CellStyleSelector
This article shows how to style RadGridView's cells conditionally by applying CellStyleSelector.
To download a runnable project with the example from this article, visit our SDK repository. You can find the example in the GridView/CellStyleSelector folder.
The
CellStyleproperty of the column has a higher priority thanCellStyleSelector. This means, if theCellStyleis set, theCellStyleSelectorwon't be invoked.
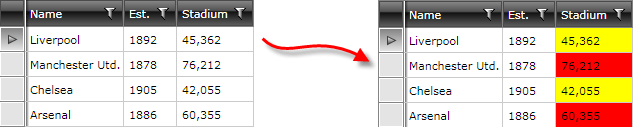
Assume we have RadGridView bound to a collection of sports clubs. Each club has a StadiumCapacity property. What we want to achieve is to set the background color of the StadiumCapacity cells to Red if the capacity > 50 000 or Yellow if the capacity < 50 000:
Figure 1: The expected result

Follow these steps to configure CellStyleSelector:
Create a new class that inherits the StyleSelector class.
-
Override its default SelectStyle method. Return the style that will be applied to the framework element (GridViewCell in our case).
In this example, we declare two styles that will be applied depending on the underlying data:
BigStadiumStyle
SmallStadiumStyle
Example 1: The StadiumCapacityStyle class
public class StadiumCapacityStyle : StyleSelector
{
public override Style SelectStyle(object item, DependencyObject container)
{
if (item is Club)
{
Club club = item as Club;
if (club.StadiumCapacity > 50000)
{
return BigStadiumStyle;
}
else
{
return SmallStadiumStyle;
}
}
return null;
}
public Style BigStadiumStyle { get; set; }
public Style SmallStadiumStyle { get; set; }
}
Public Class StadiumCapacityStyle
Inherits StyleSelector
Public Overrides Function SelectStyle(item As Object, container As DependencyObject) As Style
If TypeOf item Is Club Then
Dim club As Club = TryCast(item, Club)
If club.StadiumCapacity > 50000 Then
Return BigStadiumStyle
Else
Return SmallStadiumStyle
End If
End If
Return Nothing
End Function
Public Property BigStadiumStyle() As Style
Get
Return m_BigStadiumStyle
End Get
Set
m_BigStadiumStyle = Value
End Set
End Property
Private m_BigStadiumStyle As Style
Public Property SmallStadiumStyle() As Style
Get
Return m_SmallStadiumStyle
End Get
Set
m_SmallStadiumStyle = Value
End Set
End Property
Private m_SmallStadiumStyle As Style
End Class
- In the XAML file, define the style selector as a resource and set the properties of BigStadiumStyle and SmallStadiumStyle:
Example 2: Set the different styles for the style selector
<Grid.Resources>
<my:StadiumCapacityStyle x:Key="stadiumCapacityStyle">
<my:StadiumCapacityStyle.BigStadiumStyle>
<Style TargetType="telerik:GridViewCell">
<Setter Property="Background" Value="Red"/>
</Style>
</my:StadiumCapacityStyle.BigStadiumStyle>
<my:StadiumCapacityStyle.SmallStadiumStyle>
<Style TargetType="telerik:GridViewCell">
<Setter Property="Background" Value="Yellow" />
</Style>
</my:StadiumCapacityStyle.SmallStadiumStyle>
</my:StadiumCapacityStyle>
</Grid.Resources>
The "my:" prefix before StadiumCapacityStyle specifies the mapping for the namespace of the project: xmlns:my=".
If you use our Implicit Themes, base the conditional style on the style that is defined for the corresponding theme:
Example 3: Set the style when using implicit styles
<Style TargetType="telerik:GridViewCell" BasedOn="{StaticResource GridViewCellStyle}">
<Setter Property="Background" Value="Yellow" />
</Style>
The GridViewCellStyle resource is accessible when you use the NoXaml dlls and you merged the associated .xaml files. The Style is defined in the Telerik.Windows.Controls.GridView.xaml file which is why you can access it using the
StaticResourcekeyword.
- Finally, set the CellStyleSelector property of the data column that represents the StadiumCapacity field:
Example 4: Set CellStyleSelector for the column
<telerik:RadGridView ItemsSource="{Binding Clubs}"
AutoGenerateColumns="False">
<telerik:RadGridView.Columns>
<telerik:GridViewDataColumn DataMemberBinding="{Binding Name}"/>
<telerik:GridViewDataColumn DataMemberBinding="{Binding Established}"
Header="Est."
DataFormatString="{}{0:yyyy}"/>
<telerik:GridViewDataColumn DataMemberBinding="{Binding StadiumCapacity}"
Header="Stadium"
CellStyleSelector="{StaticResource stadiumCapacityStyle}"
DataFormatString="{}{0:N0}"/>
</telerik:RadGridView.Columns>
</telerik:RadGridView>
Since the virtualization of the GridView is turned on by default, it is not recommended to work with the visual elements (i.e. GridViewCell) and their properties. You should not set properties of GridViewCell inside SelectStyle method. Read more on UI Virtualization.