Getting Started with WPF ComboBox
This tutorial will walk you through the creation of a sample application that contains RadComboBox.
Adding Telerik Assemblies Using NuGet
To use RadComboBox when working with NuGet packages, install the Telerik.Windows.Controls.Input.for.Wpf.Xaml package. The package name may vary slightly based on the Telerik dlls set - Xaml or NoXaml
Read more about NuGet installation in the Installing UI for WPF from NuGet Package article.
With the 2025 Q1 release, the Telerik UI for WPF has a new licensing mechanism. You can learn more about it here.
Adding Assembly References Manually
If you are not using NuGet packages, you can add a reference to the following assemblies:
- Telerik.Licensing.Runtime
- Telerik.Windows.Controls
- Telerik.Windows.Controls.Input
Adding RadComboBox to the Project
Before proceeding with adding RadComboBox to your project, make sure the required assembly references are added to the project.
You can add RadComboBox manually by writing the XAML code in Example 1. You can also add the control by dragging it from the Visual Studio Toolbox and dropping it over the XAML view.
Example 1: Adding RadComboBox in XAML
In order to use RadComboBox in XAML you have to add the namespace declaration shown in Example 2:
Example 2: Declaring Telerik Namespace
If you run the application you will see an empty ComboBox as demonstrated in Figure 1.
Figure 1: The empty ComboBox generated by the code in Example 1

Populating with Data
In order to populate the RadComboBox control with data in XAML, you should add a few RadComboBoxItems to it and set their Content property as in Example 3.
Example 3: Adding RadComboBoxItems in XAML
Running the application will result in a populated RadComboBox as shown in Figure 2.
Figure 2: RadComboBox with static items

Adding static RadComboBoxItems in XAML is good in scenarios when you know in advance the data in the combo box. However, in most cases, you have to bind your RadComboBox to a collection of business objects. For the purposes of this example, create a new class named Car and add several properties to it as shown in Example 4.
Example 4: Simple business class
Next, you should create the view model containing a collection of Car objects.
Example 5: View model containing ObservableCollection of sample data
Now that you have prepared the needed sample data, it is time to bind RadComboBox to it. For that purpose, you should set the RadComboBox's ItemsSource property to the collection of cars. Additionally, you should set DisplayMemberPath property to mark which property of the business object will be used as its visual representation inside RadComboBox.
Example 6 demonstrates how you can bind the ItemsSource collection in XAML. The local namespace in the example corresponds to the namespace where MyViewModel resides.
Example 6: Bind RadComboBox
Running the application at this stage will result in a populated RadComboBox like in Figure 3.
Figure 3: RadComboBox bound to collection of Cars

Working with AutoComplete
AutoComplete is a feature provided by many browsers, programs and controls. It involves the program predicting a word or phrase that the user wants to type without the user actually typing it in completely. RadComboBox has full autocomplete support - while you type into the input area, the combo box returns the relative match for the currently typed text. Read more
Working with Edit Modes
The RadComboBox can be editable, allowing the user to type in its text box, or non-editable, where the text box is hidden. In addition, you could make the text box read only in order to keep the editable look but prevent the user from typing. The RadComboBox's API exposes several properties, allowing you to configure these modes. Read more
Opening and Closing DropDown Manually
To open or close the dropdown content of RadComboBox manually, set its IsDropDownOpen property.
Example 7: Open dropdown manually
Setting DropDown Size
RadComboBox allows you to set the width and the max height of the dropdown content. To do this, set the DropDownWidth and MaxDropDownHeight properties of RadComboBox.
Example 8: Set dropdown content size
Setting a Theme
The controls from our suite support different themes. You can see how to apply a theme different than the default one in the Setting a Theme help article.
Changing the theme using implicit styles will affect all controls that have styles defined in the merged resource dictionaries. This is applicable only for the controls in the scope in which the resources are merged.
To change the theme, you can follow the steps below:
Choose between the themes and add reference to the corresponding theme assembly (ex: Telerik.Windows.Themes.Windows8.dll). You can see the different themes applied in the Theming examples from our WPF Controls Examples application.
-
Merge the ResourceDictionaries with the namespace required for the controls that you are using from the theme assembly. For the RadComboBox, you will need to merge the following resources:
- Telerik.Windows.Controls
- Telerik.Windows.Controls.Input
Example 9 demonstrates how to merge the ResourceDictionaries so that they are applied globally for the entire application.
Example 9: Merge the ResourceDictionaries
Alternatively, you can use the theme of the control via the StyleManager.
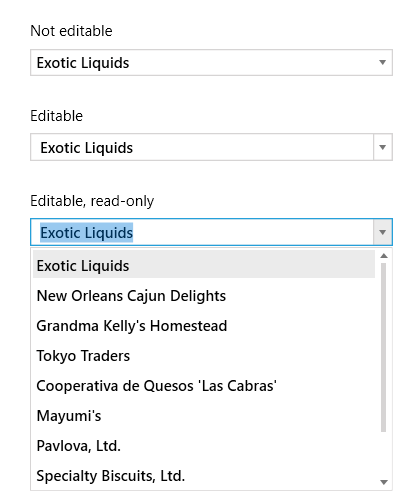
Figure 4 shows a RadComboBox with the Windows8 theme applied.
Figure 4: RadComboBox with the Windows8 theme

Telerik UI for WPF Learning Resources
- Telerik UI for WPF ComboBox Component
- Getting Started with Telerik UI for WPF Components
- Telerik UI for WPF Installation
- Telerik UI for WPF and WinForms Integration
- Telerik UI for WPF Visual Studio Templates
- Setting a Theme with Telerik UI for WPF
- Telerik UI for WPF Virtual Classroom (Training Courses for Registered Users)
- Telerik UI for WPF License Agreement