Date Column
The DataGridDateColumn represents DateTimeOffset objects.
Example
The following example shows how to generate a DataGridDateColumn manually.
-
First, create the business object.
Create the Data Model
public class Data { public string Event { get; set; } public DateTimeOffset Date { get; set; } } -
The next step is to create some sample data.
Create Sample Data
public MainPage() { this.InitializeComponent(); this.DataContext = new List<Data>() { new Data { Event = "Meeting", Date = new DateTimeOffset(2013, 3, 12, 14, 00, 0,new TimeSpan())}, new Data { Event = "Lecture", Date = new DateTimeOffset(2013, 3, 12, 14, 30, 0,new TimeSpan())}, new Data { Event = "Meeting", Date = new DateTimeOffset(2013, 3, 12, 15, 15, 0,new TimeSpan())}, new Data { Event = "Conference", Date = new DateTimeOffset(2013, 3, 12, 16, 00, 0,new TimeSpan())} }; } -
To associate each column with the relevant property from the model, the example also uses the
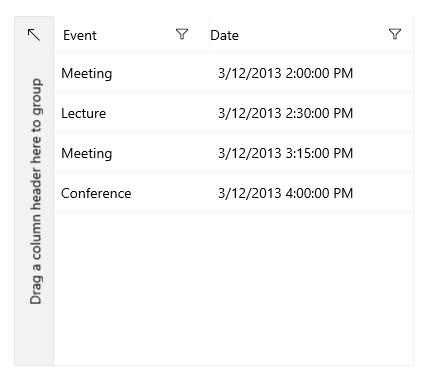
PropertyNameproperty.Define the DataGrid in XAML
Date Column<telerikGrid:RadDataGrid UserEditMode="Inline" ItemsSource="{Binding}" AutoGenerateColumns="False"> <telerikGrid:RadDataGrid.Columns> <telerikGrid:DataGridTextColumn PropertyName="Event" Header="Event"/> <telerikGrid:DataGridDateColumn PropertyName="Date" Header="Date"/> </telerikGrid:RadDataGrid.Columns> </telerikGrid:RadDataGrid>

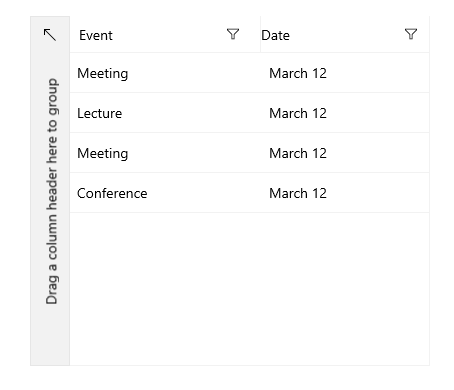
Format
You can use the CellContentFormat property to format the Date and utilize any of the .NET Standard Date and Time Format Strings.
Define the Format in XAML
<telerikGrid:RadDataGrid UserEditMode="Inline" ItemsSource="{Binding}" AutoGenerateColumns="False">
<telerikGrid:RadDataGrid.Columns>
<telerikGrid:DataGridTextColumn PropertyName="Event" Header="Event"/>
<telerikGrid:DataGridDateColumn PropertyName="Date" Header="Date" CellContentFormat="{}{0:M}" />
</telerikGrid:RadDataGrid.Columns>
</telerikGrid:RadDataGrid>