Layout Splitter
The LayoutControlSplitter component allows you to resize the elements in the layout at runtime when RadLayoutControl is not in edit mode. The following examples show you how to define a splitter.
Example 1: Defining the splitter in XAML
Example 2: Defining the splitter in code
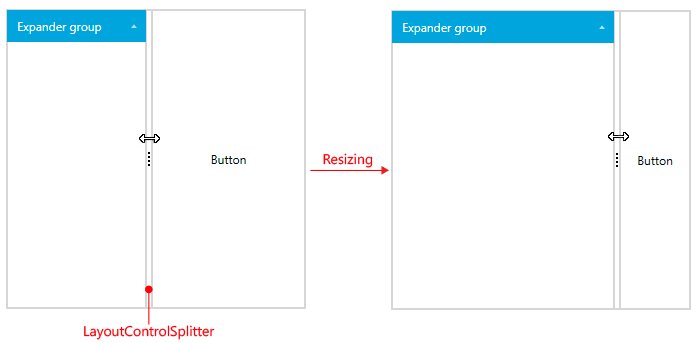
Figure 1: LayoutControlSplitter

The element that will be resized with the splitter is determined by the Orientation of its parent group. When the orientation is Horizontal, the splitter will resize its left sibling element and when Vertical - the top sibling will be resized.
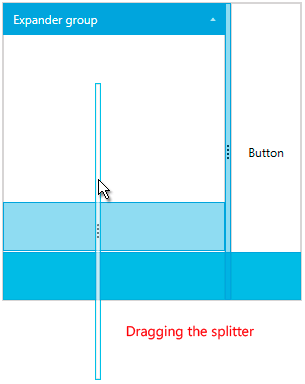
As any other UIElement the LayoutControlSplitter element can be moved around in the layout control when in edit mode.
Figure 2: Dragging the layout splitter while the layout control is in edit mode