Customizing Appearance
You can access and modify the style for different elements in RadDataEntry by using the Element Hierarchy Editor.
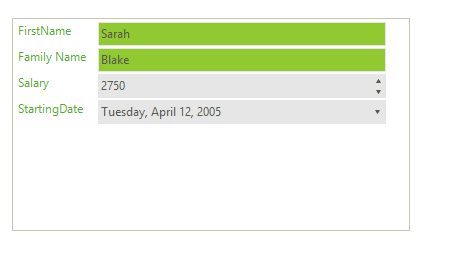
Figure 1: Element Hierarchy Editor

Changing the styles of the underlying items and controls
The following snippet shows how you access the underlying controls and change their style:
foreach (DataLayoutControlItem item in radDataLayout1.LayoutControl.Items)
{
item.ForeColor = ColorTranslator.FromHtml("#51ab2e");
if (item.AssociatedControl is RadTextBox)
{
item.AssociatedControl.BackColor = ColorTranslator.FromHtml("#91c930");
}
}
For Each item As DataLayoutControlItem In RadDataLayout1.LayoutControl.Items
item.ForeColor = ColorTranslator.FromHtml("#51ab2e")
If TypeOf item.AssociatedControl Is RadTextBox Then
item.AssociatedControl.BackColor = ColorTranslator.FromHtml("#91c930")
End If
Next item
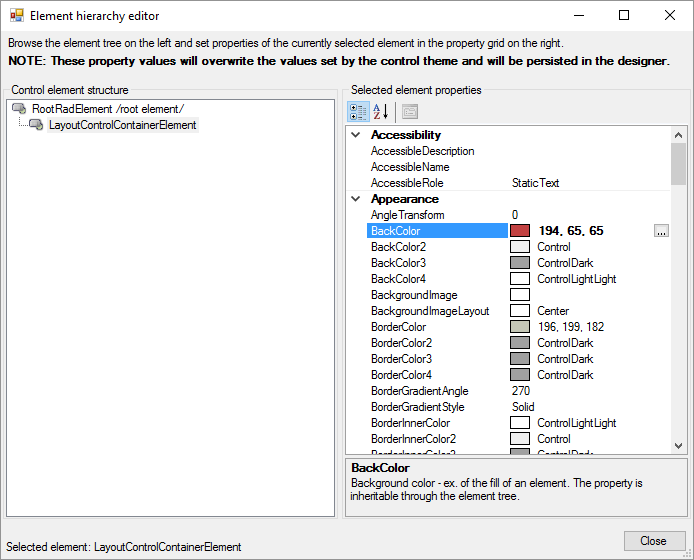
Figure 2: Change the items styles