Customizing Appearance
This article demonstrates how you can customize the appearance of the RadLayoutControl and its items.
Customizing RadLayoutControl
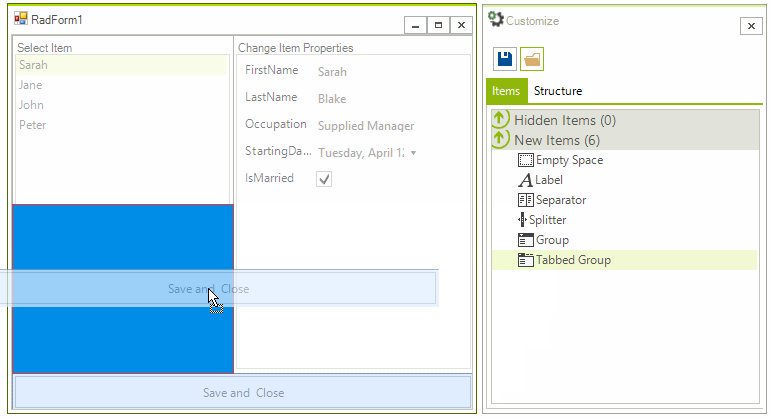
You can use the PreviewRectangleFill and PreviewRectangleStroke properties to customize the drag and drop preview rectangle fill and stroke.
Setting Fill and Stroke
radLayoutControl1.ContainerElement.PreviewRectangleFill = ColorTranslator.FromHtml("#008de7");
radLayoutControl1.ContainerElement.PreviewRectangleStroke = ColorTranslator.FromHtml("#e83737");
radLayoutControl1.ContainerElement.PreviewRectangleFill = ColorTranslator.FromHtml("#008de7")
radLayoutControl1.ContainerElement.PreviewRectangleStroke = ColorTranslator.FromHtml("#e83737")
Figure 1:Changed Fill and Stroke

Customizing Items
- LayoutControlLabelItem: The following snipped shows how you can change the font and the BackColor of this item.
Change BackColor and Font
layoutControlLabelItem5.BackColor = ColorTranslator.FromHtml("#008de7");
layoutControlLabelItem5.GradientStyle = Telerik.WinControls.GradientStyles.Solid;
layoutControlLabelItem5.DrawFill = true;
layoutControlLabelItem5.Font = new Font("Segoe Script", 16, FontStyle.Regular);
layoutControlLabelItem5.BackColor = ColorTranslator.FromHtml("#008de7")
layoutControlLabelItem5.GradientStyle = Telerik.WinControls.GradientStyles.Solid
layoutControlLabelItem5.DrawFill = True
layoutControlLabelItem5.Font = New Font("Segoe Script", 16, FontStyle.Regular)
- LayoutControlSeparatorItem: By default this item shows only a single line, however you can customize its Thickness and BackColor.
Customize Separator Item
layoutControlSeparatorItem1.Thickness = 10;
layoutControlSeparatorItem1.DrawFill = true;
layoutControlSeparatorItem1.BackColor = ColorTranslator.FromHtml("#008de7");
layoutControlSeparatorItem1.GradientStyle = Telerik.WinControls.GradientStyles.Solid;
layoutControlSeparatorItem1.Thickness = 10
layoutControlSeparatorItem1.DrawFill = True
layoutControlSeparatorItem1.BackColor = ColorTranslator.FromHtml("#008de7")
layoutControlSeparatorItem1.GradientStyle = Telerik.WinControls.GradientStyles.Solid
- LayoutControlSplitterItem: By default this element does not draw its fill. The following snippet shows how you can change its BackColor and Thickness.
Customize Splitter Item
layoutControlSplitterItem1.Thickness = 10;
layoutControlSplitterItem1.DrawFill = true;
layoutControlSplitterItem1.BackColor = ColorTranslator.FromHtml("#e83737");
layoutControlSplitterItem1.GradientStyle = Telerik.WinControls.GradientStyles.Solid;
layoutControlSplitterItem1.Thickness = 10
layoutControlSplitterItem1.DrawFill = True
layoutControlSplitterItem1.BackColor = ColorTranslator.FromHtml("#e83737")
layoutControlSplitterItem1.GradientStyle = Telerik.WinControls.GradientStyles.Solid
- LayoutControlGroupItem: The following code shows how you can access and customize the group item header.
Customize Group Header
this.layoutControlGroupItem1.HeaderElement.Font = new Font("Segoe Script", 14, FontStyle.Regular);
this.layoutControlGroupItem1.HeaderElement.BackColor = ColorTranslator.FromHtml("#008de7");
this.layoutControlGroupItem1.HeaderElement.GradientStyle = Telerik.WinControls.GradientStyles.Solid;
this.layoutControlGroupItem1.HeaderElement.HeaderButtonElement.DrawFill = false;
this.layoutControlGroupItem1.HeaderElement.HeaderButtonElement.DrawBorder = false;
this.layoutControlGroupItem1.ShowHeaderLine = false;
Me.layoutControlGroupItem1.HeaderElement.Font = New Font("Segoe Script", 14, FontStyle.Regular)
Me.layoutControlGroupItem1.HeaderElement.BackColor = ColorTranslator.FromHtml("#008de7")
Me.layoutControlGroupItem1.HeaderElement.GradientStyle = Telerik.WinControls.GradientStyles.Solid
Me.layoutControlGroupItem1.HeaderElement.HeaderButtonElement.DrawFill = False
Me.layoutControlGroupItem1.HeaderElement.HeaderButtonElement.DrawBorder = False
Me.layoutControlGroupItem1.ShowHeaderLine = False
- LayoutControlTabbedGroup: This item gives you access to the underlying TabStrip, this way you can customize its appearance.
Customize Tabs
this.layoutControlTabbedGroup1.TabStrip.Font = new Font("Segoe Script", 14, FontStyle.Regular);
this.layoutControlTabbedGroup1.TabStrip.ItemFitMode = StripViewItemFitMode.Fill;
this.layoutControlTabbedGroup1.TabStrip.Items[0].ForeColor = ColorTranslator.FromHtml("#e83737");
this.layoutControlTabbedGroup1.TabStrip.Items[1].ForeColor = ColorTranslator.FromHtml("#008de7");
Me.layoutControlTabbedGroup1.TabStrip.Font = New Font("Segoe Script", 14, FontStyle.Regular)
Me.layoutControlTabbedGroup1.TabStrip.ItemFitMode = StripViewItemFitMode.Fill
Me.layoutControlTabbedGroup1.TabStrip.Items(0).ForeColor = ColorTranslator.FromHtml("#e83737")
Me.layoutControlTabbedGroup1.TabStrip.Items(1).ForeColor = ColorTranslator.FromHtml("#008de7")