Key Features

This is a list with short descriptions of the top-of-the line features of Telerik's RadDocking control.
Save/Load Layout - when building complex layouts with RadDocking the users will often expect to persist the layout from one session to another. This can be easily achieved with the advanced Save\Load layout mechanism of the RadDocking control. RadDocking provides a method that stores the entire layout in a stream containing XML. Then, you can simply restore the layout from its previous state. In addition, you can choose to save the stream elsewhere, in a text box, or directly in the isolated storage. Read more
Split Containers - the RadSplitContainer allows you to use movable bars to divide the displayed area into resizable parts. With RadDocking's RadSplitContainers you can build complex layouts that can even include nested split areas. Some immediate examples of such layouts are Explorer-like and outlook-like interfaces. The RadDocking's RadSplitContainers allow you to define the Orientation and the InitialPosition of the container. Read more
Tabbed Documents - RadDocking supports tabbed documents for document-oriented applications. It allows you to view documents by splitting them into multiple panes. Read more
Pin/Unpin and Hide Panes - to display content on demand, a docked window can be pinned, unpinned or hidden. The pane is in an unpinned state by default. When unpinned, the pane collapses down to a tab. To pin, unpin or hide a given window you can use either the icons on the top of the window, the navigation menu or the context menu. The context menu is set to open on CTRL+MouseLeftButtonClick. Read more
Docking Navigator: Since the R2 2020 SP1 release, RadDocking allows you to navigate through its panes with the help of the DockingNavigator. Press the Ctrl + Tab or Alt + F7 key combinations, use the arrow keys to navigate between panes and get a preview of their content. Read more
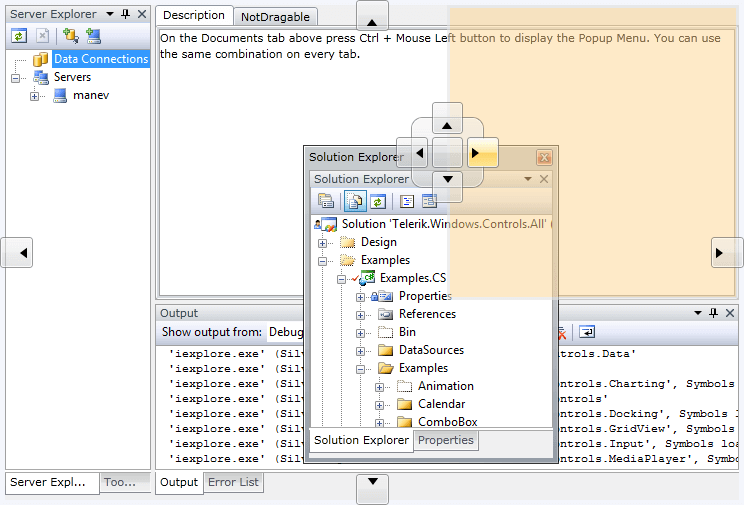
Dockable Windows - RadDocking has a full drag-and-drop support including the docking compass and the docking hints for visual feedback. You are free to drag the dockable windows anywhere in the container to create customized layouts. You have a full control of which window can be docked and to which sides of the container. Hierarchies of arbitrary complexity can be created, and once windows are docked together they can be resized independently with the splitters between them. Read more
Floating Windows - once you start dragging Pane or Group it moves to Floating Window almost immediately. The hints of the RadDocking for visual feedback show the user where the object will be placed. You can combine multiple windows in the floating group and have a full control of which window can be floating. Read more
WPF/Silverlight Code Compatibility - the WPF RadDocking shares a common code-base and API with its Silverlight counterpart. That means that you can achieve close to 100% code reuse for your grid logic if you have parallel Silverlight/WPF development.
Expression Blend support - all UI for WPF can be easily customized using Expression Blend.
Enhanced Routed Events Framework - to help your code become even more elegant and concise, Enhanced Routed Events Framework for the controls from the UI for WPF suite is implemented. This gives you more freedom when you design your applications, since you can write instance handlers as well as class handlers for the routed events of your controls.
Codeless Test Automation for Docking - Now you can record, execute and debug functional tests for Docking without leaving the familiar Visual Studio environment. Telerik WebUI Test Studio is an advanced click and play web application testing tool specialized for automating both AJAX and Silverlight applications. The Studio ships with special translators for Telerik controls from the UI for WPF suite for ASP.NET AJAX and Silverlight.