MVVM Usage
This article shows how to create a database using the code-first approach and display data with the help of RadEntityFrameworkDataSource and RadGridView.
Before proceeding with this tutorial, you should follow the "Entity Framework" MSDN articles including the Code First to a New Database one.
Creating the Application and Adding References
In order to get started, you can create a new project and add the EntityFramework NuGet.
Figure 1: EntityFramework NuGet

Then you can add the needed Telerik references.
- Telerik.Windows.Controls
- Telerik.Windows.Controls.Data
- Telerik.Windows.Controls.EntityFramework60
- Telerik.Windows.Controls.GridView
- Telerik.Windows.Controls.Input
- Telerik.Windows.Data
Adding the Models and DbContext
We will create two classes, which will serve as our models: Customer and Order, where each customer will have a collection of orders. We will also define a DbContext that will hold the entities.
Example 1: Defining the Models, DbContext and ViewModel
Populating the Database
We will create a viewmodel that will populate our database and also hold an instance of a QueryableEntityCollectionView that will be the bridge between the RadGridView and our database. We will also introduce a command that will execute the SaveChanges method of the DbContext on a button's click.
Example 2: Defining the ViewModel
Displaying the Data
All that is left is to declare our XAML and wire up the viewmodel. We will display the data in a RadGridView with a Row Details Template and use a RadDataPager to add paging functionality.
Example 3: Seting up the XAML
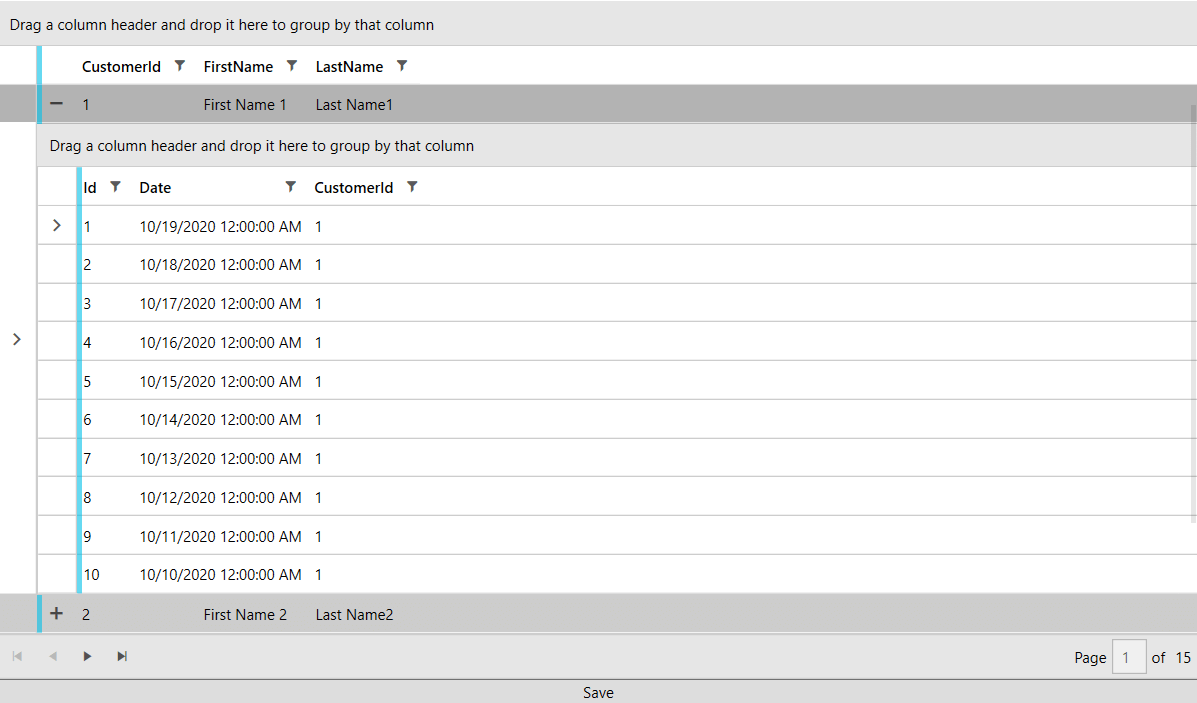
Figure 2: Result from running the example in the Fluent theme