Styling the RadRibbonTab
The RadRibbonTab can be styled by creating an appropriate Style and setting it to the Style property of the control.
You have two options:
- To create an empty style and set it up on your own.
- To copy the default style of the control and modify it.
This topic will show you how to perform the second one.
Modifying the Default Style
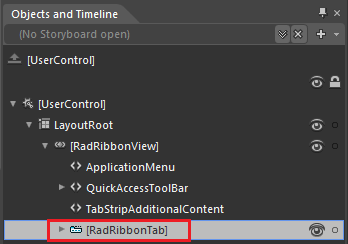
To copy the default style, load your project in Expression Blend and open the User Control that holds the RadRibbonView. In the 'Objects and Timeline' pane select the RadRibbonTab you want to style.

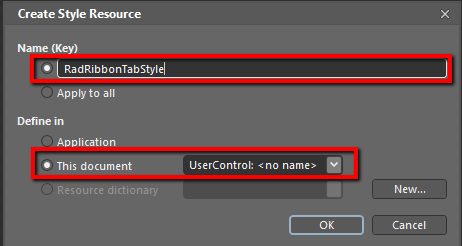
From the menu choose Object -> Edit Style -> Edit a Copy. You will be prompted for the name of the style and where to be placed.

If you choose to define the style in Application, it would be available for the entire application. This allows you to define a style only once and then reuse it where needed.
After clicking 'OK', Expression Blend will generate the default style of the RadRibbonTab control in the Resources section of your User Control. The properties available for the style will be loaded in the 'Properties' pane and you will be able to modify their default values.
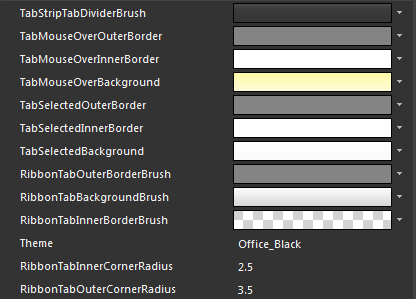
If you go to the 'Resources' pane, you will see an editable list of resources generated together with the style and used by it. In this list you will find the brushes, styles and templates needed to change the visual appearance of the RadRibbonTab. Their names indicate to which part of the RadRibbonTab's appearance they are assigned.

- TabStripTabDividerBrush - a brush that represents the color of the separators used to divide the tab headers.
- TabMouseOverOuterBorder - a brush that represents the color of the RadRibbonTab.Header's outer border, when the mouse is over it
- TabMouseOverInnerBorder - a brush that represents the color of the RadRibbonTab.Header's inner border, when the mouse is over it
- TabMouseOverBackground - a brush that represents the background color of the RadRibbonTab.Header, when the mouse is over it
- TabSelectedOuterBorder - a brush that represents the color of the RadRibbonTab.Header's outer border, when it is selected
- TabSelectedInnerBorder - a brush that represents the color of the RadRibbonTab.Header's inner border, when it is selected
- TabSelectedBackground - a brush that represents the background color of the RadRibbonTab.Header, when it is selected
- RibbonTabOuterBorderBrush - a brush that represents the color of the RadRibbonTab.Content's outer border
- RibbonTabBackgroundBrush - a brush that represents the background color of the RadRibbonTab.Content RibbonTabInnerBorderBrush - a brush that represents the color of the RadRibbonTab.Content's inner border
- RibbonTabInnerCornerRadius - the CornerRadius of the RadRibbonTab.Content's inner border
-
RibbonTabOuterCornerRadius - the CornerRadius of the RadRibbonTab.Content's outer border
Changing the value of the resources can be done by clicking on the color indicator or the icon next to them.
Modify the resources to bring the desired appearance to the RadRibbonTab. For more detailed information, please, view the Example section below.
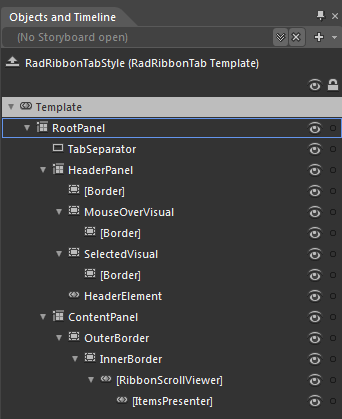
If you want to change the ControlTemplate elements of the RadRibbonTab select the style in the 'Objects and Timeline' pane, right-click on it and choose Edit Template -> Edit Current. In the same pane the element parts for the RadRibbonTab's template will get loaded.

-
RootPanel - a Grid control that represents the main layout control in the RadRibbonTab's template.
TabSeparator - a Rectangle control that represents the separators used to divide the tab headers.
-
HeaderPanel - a Grid control that hosts the RadRibbonTab.Header elements
[Border] - a Border control that represents the background color of the RadRibbonTab.Header
-
MouseOverVisual - a Border control that represents the outer border of the RadRibbonTab.Header, when the mouse is over it
-
[Border] - a Border control that represents the background and the inner border of the RadRibbonTab.Header, when the mouse is over it
-
[Border] - a Border control that represents the background and the inner border of the RadRibbonTab.Header, when the mouse is over it
-
SelectedVisual - a Border control that represents the outer border of the RadRibbonTab.Header, when it is selected
-
[Border] - a Border control that represents the background and the inner border of the RadRibbonTab.Header, when it is selected
-
[Border] - a Border control that represents the background and the inner border of the RadRibbonTab.Header, when it is selected
HeaderElement - a TabItemContentPresenter control the represents the content of the RadRibbonTab.Header
-
ContentPanel - a Grid control that hosts the RadRibbonTab.Content elements
-
OuterBorder - a Border control that represents the background and the outer border of the RadRibbonTab.Content
-
InnerBorder - a Border control that represents the inner border of the RadRibbonTab.Content
-
[RibbonScrollViewer] - a RibbonScrollViewer control that hosts the RadRibbonTab.Content
- [ItemsPresenter] - an ItemsPresenter control used to display the RadRibbonTab.Content
-
-
-
If you want to modify the default style of the RibbonScrollViewer control, you can follow the approach described in this article.