Getting Started with WinForms SyntaxEditor
This tutorial will help you to quickly get started using the control.
Adding Telerik Assemblies Using NuGet
To use RadSyntaxEditor when working with NuGet packages, install the Telerik.UI.for.WinForms.AllControls package. The package target framework version may vary.
If you don’t need all controls, you can instead install a more lightweight package targeting only RadSyntaxEditor: UI.for.WinForms.SyntaxEditor. This package has a dependency on UI.for.WinForms.Common, which will be automatically installed when adding the SyntaxEditor NuGet.
Read more about NuGet installation in the Install using NuGet Packages article.
With the 2025 Q1 release, the Telerik UI for WinForms has a new licensing mechanism. You can learn more about it here.
Adding Assembly References Manually
When dragging and dropping a control from the Visual Studio (VS) Toolbox onto the Form Designer, VS automatically adds the necessary assemblies. However, if you're adding the control programmatically, you'll need to manually reference the following assemblies:
- Telerik.Licensing.Runtime
- Telerik.WinControls
- Telerik.WinControls.SyntaxEditor
- Telerik.WinControls.UI
- TelerikCommon
The Telerik UI for WinForms assemblies can be install by using one of the available installation approaches.
Defining RadSyntaxEditor
To start using the control you only need to add a RadSyntaxEditor to the form either at design time by dragging it from the Toolbox and dropping it into the form or at run time via code.
Adding a RadSyntaxEditor at run time
RadSyntaxEditor radSyntaxEditor1 = new RadSyntaxEditor();
Dim radSyntaxEditor1 As RadSyntaxEditor = New RadSyntaxEditor()
Figure 1: Empty RadSyntaxEditor

Opening a File
To load a file in the RadSyntaxEditor you need to use its Document property.
public RadForm1()
{
InitializeComponent();
using (StreamReader reader = new StreamReader("../../CS_File.txt"))
{
this.radSyntaxEditor1.Document = new TextDocument(reader);
}
}
Public Sub New()
InitializeComponent()
Using Reader As StreamReader = New StreamReader("../../CS_File.txt")
Me.RadSyntaxEditor1.Document = New TextDocument(Reader)
End Using
End Sub
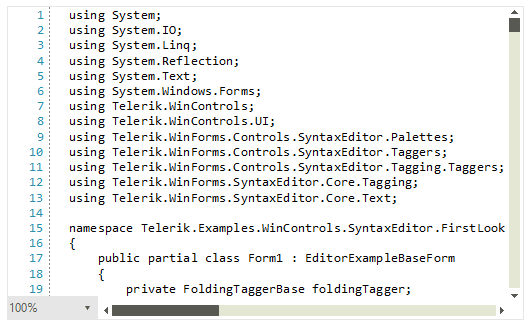
Figure 2: RadSyntaxEditor with a loaded C# file

Enable Syntax Highlighting
Once you have loaded the code, you need to register an appropriate tagger to enable syntax highlighting for the particular language.
CSharpTagger cSharptagger = new CSharpTagger(this.radSyntaxEditor1.SyntaxEditorElement);
this.radSyntaxEditor1.TaggersRegistry.RegisterTagger(cSharptagger);
Dim CSharptagger As CSharpTagger = New CSharpTagger(Me.radSyntaxEditor1.SyntaxEditorElement)
Me.RadSyntaxEditor1.TaggersRegistry.RegisterTagger(CSharptagger)
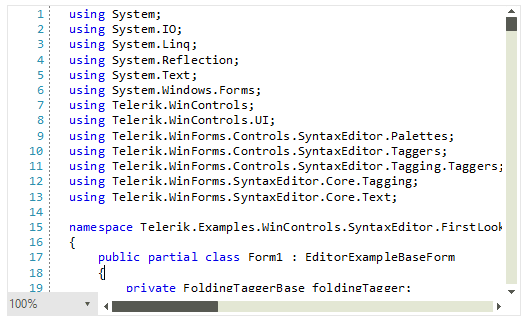
Figure 3: RadSyntaxEditor with C# code highlighting

Telerik UI for WinForms Learning Resources
- Telerik UI for WinForms SyntaxEditor Component
- Getting Started with Telerik UI for WinForms Components
- Telerik UI for WinForms Setup
- Telerik UI for WinForms Application Modernization
- Telerik UI for WinForms Visual Studio Templates
- Deploy Telerik UI for WinForms Applications
- Telerik UI for WinForms Virtual Classroom(Training Courses for Registered Users)
- Telerik UI for WinForms License Agreement)