Enable\Disable RadComboBoxItems
The purpose of this tutorial is to show you how to enable and disable RadComboBoxItems. The following sections are included:
Enable\Disable RadComboBox with Static Data
In the simplest scenario you will have a RadComboBox populated with static data in XAML.
Example 1: Populate with static data
The RadComboBox and RadComboBoxItem classes expose a property named IsEnabled. Set this property to False, when you want to disable either the whole RadComboBox or specific RadComboBoxItems. The next code-snippet shows you how to do that.
Example 2: Disabling specific RadComboBoxItems using the IsEnabled property
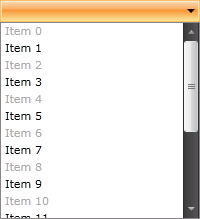
Figure 1: Result of Example 2

Enable\Disable Items Using ItemContainerStyle
Using RadComboBox with static data is the simplest scenario. However, in most of the cases you will have a RadComboBox populated with a collection of business objects. In this case you have no other options except for using either the ItemContainerStyle or the ItemContainerStyleSelector.
Example 3: Create a collection of objects
Example 4: Create the ViewModel
Example 5: Set the ItemContainerStyle of a RadComboBox
Note that in this case all RadComboBoxItems will be disabled. However, you have the ability to determine which items to be disabled based on your custom logic. Check out the next section to see the solution.
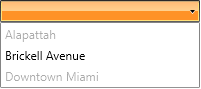
Figure 2: Result of Example 5

Enable\Disable Items Using ItemContainerStyleSelector
The StyleSelector provides a way to apply styles based on custom logic.
The next example demonstrates you how to achieve this.
Example 6: Create a custom logic class
Example 7: Apply styles based on custom logic
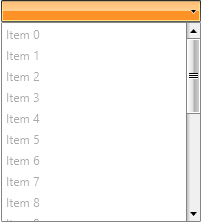
Figure 3: The result is that every odd item is disabled

Using Style Binding
Using ItemContainerStyle is a good solution, however, it is not the best. Imagine that your business object has a boolean property named IsEnabled. Even more flexible solution is to directly bind the RadComboBoxItem's IsEnabled property to the IsEnabled property exposed by your domain object. You can do this through style binding.
Example 8: Use of style binding
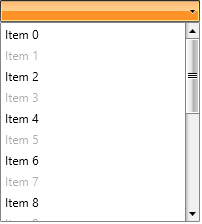
Two things should be mentioned here. First, note how the IsEnabled property is bound in the Style. Second, the declared Style is set as a ItemContainerStyle of the RadComboBox. The result is shown on the image below.
Picture 4: Result of Example 5