Ribbon Gallery
Telerik RadRibbonView provides a simple and consistent way for building interfaces similar to the ribbon control used in Microsoft Office. The RadRibbonView may consist of various elements, one of which is the Ribbon Gallery. This topic discusses concepts fundamental to the Ribbon Gallery at first and then goes into the usage of the RadRibbonGallery class and its features.
Before proceeding with this tutorial, it is recommended to get familiar with the Visual Structure of the RadRibbonView control.
Ribbon Gallery - Fundamentals
Galleries are simple, but a very powerful and flexible user interface concept. They are basically a scrollable list of items and the idea behind them is that each item shows the result of clicking it visually, rather than a static icon which points its purpose.
The gallery is always rendered in two ways:
As a popup inside a RadRibbonDropDownButton or in RadRibbonSplitButton.

Directly into a Ribbon Group.

The classes that represent the ribbon gallery are Telerik.Windows.Controls.RadRibbonGallery and Telerik.Windows.Controls.RadGallery.
The RadGallery is a special type of ListBox (it derives from ListBox). The RadGallery class is used when you want to add a ribbon gallery as a popup. One important feature of the RadGallery is that it is scrollable. That's why you should always specify the ViewportWidth and ViewportHeight properties. These two properties control the horizontal and vertical size of the content's viewport. On the other hand, the size of the items themselves is controlled by the ItemWidth and ItemHeight properties.
When you want to declare a ribbon gallery inside a RadRibbonDropDownButton/RadRibbonSplitButton use the RadGallery class.
When you use the RadGallery class, you should always specify the ViewportWidht and ViewportHeight properties.
The RadRibbonGallery is a special type of gallery (it derives from RadGallery class), that is designed to be hosted directly in a RadRibbonControl. Like the normal RadGallery, it has Viewport Width\Height and Item Width\Height. However, the viewport is constrained to the size of the ribbon itself.
When you use the RadRibbonGallery class, do not specify the ViewportWidth and ViewportHeight properties.
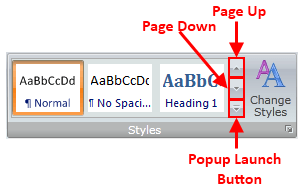
The RadRibbonGallery always should have a popup associated with it, otherwise the user won't be able to drop down the ribbon gallery. In the popup you may want to include a RadMenu that has other additional options regarding the gallery. However, when you drop down a RadRibbonGallery the items are automatically moved into the popup. So even if you specify a menu, the first item in the popup will be a gallery. On the other hand, while the items are hosted in the ribbon you can page up/down smoothly using the buttons inside the gallery.

When you want to declare a ribbon gallery directly into a Ribbon Group use the RadRibbonGallery class.
Adding Ribbon Galleries to a RadRibbonView Control
Ribbon gallery can be always rendered in two ways - inside a RadRibbonDropDownButton/RadRibbonSplitButton or directly into a Ribbon Group.
Adding Ribbon Gallery Inside a RadRibbonDropDownButton/RadRibbonSplitButton
When you want to declare a Ribbon Gallery as popup inside a RadRibbonDropDownButton/RadRibbonSplitButton, you should use the RadGallery class. The next example demonstrates how to do that.
<telerik:RadRibbonView x:Name="radRibbonView">
<telerik:RadRibbonTab Header="Home">
<telerik:RadRibbonGroup Header="Font" DialogLauncherVisibility="Visible">
<StackPanel>
<telerik:RadRibbonSplitButton x:Name="UnderlineButton"
SmallImage="Images/IconMSOffice/16/underline.png">
<telerik:RadRibbonSplitButton.DropDownContent>
<StackPanel>
<telerik:RadGallery ViewportWidth="157" ViewportHeight="84" ItemWidth="156"
ItemHeight="26">
<telerik:RadGalleryItem Image="Images/IconMSOffice/underline1.png"
ToolTipService.ToolTip="Underline" />
<telerik:RadGalleryItem Image="Images/IconMSOffice/underline2.png"
ToolTipService.ToolTip="Double underline" />
<telerik:RadGalleryItem Image="Images/IconMSOffice/underline3.png"
ToolTipService.ToolTip="Thick underline" />
</telerik:RadGallery>
</StackPanel>
</telerik:RadRibbonSplitButton.DropDownContent>
</telerik:RadRibbonSplitButton>
</StackPanel>
</telerik:RadRibbonGroup>
</telerik:RadRibbonTab>
</telerik:RadRibbonView>
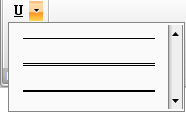
Note that when you use the RadGallery, you should specify the ViewportWidth and ViewportHeight properties. These two properties control the horizontal and vertical size of the content's viewport. On the other hand, the size of the items themselves is controlled by the ItemWidth and ItemHeight properties. The result from the example is shown on the next two snapshots.

When you press the popup launch button, the gallery is shown.

Adding Ribbon Gallery Directly Into a Ribbon Group
When you want to declare a Ribbon Gallery directly into a Ribbon Group, you should use the RadRibbonGallery class. Consider again the previous example, add an additional RadRibbonGroup and declare a RadRibbonGallery like in the example below.
<telerik:RadRibbonView x:Name="radRibbonView">
<telerik:RadRibbonTab Header="Home">
<telerik:RadRibbonGroup Header="Font" DialogLauncherVisibility="Visible">
<StackPanel>
<telerik:RadRibbonSplitButton x:Name="UnderlineButton"
SmallImage="Images/IconMSOffice/16/underline.png">
<telerik:RadRibbonSplitButton.DropDownContent>
<StackPanel>
<telerik:RadGallery ViewportWidth="157" ViewportHeight="84" ItemWidth="156"
ItemHeight="26">
<telerik:RadGalleryItem
Image="Images/IconMSOffice/underline1.png"
ToolTipService.ToolTip="Underline" />
<telerik:RadGalleryItem
Image="Images/IconMSOffice/underline2.png"
ToolTipService.ToolTip="Double underline" />
<telerik:RadGalleryItem
Image="Images/IconMSOffice/underline3.png"
ToolTipService.ToolTip="Thick underline" />
</telerik:RadGallery>
</StackPanel>
</telerik:RadRibbonSplitButton.DropDownContent>
</telerik:RadRibbonSplitButton>
</StackPanel>
</telerik:RadRibbonGroup>
<telerik:RadRibbonGroup Header="Styles" DialogLauncherVisibility="Visible">
<telerik:RadRibbonGallery Title="Quick Styles" x:Name="QuickStyles" ItemWidth="72" ItemHeight="56">
<telerik:RadGalleryItem IsSelected="True" Name="Normal"
Image="Images/IconMSOffice/paragraph.png"
ToolTipService.ToolTip="Normal" />
<telerik:RadGalleryItem Name="No_Spacing"
Image="Images/IconMSOffice/paragraph9.png"
ToolTipService.ToolTip="No Spacing" />
<telerik:RadGalleryItem Name="Heading1"
Image="Images/IconMSOffice/paragraph8.png"
ToolTipService.ToolTip="Heading 1" />
<telerik:RadGalleryItem Name="Heading2"
Image="Images/IconMSOffice/paragraph7.png"
ToolTipService.ToolTip="Heading 2" />
<telerik:RadGalleryItem Name="Title"
Image="Images/IconMSOffice/paragraph6.png"
ToolTipService.ToolTip="Title" />
<telerik:RadGalleryItem Name="Subtitle"
Image="Images/IconMSOffice/paragraph5.png"
ToolTipService.ToolTip="Subtitle" />
<telerik:RadGalleryItem Name="Subtitle_Emphasis"
Image="Images/IconMSOffice/paragraph4.png"
ToolTipService.ToolTip="Subtitle Emphasis" />
<telerik:RadGalleryItem Name="Emphasis"
Image="Images/IconMSOffice/paragraph3.png"
ToolTipService.ToolTip="Emphasis" />
<telerik:RadGalleryItem Name="Intense_Emphasis"
Image="Images/IconMSOffice/paragraph2.png"
ToolTipService.ToolTip="Intense Emphasis" />
<telerik:RadGalleryItem Name="Strong"
Image="Images/IconMSOffice/paragraph1.png"
ToolTipService.ToolTip="Strong" />
</telerik:RadRibbonGallery>
</telerik:RadRibbonGroup>
</telerik:RadRibbonTab>
</telerik:RadRibbonView>
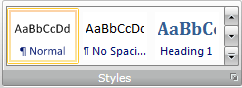
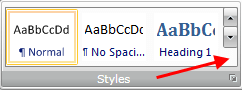
The result is shown on the image below.

When you press the popup launch button, the gallery is shown.

While the items are hosted in the ribbon, you could page up/down smoothly using the buttons beside the gallery.
Adding Additional Menu Items to a RadGallery
The RadGallery allows you to place in the popup additional menu options regarding the gallery. For that purpose you should use the RadContextMenu control.
The next code snippet demonstrates how to add additional menu items.
<telerik:RadRibbonView x:Name="radRibbonView">
<telerik:RadRibbonTab Header="Home">
<telerik:RadRibbonGroup Header="Font" DialogLauncherVisibility="Visible">
<StackPanel>
<telerik:RadRibbonSplitButton x:Name="UnderlineButton"
SmallImage="Images/IconMSOffice/16/underline.png">
<telerik:RadRibbonSplitButton.DropDownContent>
<StackPanel>
<telerik:RadGallery ViewportWidth="157" ViewportHeight="84" ItemWidth="156"
ItemHeight="26">
<telerik:RadGalleryItem Image="Images/IconMSOffice/underline1.png"
ToolTipService.ToolTip="Underline" />
<telerik:RadGalleryItem Image="Images/IconMSOffice/underline2.png"
ToolTipService.ToolTip="Double underline" />
<telerik:RadGalleryItem Image="Images/IconMSOffice/underline3.png"
ToolTipService.ToolTip="Thick underline" />
</telerik:RadGallery>
<telerik:RadContextMenu BorderThickness="0">
<telerik:RadMenuItem Header="More underlines ..." />
<telerik:RadMenuItem Header="Underline color">
<telerik:RadMenuItem.Icon>
<Image Source="Images/IconMSOffice/colorpicker.png" />
</telerik:RadMenuItem.Icon>
</telerik:RadMenuItem>
</telerik:RadContextMenu>
</StackPanel>
</telerik:RadRibbonSplitButton.DropDownContent>
</telerik:RadRibbonSplitButton>
</StackPanel>
</telerik:RadRibbonGroup>
</telerik:RadRibbonTab>
</telerik:RadRibbonView>
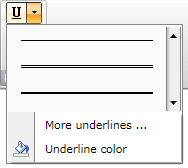
And the result is shown on the next image.

Adding Additional Menu Items to a RadRibbonGallery
You could also associate additional menu options with the RadRibbonGallery popup. In contrast to the RadGallery class, here the RadRibbonGallery exposes a special property for that purpose - PopupMenuItems.
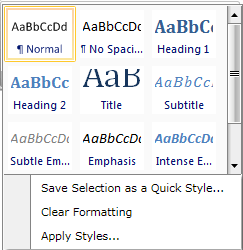
In the next example several RadMenuItem objects are added to the RadRibbonGallery's PopupMenuItems collection.
<telerik:RadRibbonView x:Name="radRibbonView">
<telerik:RadRibbonTab Header="Home">
<telerik:RadRibbonGroup Header="Styles" DialogLauncherVisibility="Visible">
<telerik:RadRibbonGallery Title="Quick Styles" x:Name="QuickStyles" ItemWidth="72" ItemHeight="56">
<telerik:RadRibbonGallery.PopupMenuItems>
<telerik:RadMenuItem Header="Save Selection as a Quick Style..." />
<telerik:RadMenuItem Header="Clear Formatting" />
<telerik:RadMenuItem Header="Apply Styles..." />
</telerik:RadRibbonGallery.PopupMenuItems>
<telerik:RadGalleryItem IsSelected="True" Name="Normal"
Image="Images/IconMSOffice/paragraph.png" ToolTipService.ToolTip="Normal" />
<telerik:RadGalleryItem Name="No_Spacing" Image="Images/IconMSOffice/paragraph9.png"
ToolTipService.ToolTip="No Spacing" />
<telerik:RadGalleryItem Name="Heading1" Image="Images/IconMSOffice/paragraph8.png"
ToolTipService.ToolTip="Heading 1" />
<telerik:RadGalleryItem Name="Heading2" Image="Images/IconMSOffice/paragraph7.png"
ToolTipService.ToolTip="Heading 2" />
<telerik:RadGalleryItem Name="Title" Image="Images/IconMSOffice/paragraph6.png"
ToolTipService.ToolTip="Title" />
<telerik:RadGalleryItem Name="Subtitle" Image="Images/IconMSOffice/paragraph5.png"
ToolTipService.ToolTip="Subtitle" />
<telerik:RadGalleryItem Name="Subtitle_Emphasis" Image="Images/IconMSOffice/paragraph4.png"
ToolTipService.ToolTip="Subtitle Emphasis" />
<telerik:RadGalleryItem Name="Emphasis" Image="Images/IconMSOffice/paragraph3.png"
ToolTipService.ToolTip="Emphasis" />
<telerik:RadGalleryItem Name="Intense_Emphasis" Image="Images/IconMSOffice/paragraph2.png"
ToolTipService.ToolTip="Intense Emphasis" />
<telerik:RadGalleryItem Name="Strong" Image="Images/IconMSOffice/paragraph1.png"
ToolTipService.ToolTip="Strong" />
</telerik:RadRibbonGallery>
</telerik:RadRibbonGroup>
</telerik:RadRibbonTab>
</telerik:RadRibbonView>

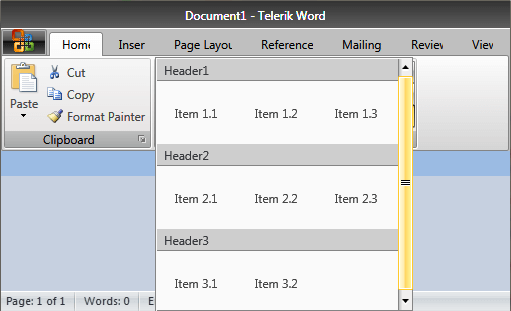
Adding Header RadRibbonGalleryItems
You can visually group the RadRibbonGallery items when the gallery is in open state. You can do that by defining some of the RadRibbonGalleryItems as headers through the IsHeader bool property.
However, in order to properly display header items in the RadRibbonGallery, you need to change its default ItemsPanel to a RibbonGalleryPanel:
<telerik:RadRibbonGallery>
<telerik:RadRibbonGallery.ItemsPanel>
<ItemsPanelTemplate>
<telerikRibbonViewPrimitives:RibbonGalleryPanel />
</ItemsPanelTemplate>
</telerik:RadRibbonGallery.ItemsPanel>
<telerik:RadGalleryItem Content="Header1" IsHeader="True" />
<telerik:RadGalleryItem Content="Item 1.1" />
<telerik:RadGalleryItem Content="Item 1.2" />
<telerik:RadGalleryItem Content="Item 1.3" />
<telerik:RadGalleryItem Content="Header2" IsHeader="True" />
<telerik:RadGalleryItem Content="Item 2.1" />
<telerik:RadGalleryItem Content="Item 2.2" />
<telerik:RadGalleryItem Content="Item 2.3" />
<telerik:RadGalleryItem Content="Header3" IsHeader="True" />
<telerik:RadGalleryItem Content="Item 3.1" />
<telerik:RadGalleryItem Content="Item 3.2" />
</telerik:RadRibbonGallery>

The telerikRibbonViewPrimitives alias points to the Telerik.Windows.Controls.RibbonView.Primitives
namespace:xmlns:telerikRibbonViewPrimitives="clr-namespace:Telerik.Windows.Controls.RibbonView.Primitives;assembly=Telerik.Windows.Controls.RibbonView"
Setting RadRibbonGallery's PopupLaunchButtonVisibility
The RadRibbonGallery class allows you to set the visibility of the launch popup button. The next example shows you how to set the RadRibbonGallery's PopupLaunchButtonVisibility property to Visibility.Collapsed.
<telerik:RadRibbonGallery Title="Quick Styles" x:Name="QuickStyles" ItemWidth="72" ItemHeight="56" PopupLaunchButtonVisibility="Collapsed">
...
</telerik:RadRibbonGallery>

Working with Selection
The RadGallery derives directly from ListBox. So working with it is no different than using a standard ListBox control. Here are the related properties regarding the selection:
RadGallery.SelectedItem - specifies the selected gallery item.
RadGallery.SelectedIndex - specifies the selected index.
RadGalleryItem.IsSelected - specifies whether the item is selected or not.
Also, to get notified about the change in the selection you can handle the SelectionChanged event.
Events
The RadGallery class exposes two events - ActivatePreview and DeactivatePreview.
The ActivatePreview event is raised when the mouse cursor is over the gallery item. The ActivatePreview event handler receives two arguments:
- The sender argument contains the RadGallery. This argument is of type object, but can be cast to the RadGallery type.
- The second argument is a RadRoutedEventArgs object.
The DeactivatePreview event is raised when the mouse cursor leaves the gallery item. The DeactivatePreview event handler receives two arguments:
- The sender argument contains the RadGallery. This argument is of type object, but can be cast to the RadGallery type.
- The second argument is a RadRoutedEventArgs object.
Since the RadRibbonGallery inherits the RadGallery class, you can handle the ActivatePreview and DeactivatePreview events in the RadRibbonGallery control as well.
<telerik:RadRibbonGallery Title="Quick Styles" x:Name="QuickStyles" ItemWidth="72" ItemHeight="56"
ActivatePreview="QuickStyles_ActivatePreview"
DeactivatePreview="QuickStyles_DeactivatePreview">
...
</telerik:RadRibbonGallery>
private void QuickStyles_ActivatePreview(object sender, Telerik.Windows.RadRoutedEventArgs e)
{
// Grab the RadRibbonGallery object
RadRibbonGallery gallery = sender as RadRibbonGallery;
// Get the selected item
RadGalleryItem selectedItem = gallery.SelectedItem as RadGalleryItem;
}
private void QuickStyles_DeactivatePreview(object sender, Telerik.Windows.RadRoutedEventArgs e)
{
// Grab the RadRibbonGallery object
RadRibbonGallery gallery = sender as RadRibbonGallery;
// Get the selected item
RadGalleryItem selectedItem = gallery.SelectedItem as RadGalleryItem;
}
Private Sub QuickStyles_ActivatePreview(sender As Object, e As Telerik.Windows.RadRoutedEventArgs)
' Grab the RadRibbonGallery object'
Dim gallery As RadRibbonGallery = TryCast(sender, RadRibbonGallery)
' Get the selected item'
Dim selectedItem As RadGalleryItem = TryCast(gallery.SelectedItem, RadGalleryItem)
End Sub
Private Sub QuickStyles_DeactivatePreview(sender As Object, e As Telerik.Windows.RadRoutedEventArgs)
' Grab the RadRibbonGallery object'
Dim gallery As RadRibbonGallery = TryCast(sender, RadRibbonGallery)
' Get the selected item'
Dim selectedItem As RadGalleryItem = TryCast(gallery.SelectedItem, RadGalleryItem)
End Sub
For a full list of the exposed by the RadRibbonView events, take a look at the Events - Overview topic.
The RadRibbonView is a complex control and the ribbon galleries are only a small part of it. The RadRibbonView consists of various elements such as:
- Application Menu
- Backstage Menu
- Quick Access ToolBar
- Ribbon Tab
- Ribbon Group
- RibbonButtons Overview
- Ribbon ComboBox
- Screen Tips