ComboBox Column
The DataGridComboBoxColumn inherits from the DataGridTextColumn. When in edit mode, it uses a ComboBox control to select a value from list of options.
Key Properties
The DataGridComboBoxColumn supports the following specific properties:
-
ItemsSource(IEnumerable<object>)—This property is used when the source of the ComboBox items is not part of the data and is the same for all items in the grid. -
ItemsSourcePath(string)—This property is used to specify a property of your data class that will be used as a source for the ComboBox. -
DisplayMemberPath(string)—Sets the display path of the items in the ComboBox selector. It points to a field in the items from theItemsSourcecollection of the ComboBox. -
SelectedValuePath(string)—Sets the value that is actually selected in the ComboBox, which can be different from the display value, and is passed to the property that is edited in the ComboBox column.
Examples
The following examples demonstrate different scenarios in which the DataGridComboBoxColumn can be used.
ItemsSource Example
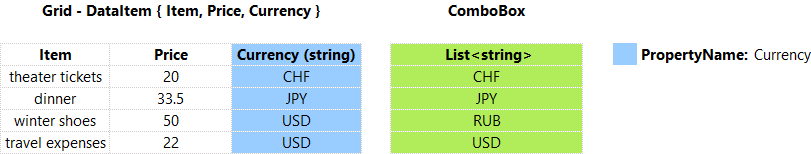
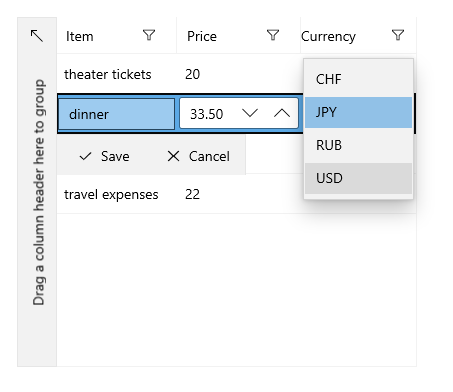
The ItemsSource property is used when the source of the ComboBox items in edit mode are the same for all items in the column.
-
First, create the business object.

Create the Data Model
public class Data { public string Currency { get; set; } public double Price { get; set; } public string Item { get; set; } } -
The next step is to define a class that will be used as a static ComboBox source provider:
Create the ComboBox Source Provider
public class ExternalItemsProvider { private static readonly List<string> items = new List<string> { "CHF", "JPY", "RUB", "USD", }; public static List<string> Items { get { return items; } } } -
Then, define an instance of this class as a static resource in the page:
Declare the Resource in XAML
<Page.Resources> <local:ExternalItemsProvider x:Key="items"/> </Page.Resources> -
The final step is to create a sample data and declare the
RadDataGridin XAML.Create Sample Data
public MainPage() { this.InitializeComponent(); this.DataContext = new List<Data> { new Data { Item = "theater tickets", Price = 20, Currency = "CHF"}, new Data { Item = "dinner", Price = 33.5, Currency = "JPY"}, new Data { Item = "winter shoes", Price = 50, Currency = "USD"}, new Data { Item = "travel expenses", Price = 22, Currency = "USD"} }; }Define the DataGrid in XAML
ComboBox Column with an ItemsSource<telerikGrid:RadDataGrid x:Name="grid" UserEditMode="Inline" AutoGenerateColumns="False" ItemsSource="{Binding}"> <telerikGrid:RadDataGrid.Columns> <telerikGrid:DataGridTextColumn PropertyName="Item"/> <telerikGrid:DataGridNumericalColumn PropertyName="Price"/> <telerikGrid:DataGridComboBoxColumn PropertyName="Currency" ItemsSource="{Binding Items, Source={StaticResource items}}" /> </telerikGrid:RadDataGrid.Columns> </telerikGrid:RadDataGrid>

ItemsSourcePath Example
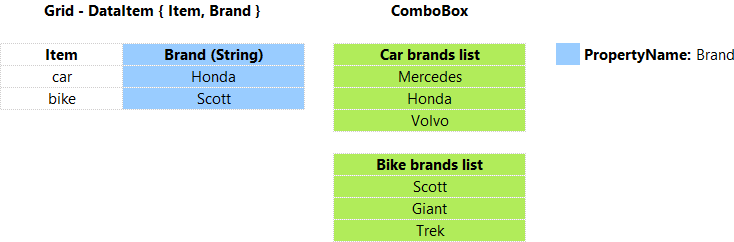
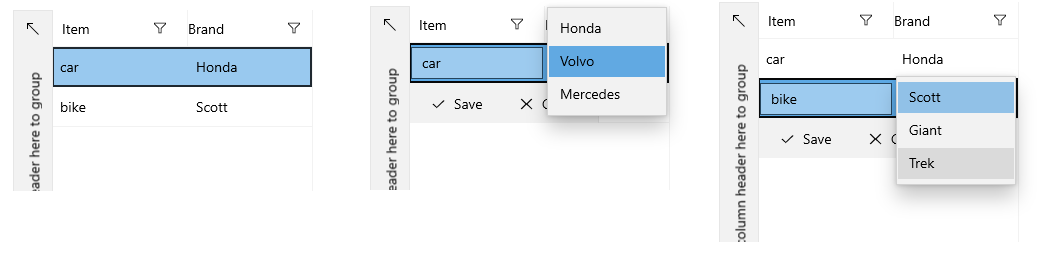
The ItemsSourcePath property is used when the source of each ComboBox in edit mode is retrieved from a property of the DataItem.

This time, the Data class has a property that provides values for the ComboBox source:
-
Add the source for the ComboBox.
Add the ComboBox Source
public class Data { public string Brand { get; set; } public string Item { get; set; } public List<string> Brands { get; set; } } -
Add some sample data.
Create Sample Data
public MainPage() { this.InitializeComponent(); this.DataContext = new List<Data> { new Data { Item = "car", Brand = "Honda", Brands = new List<string> { "Honda", "Volvo", "Mercedes" } }, new Data { Item = "bike", Brand = "Scott", Brands = new List<string> { "Scott", "Giant", "Trek" } } }; } -
Set the
ItemsSourcePathproperty.Set ItemsSourcePath Property in XAML
ComboBox Column with ItemsSourcePath<telerikGrid:RadDataGrid x:Name="grid" UserEditMode="Inline" AutoGenerateColumns="False" UserGroupMode="Enabled" Width="300" Height="350" ItemsSource="{Binding}"> <telerikGrid:RadDataGrid.Columns> <telerikGrid:DataGridTextColumn PropertyName="Item"/> <telerikGrid:DataGridComboBoxColumn PropertyName="Brand" ItemsSourcePath="Brands"/> </telerikGrid:RadDataGrid.Columns> </telerikGrid:RadDataGrid>

SelectedValuePath Example
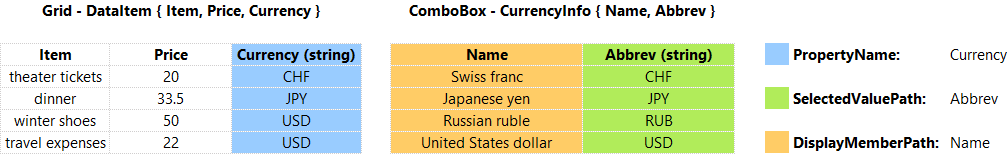
In a scenario when the DataGrid has a property of primitive type, but the ComboBox source holds complex objects, you need to set the SelectedValuePath property to determine which property of the complex object will be passed as a value for the grid item's property. The DisplayMemberPath and SelectedValuePath can point to different properties of the ComboBox items as shown in the following example.
To successfully determine whether the
modelproperty and the ComboBox source item have the same value, the class has to override theEqualsmethod. Additionally, if sorting is enabled, the class has to implement theIComparableinterface.

In the following example, the ComboBox will use a static source of CurrencyInfo objects as described in the previous examples.
-
First, create the data models.
Create the Data Models
public class ExternalItemsProvider { private static readonly List<CurrencyInfo> items = new List<CurrencyInfo> { new CurrencyInfo(){ Abbrev= "CHF" }, new CurrencyInfo(){Abbrev="JPY" }, new CurrencyInfo(){ Abbrev="RUB" }, new CurrencyInfo(){Abbrev="USD" }, }; public static List<CurrencyInfo> Items { get { return items; } } } public class CurrencyInfo : IComparable { public string Name { get; set; } public string Abbrev { get; set; } public int CompareTo(object obj) { return this.Abbrev.CompareTo(((CurrencyInfo)obj).Abbrev); } public override bool Equals(object obj) { var data = obj as CurrencyInfo; return data != null && data.Abbrev == this.Abbrev && data.Name == this.Name; } } public class Data { public CurrencyInfo Currency { get; set; } public string Item { get; set; } public double Price { get; set; } } -
Now, create some sample data to populate the DataGrid.
Create Sample Data
public MainPage() { this.InitializeComponent(); this.DataContext = new List<Data> { new Data { Item = "theater tickets", Price = 20, Currency = new CurrencyInfo { Abbrev = "CHF", Name = "Swiss franc" } }, new Data { Item = "dinner", Price = 33.5, Currency = new CurrencyInfo { Abbrev = "JPY", Name = "Japanese yen" } }, new Data { Item = "winter shoes", Price = 50, Currency = new CurrencyInfo { Abbrev = "USD", Name = "United States dollar" } }, new Data { Item = "travel expenses", Price = 22, Currency = new CurrencyInfo { Abbrev = "USD", Name = "United States dollar" } } }; } -
The final step is to declare the DataGrid in XAML and configure the
DataGridComboBoxColumncolumn.Set the SelectedValuePath Property in XAML
<telerikGrid:RadDataGrid x:Name="grid" UserEditMode="Inline" AutoGenerateColumns="False" UserGroupMode="Enabled" Width="500"> <telerikGrid:RadDataGrid.Columns> <telerikGrid:DataGridTextColumn PropertyName="Item"/> <telerikGrid:DataGridNumericalColumn PropertyName="Price"/> <telerikGrid:DataGridComboBoxColumn PropertyName="Currency" ItemsSource="{Binding Items, Source={StaticResource items}}" SelectedValuePath="Abbrev" DisplayMemberPath="Name"/> </telerikGrid:RadDataGrid.Columns> </telerikGrid:RadDataGrid>Dynamic Objects Example
The DataGridComboBoxColumn can also be used with dynamic objects. The following example builds on top of the previous one, but instead of the DataItem, it uses the ExpandoObject in the DataGrid ItemsSource and defines its properties dynamically.
Use the ExpandoObject to Populate the DataGrid
public MainPage()
{
this.InitializeComponent();
var collection = new List<ExpandoObject>();
dynamic car = new ExpandoObject();
car.Item = "car";
car.Price = 30000;
car.Currency = "USD";
collection.Add(car);
dynamic house = new ExpandoObject();
house.Item = "house";
house.Price = "200000";
house.Currency = "CHF";
collection.Add(house);
this.grid.ItemsSource = collection;
}