Radar Spline Area Series
When using RadarSplineAreaSeries the data points are connected with smooth line segments that enclose an area that may be optionally stroked and/or filled.
Properties
RadarSplineAreaSeries class inherits from the RadarAreaSeries class - See the inherited properties.
Example
Examples 1 and 2 show how to create a RadCartesianChart using a RadarSplineAreaSeries.
Example 1: Defining the model and populating with data
public sealed partial class MainPage : Page
{
public MainPage()
{
this.InitializeComponent();
List<Data> data = new List<Data>();
for (double i = 1; i < 30; i += 1)
{
data.Add(new Data() { Category = i, Value = ((0.7) * Math.Cos(20 * i)) });
}
this.polarChart.DataContext = data;
}
}
public class Data
{
public double Value { get; set; }
public double Category { get; set; }
}
Example 2: Defining the RadPolarChart and RadarSplineAreaSeries
<Grid xmlns:telerikChart="using:Telerik.UI.Xaml.Controls.Chart">
<telerikChart:RadPolarChart x:Name="polarChart">
<telerikChart:RadPolarChart.PolarAxis>
<telerikChart:PolarAxis/>
</telerikChart:RadPolarChart.PolarAxis>
<telerikChart:RadPolarChart.RadialAxis>
<telerikChart:CategoricalRadialAxis />
</telerikChart:RadPolarChart.RadialAxis>
<telerikChart:RadarSplineAreaSeries ItemsSource="{Binding}">
<telerikChart:RadarSplineAreaSeries.ValueBinding>
<telerikChart:PropertyNameDataPointBinding PropertyName="Value"/>
</telerikChart:RadarSplineAreaSeries.ValueBinding>
<telerikChart:RadarSplineAreaSeries.CategoryBinding>
<telerikChart:PropertyNameDataPointBinding PropertyName="Category"/>
</telerikChart:RadarSplineAreaSeries.CategoryBinding>
</telerikChart:RadarSplineAreaSeries>
</telerikChart:RadPolarChart>
</Grid>
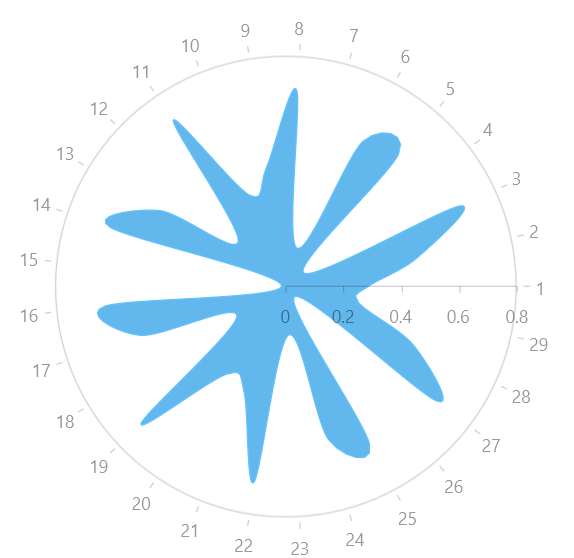
Figure 1: RadPolarChart and RadarSplineAreaSeries