Create Custom Drag Arrow
This article demonstrates how to create a custom drag cue that connects the drag origin point with the current mouse position.
Defining the Arrow Visual
The arrow visual used in this example is a custom Shape element that creates its geometry based on start and end points.
Example 1: Creating custom arrow visual
In order to update the geometry of the ArrowShape control when changing its X and Y values, call the UpdateGeometry() method.
Defining the Drag Arrow Behavior
The logic that shows the arrow visual can be implemented in a static class using an attached property. This way it can be re-used across multiple controls.
The custom class uses a native Popup container that hosts the ArrowShape control while the drag operation is performing.
The behavior uses the DragDropManager and its DragInitialized, DragOver and DragDropCompleted events to update the arrow visual.
The attached behavior also handles several additional cases - it allows to define a drag start threshold and also an offset between the mouse and the arrow's end point.
Example 2: Creating the dragdrop attached behavior that updates the arrow visual
Using the Custom Drag Arrow
To demonstrate the custom drag arrow we will use two Border elements. A drag/drop opreation can be performed from one to the other.
Example 3: Defining the view in XAML and setting the DragDropManagerUtilities.ShowArrowDragCue attached property
In order to use the DragDropManagerUtilities class logic you will need to set the AllowedEffects of the drag operation to a value different than None. You can do this in the DragInitialize event handler.
Example 4: Implementing a basic drag/drop logic between the Border elements
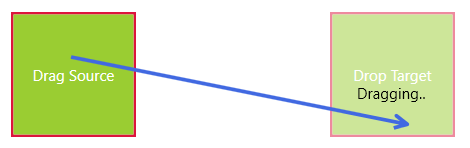
Figure 1: Custom drag arrow

The DragDropManagerUtilities class can be used with most controls.
The drag arrow is a native WPF visual element which means that it will be shown only in the boundaries of the application's window.
This example is based on the Custom Arrow Cue SDK project.