Text Input Formatting
The DateRangePicker control provides a variety of settings that can be used to customize the date text input.
Using Format String
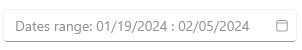
To format the string value that shows the start and end dates, you can use the FormatString property of RadDateRangePicker.
Setting the FormatString property
<telerik:RadDateRangePicker FormatString="{}Dates range: {0}" />

Changing the Placeholder Symbol
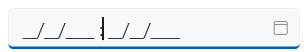
The placeholder symbol is the underscore displayed when the selection is empty and the text input is focused.
Default placeholder symbol

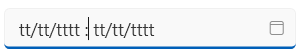
To change the symbol, set the Placeholder property of RadDateRangePicker.
Setting the Placeholder property
<telerik:RadDateRangePicker Placeholder="t"/>

Changing the Separator Between the Dates
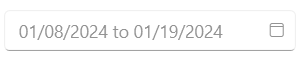
The default separator between the date texts is the : symbol. To change this, set the Separator property of RadDateRangePicker.
Setting the Separator property
<telerik:RadDateRangePicker Separator="to"/>

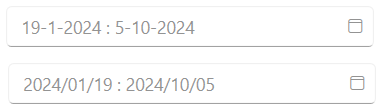
Setting Date Pattern
The date pattern allows you to set the formatting of the date parts of the text. To apply a custom pattern, set the DatePattern property of RadDateRangePicker.
Setting the Separator property
<telerik:RadDateRangePicker DatePattern="d-M-yyyy"/>
<telerik:RadDateRangePicker DatePattern="yyyy/MM/dd"/>

The DatePattern doesn't support formats for abbreviated days (ddd, dddd) and months (MMM, MMMM).
If the DatePattern cannot correctly parse the date, the Culture settings are used.