ToolBox Overview
The layout control toolbox allows you to add items in the layout control at runtime by drag&drop and also gives you access to the history of the deleted items.
The ToolBox is part of Telerik UI for WPF, a
professional grade UI library with 160+ components for building modern and feature-rich applications. To try it out sign up for a free 30-day trial.
The drag/drop operation from the toolbox to the layout control will be allowed only if the layout control is in edit mode.
Structure
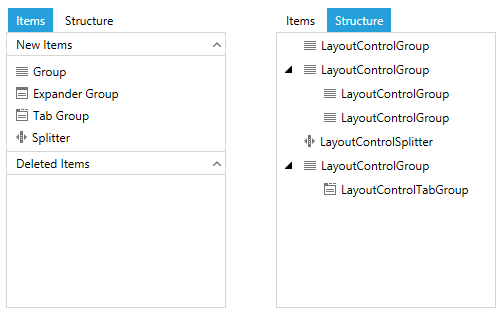
Figure 1: LayoutControlToolBoxView

The toolbox has a few sections containing information about the available items (New Items), the deleted items (Deleted Items) and the structure of the elements in the layout.
The New Items section of the Items tab displays a list of elements that can be added into the layout control.
The Deleted Items of the Items section displays all the elements that have been deleted, and also allows you to drag them back into the layout control. The deleted items feature is disabled by default. To enable it you can use the TrackDeletedItems property of LayoutControlToolBoxView.
The Structure tab displays a hierarchical structure of the layout, allowing easy navigation between the parent and child elements. Selecting an item from the tree will select it in the layout control as well.
Setting up the toolbox
The layout control toolbox is presented via the LayoutControlToolBoxView control which you can display following the approaches listed below.
Using the LayoutControlToolBox control: You can define the control in the AdditionalCanvasItems collection of RadLayoutControl. This will embed a toggle button into the layout control allowing you to show and hide the LayoutControlToolBoxView.
Using the LayoutControlToolBoxView control: You can place the control anywhere in the view, thus giving you flexibility when it comes to arrangement.