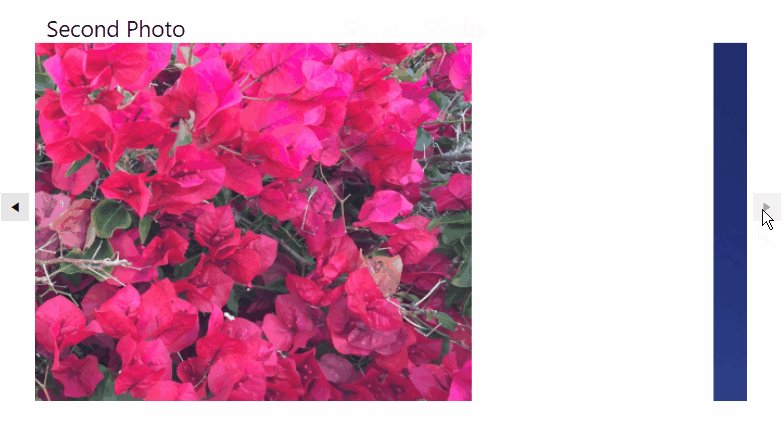
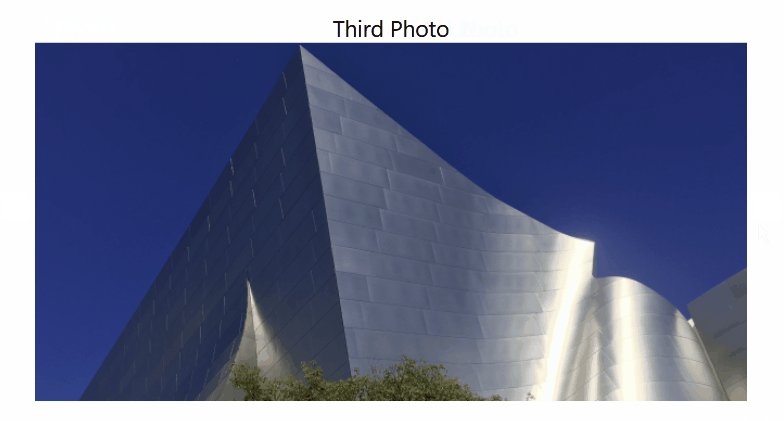
RadSlideView with modified animations

Disabling the Default Animation
To disable the animations, set the IsAnimationEnabled attached property of the AnimationManager class to False.
Disable RadSlideView element's animations
<telerik:RadSlideView telerik:AnimationManager.IsAnimationEnabled="False"/>