Geocoding Using Azure Maps Services
To achieve geocoding functionality using the Azure Maps services, you can use the custom provider for the Azure Maps services from here and extend it. You can use it to create a URL request for the Microsoft's geocoding API and use the response to center the RadMap control. In order to receive a valid response from the geocoding API, you will need to pass a valid location and subscription key to the request URL string.
Extending the CustomAzureMapProvider to search a location
public class CustomAzureMapProvider : TiledProvider, ICloneable
{
private static HttpClient httpClient = new HttpClient();
/// <summary>
/// Initializes a new instance of the MyMapProvider class.
/// </summary>
public CustomAzureMapProvider()
: base()
{
CustomAzureMapSource source = new CustomAzureMapSource();
this.MapSources.Add(source.UniqueId, source);
this.SetMapSource(source.UniqueId);
}
/// <summary>
/// Returns the SpatialReference for the map provider.
/// </summary>
public override ISpatialReference SpatialReference
{
get
{
return new MercatorProjection();
}
}
public async static Task<Location> GetLocation(string address)
{
var requestUrl = $"https://atlas.microsoft.com/geocode?api-version=2025-01-01&query={address}&subscription-key={MapHelper.AzureKey}";
var response = await httpClient.GetAsync(requestUrl);
response.EnsureSuccessStatusCode();
var jsonContent = await response.Content.ReadAsStringAsync();
var options = new JsonSerializerOptions
{
PropertyNamingPolicy = JsonNamingPolicy.CamelCase,
PropertyNameCaseInsensitive = true
};
var featureCollection = JsonSerializer.Deserialize<FeatureCollection>(jsonContent, options);
var firstCoordinates = featureCollection.Features.First().Geometry.Coordinates;
var location = new Location(firstCoordinates[1], firstCoordinates[0]);
return location;
}
public object Clone()
{
var newProvider = new CustomAzureMapProvider();
return newProvider;
}
}
public class FeatureCollection
{
public List<Feature> Features { get; set; }
}
public class Feature
{
public Geometry Geometry { get; set; }
}
public class Geometry
{
public List<double> Coordinates { get; set; }
}
CustomAzureMapProvider class and its GetLocation method.
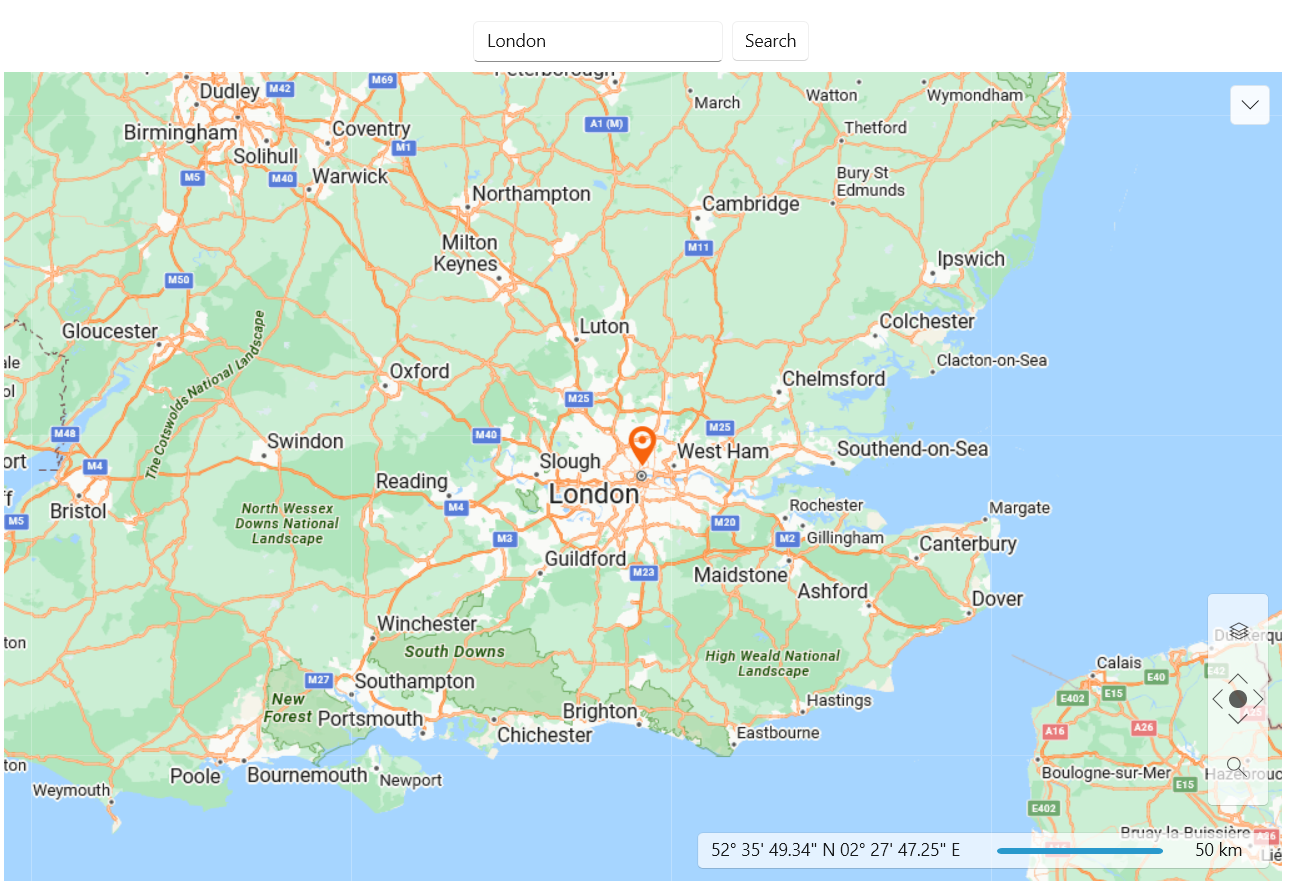
Defining the RadMap and the UI elements for the geocoding logic
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<StackPanel Orientation="Horizontal" Margin="5" HorizontalAlignment="Center">
<TextBox x:Name="textBoxSearchAddress" VerticalAlignment="Center" Width="200"/>
<buttons:RadButton Content="Search" Click="RadButton_Click" VerticalAlignment="Center" Margin="4 0 0 0"/>
</StackPanel>
<telerik:RadMap x:Name="radMap"
Grid.Row="1"
Zoom="8">
<telerik:RadMap.Provider>
<local:CustomAzureMapProvider/>
</telerik:RadMap.Provider>
<telerikMap:VisualizationLayer x:Name="visualizationLayer"/>
</telerik:RadMap>
</Grid>
Utilizing the CustomAzureMapProvider's GetLocation method
public async static Task<Location> GetLocation(string address)
{
var requestUrl = $"https://atlas.microsoft.com/geocode?api-version=2025-01-01&query={address}&subscription-key={MapHelper.AzureKey}";
var response = await httpClient.GetAsync(requestUrl);
response.EnsureSuccessStatusCode();
var jsonContent = await response.Content.ReadAsStringAsync();
var options = new JsonSerializerOptions
{
PropertyNamingPolicy = JsonNamingPolicy.CamelCase,
PropertyNameCaseInsensitive = true
};
var featureCollection = JsonSerializer.Deserialize<FeatureCollection>(jsonContent, options);
var firstCoordinates = featureCollection.Features.First().Geometry.Coordinates;
var location = new Location(firstCoordinates[1], firstCoordinates[0]);
return location;
}