Row Details Template
The Row Details template is defined through the RowDetailsTemplate property of the RadGridView.
To learn how to manage the displaying of the Row Details, read this topic.
Basic RowDetails Template
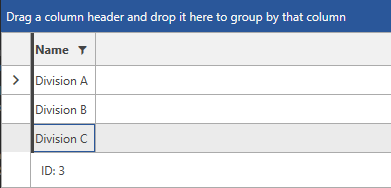
Example 1 shows a basic row details template. You can observe the result in Figure 1.
The next examples use the Team, Division and DivisionService classes defined in Examples 1, 2 and 3 in the following article. The setting of the ItemsSource in Examples 1 and 2 is shown in Example 3.
Example 1: Basic RowDetails Template
<telerik:RadGridView Name="rowTemplateRadGridView"
AutoGenerateColumns="False"
GroupRenderMode="Flat"
RowDetailsVisibilityMode="VisibleWhenSelected">
<telerik:RadGridView.Columns>
<telerik:GridViewDataColumn DataMemberBinding="{Binding Name}"/>
</telerik:RadGridView.Columns>
<telerik:RadGridView.RowDetailsTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal" Margin="10">
<TextBlock Text="ID: " />
<TextBlock Text="{Binding Id}" />
</StackPanel>
</DataTemplate>
</telerik:RadGridView.RowDetailsTemplate>
</telerik:RadGridView>
Figure 1: Displays the result of the applied Basic RowDetails Template.

Complex RowDetails Template
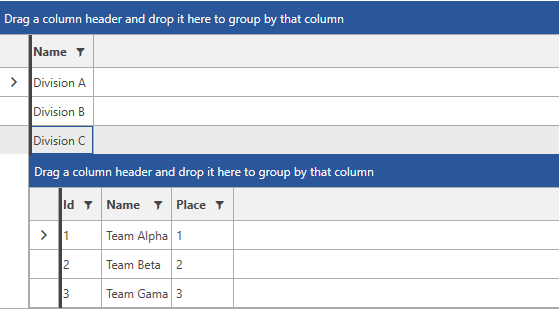
Example 2 shows a complex row details template, which contains another RadGridView. You can observe the result in Figure 2.
Example 2: Definition of Complex RowDetails Template
<telerik:RadGridView Name="rowTemplateRadGridView"
AutoGenerateColumns="False"
GroupRenderMode="Flat"
RowDetailsVisibilityMode="VisibleWhenSelected">
<telerik:RadGridView.Columns>
<telerik:GridViewDataColumn DataMemberBinding="{Binding Name}"/>
</telerik:RadGridView.Columns>
<telerik:RadGridView.RowDetailsTemplate>
<DataTemplate>
<telerik:RadGridView Name="playersGrid"
ItemsSource="{Binding Teams}"
AutoGenerateColumns="False"
MaxHeight="200">
<telerik:RadGridView.Columns>
<telerik:GridViewDataColumn DataMemberBinding="{Binding Id}"/>
<telerik:GridViewDataColumn DataMemberBinding="{Binding Name}"/>
<telerik:GridViewDataColumn DataMemberBinding="{Binding Place}"/>
</telerik:RadGridView.Columns>
</telerik:RadGridView>
</DataTemplate>
</telerik:RadGridView.RowDetailsTemplate>
</telerik:RadGridView>
You should specify fixed dimensions for the RadGridView in the RowDetailsTemplate (Height/MaxHeight and Width/MaxWidth). Otherwise the UI Virtualization mechanism will be disabled.
Figure 2: Displays the result of the applied Complex RowDetails Template.

Example 3: Setting the ItemsSource for Examples 1 and 2
public MainWindow()
{
InitializeComponent();
this.rowTemplateRadGridView.ItemsSource = DivisionsService.GetDivisions();
}
Public Sub New()
InitializeComponent()
Me.rowTemplateRadGridView.ItemsSource = DivisionsService.GetDivisions()
End Sub