Styling the RadRibbonView
The RadRibbonView can be styled by creating an appropriate Style and setting it to the Style property of the control.
You have two options:
To create an empty style and set it up on your own.
To copy the default style of the control and modify it.
This topic will show you how to perform the second one.
Modifying the Default Style
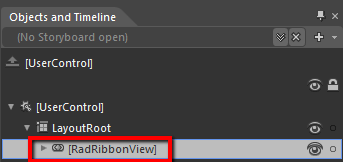
To copy the default style, load your project in Expression Blend and open the User Control that holds the RadRibbonView. In the 'Objects and Timeline' pane select the RadRibbonView you want to style.

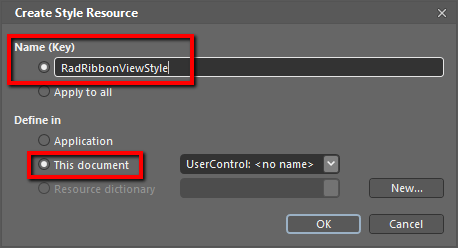
From the menu choose Object -> Edit Style -> Edit a Copy. You will be prompted for the name of the style and where to be placed.

If you choose to define the style in Application, it would be available for the entire application. This allows you to define a style only once and then reuse it where needed.
After clicking 'OK', Expression Blend will generate the default style of the RadRibbonView control in the Resources section of your User Control. The properties available for the style will be loaded in the 'Properties' pane and you will be able to modify their default values.
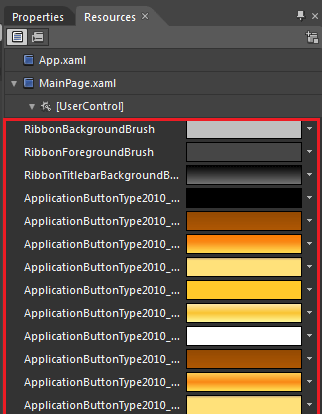
If you go to the 'Resources' pane, you will see an editable list of resources generated together with the style and used by it. In this list you will find the brushes, styles and templates needed to change the visual appearance of the RadRibbonView. Their names indicate to which part of the RadRibbonView's appearance they are assigned.

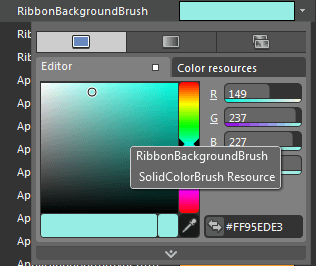
RibbonBackgroundBrush - a brush, that represents the background color of the RadRibbonView control.
RibbonForegroundBrush - a brush that represents the foreground color for the RadRibbonView.
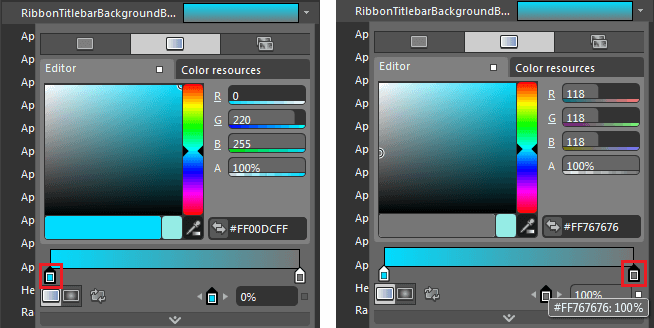
RibbonTitleBarBackgroundBrush - a brush, that represents the background color behind the RadRibbonView title bar
RibbonTitlebarBorderBrush- a brush, that represents the border color of the title bar in the RadRibbonView.
An explanation of the other resources can be found in the following topics:
Changing the value of the resources can be done by clicking on the color indicator or the icon next to them.
Modify the resources to bring the desired appearance to the RadRibbonView. For more detailed information, please, view the Example section below.
If you want to change the ControlTemplate elements of the RadRibbonView select the style in the 'Objects and Timeline' pane, right-click on it and choose Edit Template -> Edit Current. In the same pane the element parts for the RadRibbonView's template will get loaded.
To learn more about the template of the RadRibbonView read the TemplateStructure topic.
Example
For example, select the RibbonBackgroundBrush brush resource and modify it in order to change the background of the RadRibbonView's background.

Modify the RibbonTitleBarBackgroundBrush too, in order to make the background consistent.

Here is a snapshot of the result.