Working with Appointments
| RELATED VIDEOS | |
|---|---|
|
Adding Custom Fields to RadScheduler Appointments In this video, you will learn how to add custom fields to the RadScheduler for WinForms. You'll learn how to create the required classes, mappings, and dialogs that make it easy to integrate any custom data in a Scheduler appointment. (Runtime: 19:48) |
 |
|
WinForms RadScheduler Introduction to RadScheduler for WinForms In this webinar, Telerik Developer Support Specialist Robert Shoemate will introduce RadScheduler and demonstrate how to utilize its powerful feature set in your own applications. By attending this webinar, you will learn about features such as codeless data binding, adding custom fields, and UI customization. (Runtime: 55:58) |
 |
| RELATED BLOGS | |
|---|---|
| Adding Custom Fields to RadScheduler AppointmentsWhen using RadScheduler for WinForms, it will almost always need to be customized in some way. This could come in the form of custom dialogs, context menus, or even custom appointments.In this blog entry, I am going to explain the steps required to add a custom field to RadScheduler. Read full post ... |
Creating a New Appointment Instance
Use one of many overloads to build a new Appointment instance. The example below creates an appointment that starts "Now", extends for one half hour and has summary and descriptions. You can use the StatusId and BackgroundId appointment properties to provide visual feedback in the left edge and background of each appointment.
New Appointment
Appointment appointment = new Appointment(DateTime.Now, TimeSpan.FromMinutes(60), "Summary", "Description");
appointment.StatusId = 2;
appointment.BackgroundId = 6;
this.radScheduler1.Appointments.Add(appointment);
Dim appointment As New Appointment(Date.Now, TimeSpan.FromMinutes(60), "Summary", "Description")
appointment.StatusId = 2
appointment.BackgroundId = 6
Me.RadScheduler1.Appointments.Add(appointment)
Figure 1: Appointmennt Element

Customizing Appointments
-
To add new a Status to an appointment, the Statuses collection should be used. By default this collection is filled with the following statuses:
1 = Free
2 = Busy
3 = Unavailable
4 = Tentative
To extend/replace the Statuses collection, use the AppointmentStatusInfo class:
Make sure that the IDs of the statues are unique. It is good to add a new status with an ID bigger than the last filled status.
Appointment Status
this.radScheduler1.Statuses.Add(new AppointmentStatusInfo(5, "test", Color.Purple, Color.Purple, AppointmentStatusFillType.Solid));
Me.RadScheduler1.Statuses.Add(New AppointmentStatusInfo(5, "test", Color.Purple, Color.Purple, AppointmentStatusFillType.Solid))
-
To add new a Background to an appointment, the Backgrounds collection should be used. By default this collection is filled with the following statuses:
1 = None
2 = Important
3 = Business
4 = Personal
5 = Vacation
6 = MustAttend
7 = TravelRequired
8 = NeedsPreparation
9 = Birthday
10 = Anniversary
11 = PhoneCall
As of R2 2023 RadScheduler offers Modern style for its appointments. This functionality is enabled by default and it can be controlled by the UseModernAppointmentStyles property. If you want to bring back the Classic style, it is necessary to set explicitly the UseModernAppointmentStyles property to false. Read More.
- To extend/replace the Backgrounds collection, use the AppointmentBackgroundInfo class:
Make sure that the IDs of the Backgrounds are unique. It is good to add a new status with an ID bigger than the last filled status.
Appointment Background
this.radScheduler1.Backgrounds.Add(new AppointmentBackgroundInfo(12, "test", Color.Purple));
Me.RadScheduler1.Backgrounds.Add(New AppointmentBackgroundInfo(12, "test", Color.Purple))
In order to change the background of an appointment, use the Appointment's BackgroundId property and choose a value from a value list.
In order to change the status of an appointment, use the Appointment's StatusId property and choose a value of the predefined values list.
In order to hide/show an appointment, use the Appointment's Visible property. The value of this property is true by default.
In order to change Appointment's Summary, Description or Locations strings, use the Summary, Description and Location properties of Appointment class.
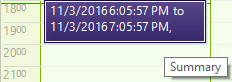
In order to change Appointment's text formatting which will reflect on the Start, End, Summary, Location and Description strings, use the AppointmentTitleFormat property:
Appointment Title Format
this.radScheduler1.AppointmentTitleFormat = "{0} to {1}, {2} ({3})";
Me.RadScheduler1.AppointmentTitleFormat = "{0} to {1}, {2} ({3})"
Here is a list with the different elements and their content:
* {0} – Start time
* {1} – End time
* {2} – Subject
* {3} – Location
* {4} – "<span S>" where S is a style attribute with font-family, font-size and color
* {5} – "</span>"
* {6} – "<b>"
* {7} – "</b>"
* {8} – New line or empty string
In order to change Appointment's Start, End, Duration, use the Start, End, Duration properties of Appointment class.
In order to change Appointment's tool-tip text, use the Appointment's ToolTipText property:
Appointment ToolTip Text
appointment.ToolTipText = "Some text";
appointment.ToolTipText = "Some text"
- In order to enable/disable Appointment's editing and deleting operations, use the Appointment's AllowEdit and AllowDelete properties.