Customization
Hover, selected and selecting Background
RadRating introduces an easy way to customize the item’s BackColor when hovering, selecting, selected a value:
foreach (RatingStarVisualElement item in this.radRating1.Items)
{
item.Fill.BackColor = Color.LightBlue;
item.HoverElement.Fill.BackColor = Color.DeepSkyBlue;
item.ValueElement.Fill.BackColor = Color.DodgerBlue;
item.SelectedValueElement.Fill.BackColor = Color.Blue;
item.Fill.GradientStyle = Telerik.WinControls.GradientStyles.Solid;
item.HoverElement.Fill.GradientStyle = Telerik.WinControls.GradientStyles.Solid;
item.ValueElement.Fill.GradientStyle = Telerik.WinControls.GradientStyles.Solid;
item.SelectedValueElement.Fill.GradientStyle = GradientStyles.Solid;
}
For Each item As RatingStarVisualElement In Me.RadRating1.Items
item.Fill.BackColor = Color.LightBlue
item.HoverElement.Fill.BackColor = Color.DeepSkyBlue
item.ValueElement.Fill.BackColor = Color.DodgerBlue
item.SelectedValueElement.Fill.BackColor = Color.Blue
item.Fill.GradientStyle = Telerik.WinControls.GradientStyles.Solid
item.HoverElement.Fill.GradientStyle = Telerik.WinControls.GradientStyles.Solid
item.ValueElement.Fill.GradientStyle = Telerik.WinControls.GradientStyles.Solid
item.SelectedValueElement.Fill.GradientStyle = GradientStyles.Solid
Next
Figure 1: Default look

Figure 2: Customized look

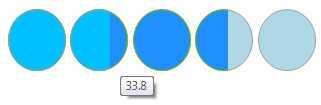
Custom Shape
By default RadRating supports three main element shapes: Stars, Diamonds and Hearts. If a different kind of shape is needed, RadRating allows you to create and use your own custom visual elements. The following example demonstrates creating a circle visual element:
for (int i = 0; i < 5; i++)
{
CustomShapeElement myShape = new CustomShapeElement();
myShape.Fill.BackColor = Color.LightBlue;
myShape.HoverElement.Fill.BackColor = Color.DeepSkyBlue;
myShape.ValueElement.Fill.BackColor = Color.DodgerBlue;
myShape.SelectedValueElement.Fill.BackColor = Color.Blue;
myShape.Fill.GradientStyle = Telerik.WinControls.GradientStyles.Solid;
myShape.HoverElement.Fill.GradientStyle = Telerik.WinControls.GradientStyles.Solid;
myShape.ValueElement.Fill.GradientStyle = Telerik.WinControls.GradientStyles.Solid;
myShape.SelectedValueElement.Fill.GradientStyle = GradientStyles.Solid;
this.radRating1.Items.Add(myShape);
}
For i As Integer = 0 To 4
Dim myShape As New CustomShapeElement()
myShape.Fill.BackColor = Color.LightBlue
myShape.HoverElement.Fill.BackColor = Color.DeepSkyBlue
myShape.ValueElement.Fill.BackColor = Color.DodgerBlue
myShape.SelectedValueElement.Fill.BackColor = Color.Blue
myShape.Fill.GradientStyle = Telerik.WinControls.GradientStyles.Solid
myShape.HoverElement.Fill.GradientStyle = Telerik.WinControls.GradientStyles.Solid
myShape.ValueElement.Fill.GradientStyle = Telerik.WinControls.GradientStyles.Solid
myShape.SelectedValueElement.Fill.GradientStyle = GradientStyles.Solid
Me.RadRating1.Items.Add(myShape)
Next
public class CustomShapeElement : RatingVisualElement
{
protected override ElementShape GetShape()
{
return new CustomShape();
}
protected override Type ThemeEffectiveType
{
get
{
return typeof(RatingVisualElement);
}
}
}
public class CustomShape : ElementShape
{
public override GraphicsPath CreatePath(Rectangle bounds)
{
GraphicsPath path = new GraphicsPath();
path.AddEllipse(bounds);
return path;
}
}
Public Class CustomShapeElement
Inherits RatingVisualElement
Protected Overrides Function GetShape() As ElementShape
Return New CustomShape()
End Function
Protected Overrides ReadOnly Property ThemeEffectiveType() As Type
Get
Return GetType(RatingVisualElement)
End Get
End Property
End Class
Public Class CustomShape
Inherits ElementShape
Public Overrides Function CreatePath(bounds As Rectangle) As GraphicsPath
Dim path As New GraphicsPath()
path.AddEllipse(bounds)
Return path
End Function
End Class