Time Column
The TimeGridDateColumn represents TimeSpan objects.
Example
The following example shows how to generate a DataGridTimeColumn manually.
-
First, create the business object.
Create the Data Model
public class Data { public string Lecture { get; set; } public TimeSpan Time { get; set; } } -
The next step is to create some sample data.
Create the Sample Data
public MainPage() { this.InitializeComponent(); this.DataContext = new List<Data>() { new Data { Lecture = "Biology", Time = new TimeSpan(5, 20, 0,0)}, new Data { Lecture = "Physics", Time = new TimeSpan(6, 30, 20)}, new Data { Lecture = "Literature", Time = new TimeSpan(7, 35, 20)}, new Data { Lecture = "Math", Time = new TimeSpan(5, 0, 0)} }; } -
The example uses the
PropertyNameproperty to associate each column with the relevant property from the model.Define in XAML
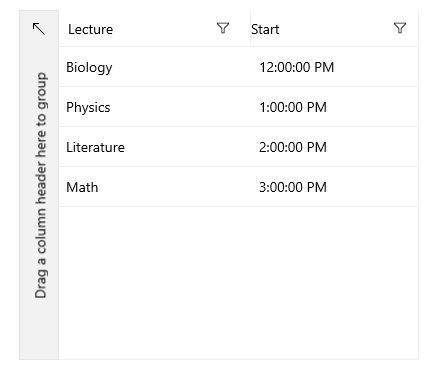
Time Column<telerikGrid:RadDataGrid UserEditMode="Inline" ItemsSource="{Binding}" AutoGenerateColumns="False" Height="350" Width="400"> <telerikGrid:RadDataGrid.Columns> <telerikGrid:DataGridTextColumn PropertyName="Lecture" Header="Lecture"/> <telerikGrid:DataGridTimeColumn PropertyName="Time" Header="Start"/> </telerikGrid:RadDataGrid.Columns> </telerikGrid:RadDataGrid>

Format
You can use the CellContentFormat property to format the time and utilize any of the .NET Standard Date and Time Format Strings.
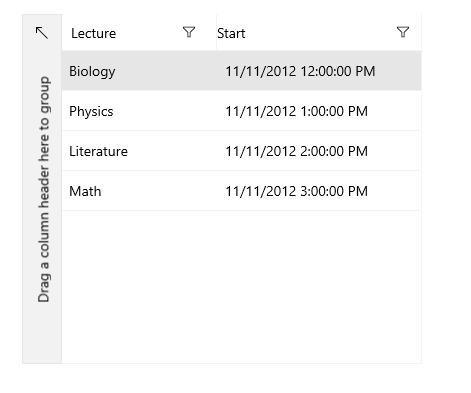
Apply Custom Format
<telerikGrid:RadDataGrid UserEditMode="Inline" ItemsSource="{Binding}" AutoGenerateColumns="False" Height="250" Width="400">
<telerikGrid:RadDataGrid.Columns>
<telerikGrid:DataGridTextColumn PropertyName="Lecture" Header="Lecture"/>
<telerikGrid:DataGridTimeColumn PropertyName="Time" Header="Start" CellContentFormat="{}{0:T}" />
</telerikGrid:RadDataGrid.Columns>
</telerikGrid:RadDataGrid>