Design Ttime Gallery
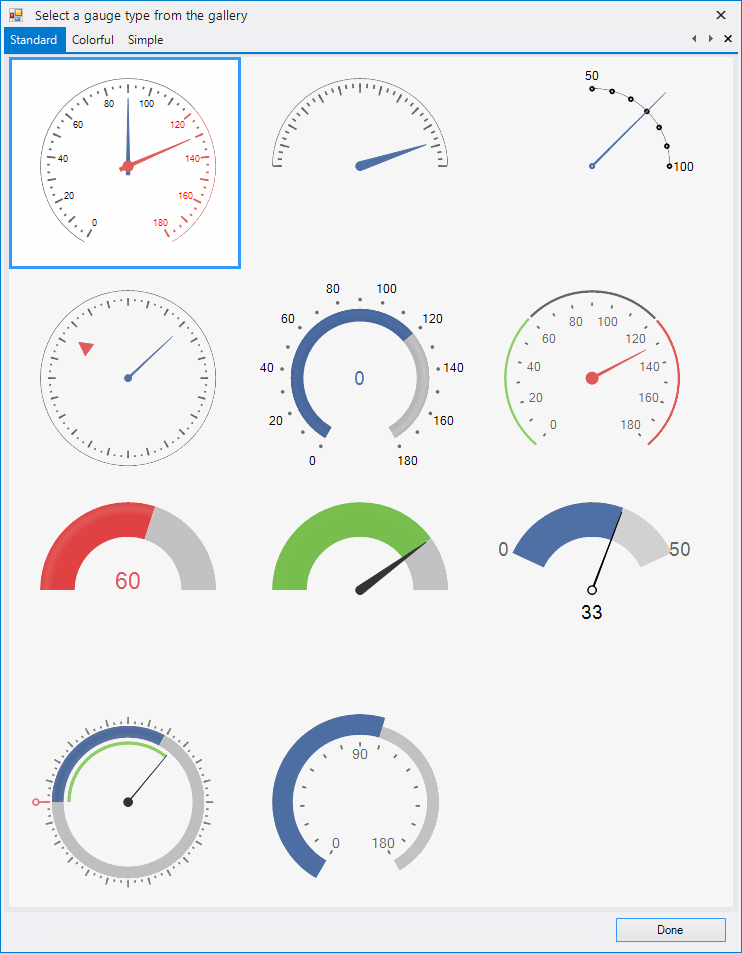
When you drag a RadRadialGauge from the Toolbox and drop it onto the form, the gauge gallery will offer you to pick up the desired type:
Figure 1: Gallery Types

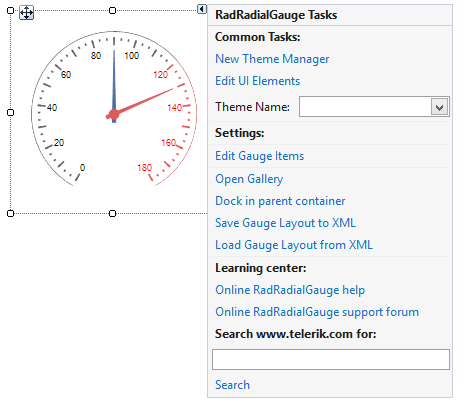
Smart Tag
The smart tag allows you to change the control styles, save/load its layout and edit its items.
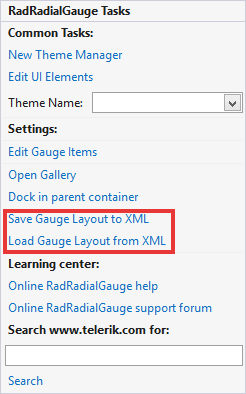
Figure 2: Smart Tag

-
Common Tasks
New Theme Manager: Adds a new RadThemeManager component to the form.
Edit UI elements: Opens a dialog that displays the Element Hierarchy Editor. This editor lets you browse all the elements in the control.
Theme Name: Select a theme name from the drop down list of themes available for that control. Selecting a theme allows you to change all aspects of the controls visual style at one time.
-
RadLinearGauge Specific Actions:
Edit Gauge Items: Opens the RadItem Collection Editor populated with each of the gauge items.
Open Gallary: Opens the gallery with available graph designs.
Dock in Parent Container: Docks the control to its parent.
Save Gauge Layout to XML: Saves the control`s layout to XML.
Load Gauge Layout to XML: Loads the control`s layout from XML.
Learning Center: Navigate to the Telerik help, code library projects or support forum.
Search: Search the Telerik website for a given string.
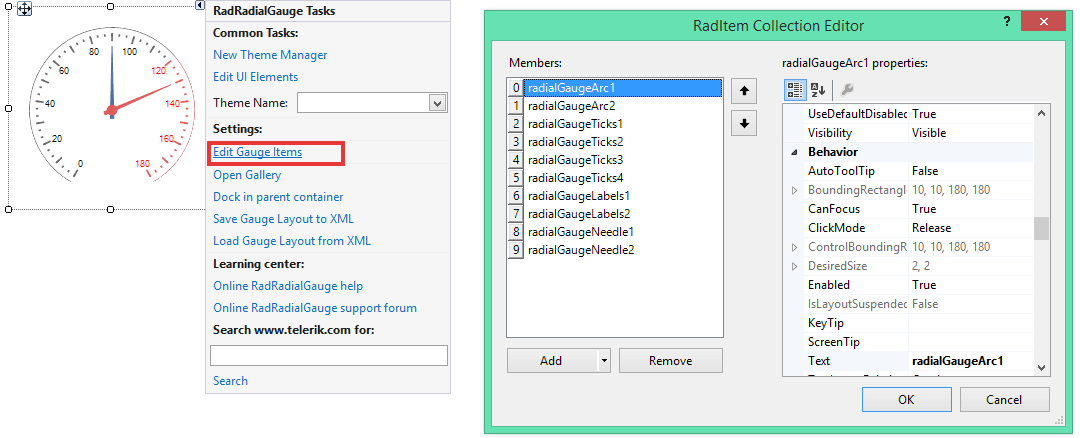
The Smart tag of RadRadialGauge lets you quickly access and modify the Items collection via the Smart tag's option Edit Gauge Items. Thus, you can add new gauge elements, modify or remove the existing ones:
Figure 3: Edit Gauge Items

Additionally, you can perform some modifications to the gauge elements and save the constructed layout via the Save Gauge Layout to XML option. Afterwards, you can add an empty gauge and load the stored layout via the Load Gauge Layout from XML.
Figure 4: Edit Save/Load Layout

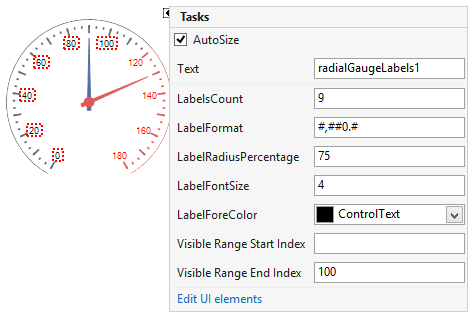
Elements Selection
The RadRadialGauge control supports precise design time selection of the gauge elements in order to customize the selected element.
Figure 5: Elements Selection