Create Multicolumn Menu
The default arrangement of the items in the Popup of RadMenuItem/RadMenuGroupItem is in vertical stack. This is because the ItemsPanel of RadMenuItem/RadMenuGroupItem is a vertically oriented StackPanel. In order to achieve a different layouting of the sub items you have to change the panel, for this scenario you can use either RadWrapPanel or RadUniformGrid.
We are going to use a RadMenuGroupItem for the dropdown and set an IconTemplate to every RadMenuItem inside of it. So at first we create a Style that targets the RadMenuGroupItem and in it sets the ItemsPanel property to the desired value (in this case a vertically oriented RadWrapPanel with maximum height of 350).
<Style x:Key="MultiColumnMenuItemStyle" TargetType="telerik:RadMenuGroupItem">
<Setter Property="ItemsPanel">
<Setter.Value>
<ItemsPanelTemplate >
<telerik:RadWrapPanel MaxHeight="350" Orientation="Vertical" />
</ItemsPanelTemplate>
</Setter.Value>
</Setter>
</Style>
Apply the created style to the RadMenuGroupItem items by setting it to the ItemContainerStyle property of the desired top-level RadMenuItem.
<telerik:RadMenu>
<telerik:RadMenuItem Header="File" />
<telerik:RadMenuItem Header="Options" ItemContainerStyle="{StaticResource MultiColumnMenuItemStyle}">
<telerik:RadMenuGroupItem>
<telerik:RadMenuItem Header="Options 1" IconTemplate="{StaticResource IconTemplate}" IconColumnWidth="35" Height="35" />
<telerik:RadMenuItem Header="Options 2" IconTemplate="{StaticResource IconTemplate}" IconColumnWidth="35" Height="35" />
<!-- More Menu Items -->
<telerik:RadMenuItem Header="Options 30" IconTemplate="{StaticResource IconTemplate}" IconColumnWidth="35" Height="35" />
</telerik:RadMenuGroupItem>
</telerik:RadMenuItem>
</telerik:RadMenu>
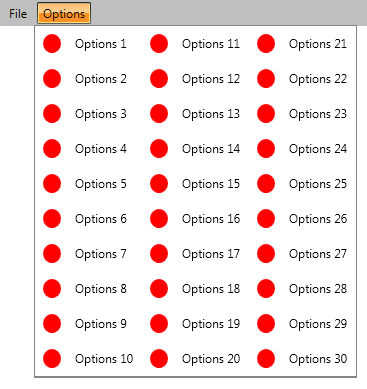
Here is a snapshot of the result.