Set Drag Visual
DragDropManager enables you to define your own custom drag cue. This can be easily done by handling the DragInitialize event and defining the DragVisual.
We will demonstrate this functionality implemented within a simple ListBox. For the purpose we need to execute the following steps:
-
Create a ListBox with ItemTemplate and implicit Style for the ListBox Items:
<Grid x:Name="LayoutRoot" Background="White"> <Grid.Resources> <DataTemplate x:Name="ItemTemplate"> <Border Background="Orange"> <TextBlock Text="{Binding}" /> </Border> </DataTemplate> <Style TargetType="ListBoxItem"> <Setter Property="telerik:DragDropManager.AllowCapturedDrag" Value="True" /> </Style> </Grid.Resources> <ListBox x:Name="SampleListBox" ItemsSource="{Binding}" AllowDrop="True" ItemTemplate="{StaticResource ItemTemplate}" /> </Grid> -
Bind ListBox to simple data and subscribe to DragInitialize event:
public MainPage() { InitializeComponent(); this.DataContext = new ObservableCollection<string>(from c in Enumerable.Range(0, 10) select "Item" + c); DragDropManager.AddDragInitializeHandler(SampleListBox, OnDragInitialize); }Public Sub New() InitializeComponent() Me.DataContext = New ObservableCollection(Of String)(From c In Enumerable.Range(0, 10)"Item" & c) DragDropManager.AddDragInitializeHandler(Me, New DragInitializeEventHandler(AddressOf OnDragInitialized)) End Sub -
Set suitable drag visual that will be displayed while dragging is performed:
private void OnDragInitialize(object sender, DragInitializeEventArgs args) { args.Data = ((FrameworkElement)args.OriginalSource).DataContext; args.DragVisual = new ContentControl { ContentTemplate = this.LayoutRoot.Resources["ItemTemplate"] as DataTemplate, Content = args.Data }; args.AllowedEffects = DragDropEffects.All; args.Handled = true; }Private Sub OnDragInitialize(ByVal sender As Object, ByVal args As DragInitializeEventArgs) args.Data = DirectCast(args.OriginalSource, FrameworkElement).DataContext args.DragVisual = New ContentControl With {.ContentTemplate = TryCast(Me.LayoutRoot.Resources("ItemTemplate"), DataTemplate), .Content = args.Data} args.AllowedEffects = DragDropEffects.All args.Handled = True End Sub
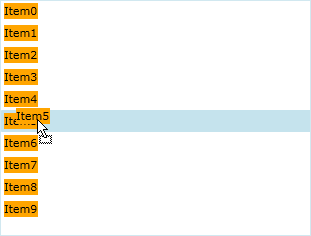
On running the application, the following will be visualized: