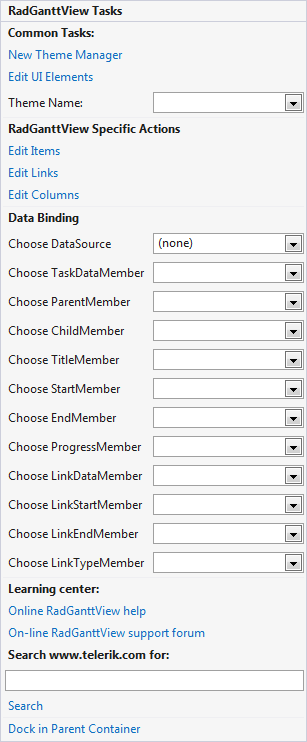
Smart Tag
The Smart Tag for RadGanttView lets you quickly access common tasks involved with customizing RadGanttView elements, data binding and customizing its appearance through themes.

New Theme Manager: Adds a new RadThemeManager component to the form.
Theme Name: Select a theme name from the drop down list of themes available for that control. Selecting a theme allows you to change all aspects of the controls visual style at one time.
Edit Items: Opens a dialog that displays GanttViewDataItem Collection Editor. This editor lets you add task items to the gantt view.
Edit Links: Opens a dialog that displays GanttViewLinkDataItem Collection Editor. This editor lets you add links (dependences) between the items in the gantt view.
Edit Columns: Opens a dialog that displays GanttViewTextViewColumn Collection Editor. This editor lets you add columns to the gantt view.
Data Binding: In this section you can setup the data binding of the control. The different members are covered in details in the data binding basics article.
Learning Center: Navigate to the Telerik help, code library projects or support forum.
Search: Search the Telerik site for a given string.
Dock in parent container: Docks RadGanttView into its parent container.