Getting Started with WPF EntityFrameworkDataSource
This tutorial will walk you through the creation of a sample application that contains RadGridView bound to RadEntityFrameworkDataSource.
As of version 2013 Q3 SP1 we have added support for EntityFramework 6.0. You will need to reference the Telerik.Windows.Controls.EntityFramework60 assembly, rather than the Telerik.Windows.Controls.EntityFramework one in order for this to work.
Adding Telerik Assemblies Using NuGet
To use RadEntityFrameworkDataSource when working with NuGet packages, install the Telerik.Windows.Controls.EntityFramework.for.Wpf.Xaml package. The package name may vary slightly based on the Telerik dlls set - Xaml or NoXaml
Read more about NuGet installation in the Installing UI for WPF from NuGet Package article.
With the 2025 Q1 release, the Telerik UI for WPF has a new licensing mechanism. You can learn more about it here.
Creating the WPF Application
Note that RadEntityFrameworkDataSource is built on top of the ADO.NET Entity Framework. Basic Entity Framework experience is required for working with RadEntityFrameworkDataSource.
Start Visual Studio and create a new WPF Application.
Creating the Model
Now that we have the application, we will add our entity model using the AdventureWorks database.
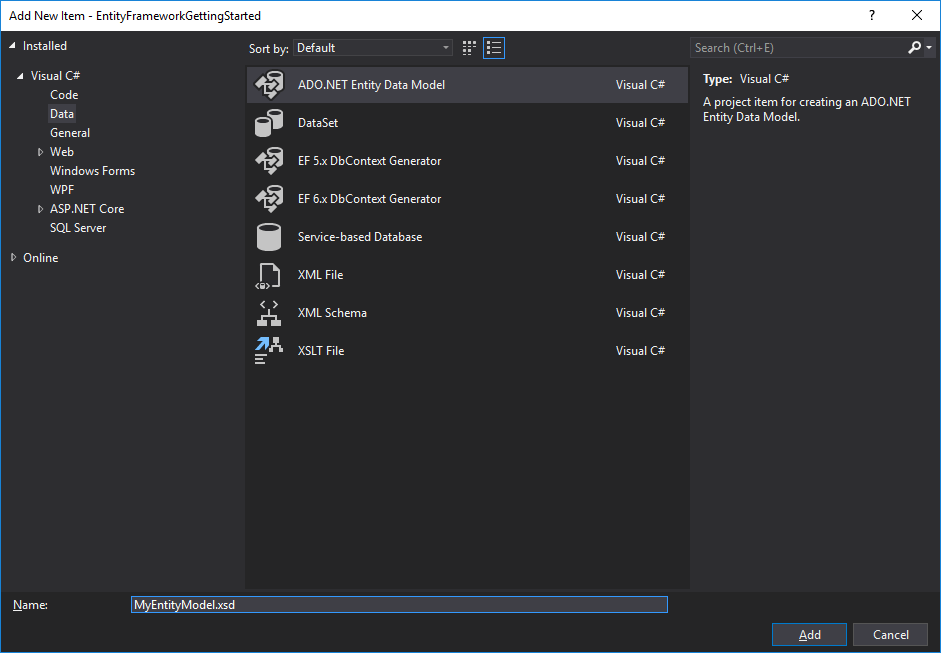
In the project add a new ADO.NET Entity Data Model. You need to make sure that Data is selected from the left menu.

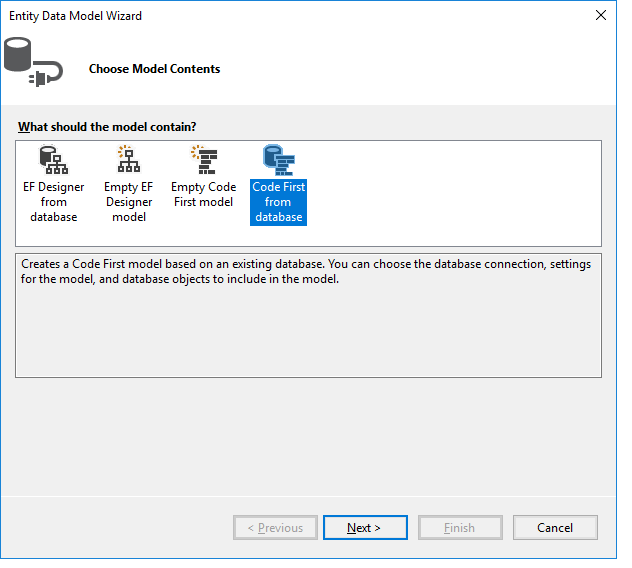
Choose to create a model using the code first approach from an existing database.

Choose the data connection (for example the AdventureWorks database). In order to learn how to add the AdventureWorks database, check out the AdventureWorks Readme article.
Generate the entities from all of the tables in the AdventureWorks database.
Click Finish and rebuild the solution.
Adding RadGridView and RadEntityFrameworkDataSource
Now let's go to the client side.
1. Add References to the following Telerik assemblies:
- Telerik.Licensing.Runtime
Telerik.Windows.Controls (mandatory for both RadGridView and RadEntityFrameworkDataSource)
-
Telerik.Windows.Controls.EntityFramework (mandatory for RadEntityFrameworkDataSource with EF 5.0 or previous)
or
Telerik.Windows.Controls.EntityFramework60 (mandatory for RadEntityFrameworkDataSource with EF 6.0 or later)
Telerik.Windows.Controls.GridView (mandatory for RadGridView)
Telerik.Windows.Controls.Input (mandatory for RadGridView)
Telerik.Windows.Data (mandatory for both RadGridView and RadEntityFrameworkDataSource)
2. Now add the RadGridView and RadEntityFrameworkDataSource controls to the main window. Example 1 demonstrates how you can do that.
Example 1: Adding RadGridView and RadEntityFrameworkDataSource
<Window x:Class="EntityFrameworkGettingStarted.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:EntityFrameworkGettingStarted"
xmlns:telerik="http://schemas.telerik.com/2008/xaml/presentation"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid>
<telerik:RadEntityFrameworkDataSource Name="EntityFrameworkDataSource" QueryName="Customers">
<telerik:RadEntityFrameworkDataSource.DbContext>
<local:MyEntityModel/>
</telerik:RadEntityFrameworkDataSource.DbContext>
</telerik:RadEntityFrameworkDataSource>
<telerik:RadGridView ItemsSource="{Binding DataView, ElementName=EntityFrameworkDataSource}"/>
</Grid>
</Window>
Since Q3 SP1 2012 we have added the RadEntityFrameworkDataSource.DbContext property which should be set instead of the ObjectContext property for versions of Entity Framework newer than version 5.0. If you are using an older version of Entity Framework, you can set the RadEntityFrameworkDataSource.ObjectContext property.
Several important things to notice:
The import of the telerik schema: xmlns:telerik="http://schemas.telerik.com/2008/xaml/presentation
The QueryName points to the query of the data source.
DbContext - points to the context that has been created.
DataView - the data that comes from the query is stored in the DataView property, so we bind the RadGridView to it.
RelatedObjects
The RelatedObjects property of the RadEntityFrameworkDataSource allows you to specify the names of the related entities that need to be retrieved. For example, if your main entity set is called "Customers", you might want to retrieve the "Orders" collection in case you want to get the related Orders for each Customer from the database.
Example 2: Using the RelatedObjects
<telerik:RadEntityFrameworkDataSource Name="EntityFrameworkDataSource" QueryName="Customers">
<telerik:RadEntityFrameworkDataSource.RelatedObjects>
<sys:String>Orders</sys:String>
</telerik:RadEntityFrameworkDataSource.RelatedObjects>
<telerik:RadEntityFrameworkDataSource.DbContext>
<local:MyEntityModel/>
</telerik:RadEntityFrameworkDataSource.DbContext>
</telerik:RadEntityFrameworkDataSource>
Telerik UI for WPF Learning Resources
- Telerik UI for WPF EntityFrameworkDataSource Component
- Getting Started with Telerik UI for WPF Components
- Telerik UI for WPF Installation
- Telerik UI for WPF and WinForms Integration
- Telerik UI for WPF Visual Studio Templates
- Setting a Theme with Telerik UI for WPF
- Telerik UI for WPF Virtual Classroom (Training Courses for Registered Users)
- Telerik UI for WPF License Agreement