RowStyleSelector
This article illustrates how to conditionally style rows through RadGridView's RowStyleSelector and AlternateRowStyleSelector properties.
RowStyleSelector
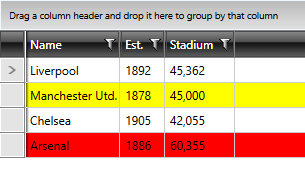
Assume we have RadGridView bound to a collection of Clubs. Each Club has a property StadiumCapacity. What we want to achieve is to set the background color of the rows to Red if the capacity > 50 000 or Yellow otherwise:
Figure 1: The expected result

To do so follow these steps:
Create a new class which inherits the StyleSelector class (which resides in the System.Windows.Controls assembly).
Override its SelectStyle method. Based on your conditions - you return the proper Style that will be applied to the framework element (row in our case).
Example 1: The StadiumCapacityStyle class
In this case we have two different styles that could be applied:
- BigStadiumStyle
- SmallStadiumStyle.
Depending on the underlying data you cab select which style to apply.
3.In the XAML file define the style selector as a resource and set the properties of the BigStadiumStyle and SmallStadiumStyle:
Example 2: Set the different styles for the style selector
The "my:" prefix before StadiumCapacityStyle specifies the mapping for the namespace of the project: xmlns:my="
If you are using our Implicit Themes, you should base the style on the one defined for the corresponding theme:
Example 3: Base the style when using implicit styles
4.Finally, set the RowStyleSelector property:
Example 4: Set RadGridView's RowStyleSelector
Since the virtualization of the control is turned on by default, it is not recommended to work with the visual elements (i.e. GridViewRow) and their properties. You should not set properties of GridViewRow inside SelectStyle method. Read mode on UI Virtualization.
You can download a runnable project of the previous example from our online SDK repository here, the example is listed as GridView/RowStyleSelector.
AlternateRowStyleSelector
If you've set the AlternationCount property, you can apply conditional styles only on the alternating rows by specifying an AlternateRowStyleSelector.
Example 5: Set RadGridView's AlternateRowStyleSelector
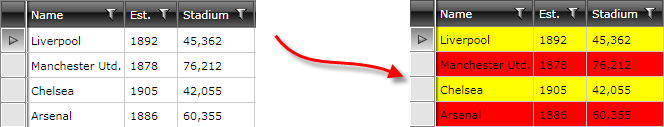
Figure 2 shows the result of using the same StyleSelector from the previous example, but setting it as the AlternateRowStyleSelector for the RadGridView.
Figure 2: The alternating rows styled using the AlternateRowStyleSelector property