Geometry Extension
In R3 2021 we introduced the Geometry Extension class which provides easy access to the most common geometries used in applications. This extension is especially useful for users that want to give a new shiny look to their control which supports custom geometry. Here is the list of all geometry types:
- Circle
- Ellipse
- Rectangle
- RoundedRectangle
- Square
- Triangle
- RightTriangle
- Pentagon
- Hexagon
- Heptagon
- Octagon
- Star5
- Cloud
- Oval
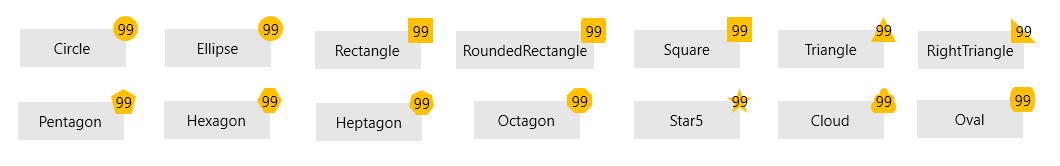
Figure 1, demonstrate how all geometries which this extension provides look like when applied to the RadBadge control.
Figure 1: Geometries

Example 1 and Example 2 demonstrate how you can use the extension in XAML and code-behind. To apply a custom geometry in code-behind, you can use the GeometryFactory.SetGeometry() method.
Example 1: Set Custom Geometry in XAML
Example 2: Set Custom Geometry In Code
Geometry objects using the RadGlyph.GetGeometry static method.