Design time
To start using RadRating just drag it from toolbox and drop it at the form.
Select RadRating and click the small arrow on the top right position in order to open the Smart Tag. The Smart Tag of RadRating lets you quickly configure your control.
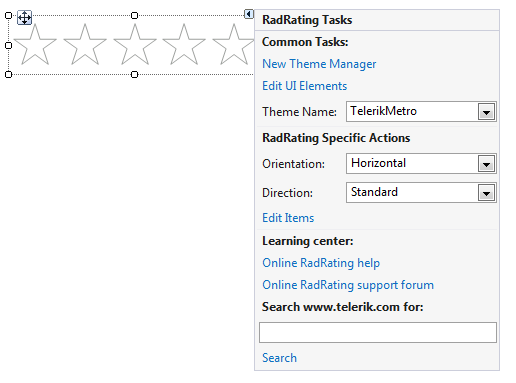
Figure 1: Smart Tag

New Theme Manager: adds a new RadThemeManager component to the form.
Edit UI Elements: allows setting properties at multiple levels of the class hierarchy.
Orientation: determines the orientation of RadRating.
Direction: determines whether the direction is standard or reversed.
Edit Items: opens the RadItem Collection Editor allowing to add/remove items. Adding items to RadRating at design time is possible through the Items collection of the control as well which can be accessed in the property grid.
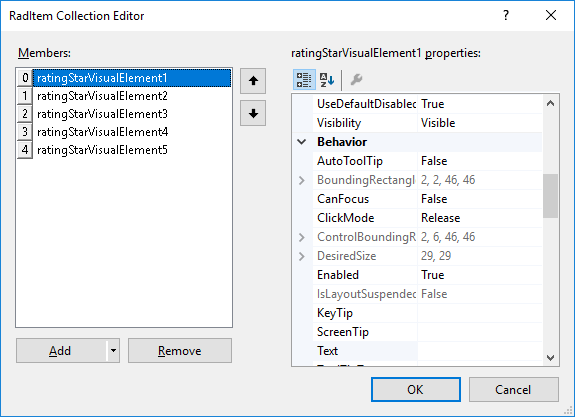
Figure 2: RadItem Collection Editor

By clicking the Add button you can add items to the collection. Additionally, on the right hand side, you will see a property grid, where you can change the properties of each item individually.
Learning Center: Navigate to the Telerik help, code library projects or support forum.
Search: Search the Telerik site for a given string.